for anyone interested in efficient design-to-development workflows
You may have noticed that Contenda’s landing page has undergone quite the transformation recently. As the sole designer handling multiple tasks, finding an efficient way to translate my landing page ideas into a tangible form was a considerable challenge. With my frontend knowledge becoming slightly rusty over time, I needed a solution that would allow me to implement my designs effectively. This is where Rive came into play and made it possible for me to realize my designs. This post provides an insider look how I navigated Contenda’s landing page redesign using Rive.
Rive: The Animation Powerhouse
Rive is a game-changer for creating interactive animations that are platform-agnostic – meaning they can run on any device, on any platform. It offers an intuitive interface, similar to design platforms like Figma, which makes the animation process more streamlined. Plus, its embeddable iframe export options merge seamlessly into our Astro codebase.
Rive in Action: Bringing Contenda’s Newsletter Section to Life
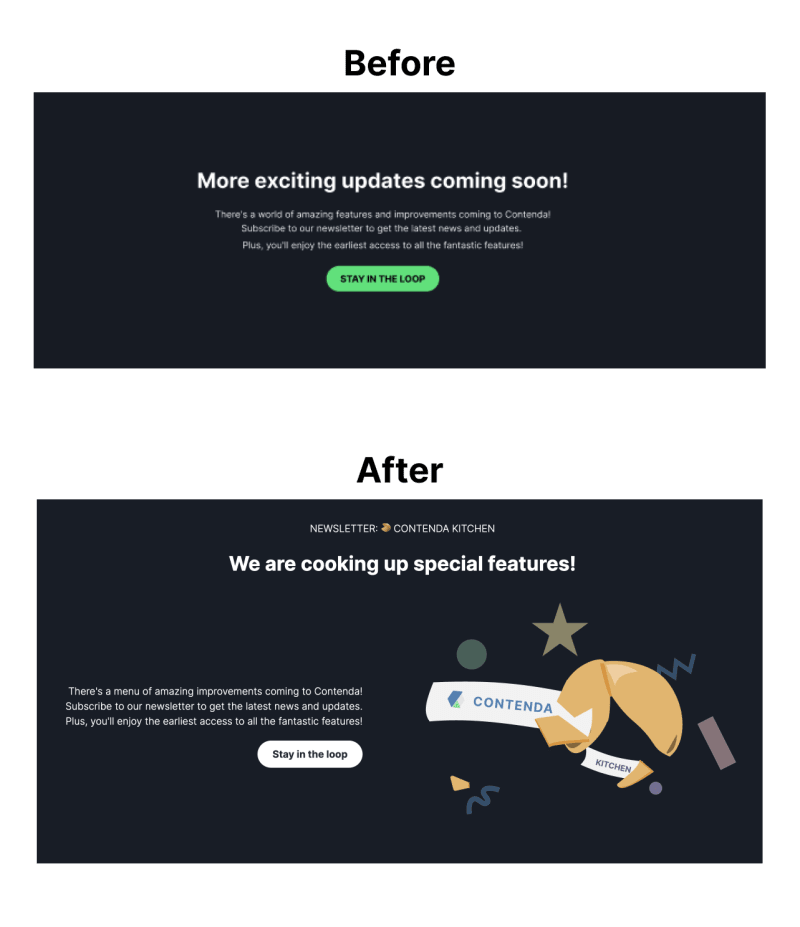
Our recent efforts to overhaul the newsletter served as the perfect opportunity to put these tools to the test. We decided to introduce our newsletter as the ‘Contenda Kitchen’, and what better way to visualize this concept than with a confetti-showered fortune cookie? Not just a feast for the eyes, but a versatile asset for our marketing visuals and landing page design. Just take a look at the before and after below!
To create the fortune cookie graphic, I turned to Figma and used vector graphics. The next step was to breathe life into this static image. I exported the SVG from Figma and imported it into Rive. The striking similarity between Rive’s interface and Figma’s, right down to the preservation of Figma groupings as shown on the leftside panel of the image below, made the animation process a breeze. With a few tweaks and movements on the Rive canvas, I had an animated graphic ready to go. Exporting the animation as a one-line iframe embed code was the cherry on top!
The last step was integrating this animation into the landing page. Our landing page was built with Astro.js, a super versatile JavaScript framework. (Believe it or not, the block of code below actually originated from an Astro file, not a vanilla HTML file!) The implementation process was remarkably simple and largely involved working with fundamental HTML divs. The animation was integrated seamlessly with a single line of iframe embed code from Rive, as shown by the highlighted line of code below.
So, there you have it -
an inside look into how I conceptualized, designed, and implemented one of Contenda’s new landing page sections. Even as a solo designer with limited time, the synergy of Rive with Figma and our existing codebase not only streamlined the process but also ensured a high level of performance and design quality. Rive has redefined what is possible within my design workflow. The next time you visit our website, remember the journey behind each vibrant detail.










Top comments (3)
This was really interesting to read, thanks for the write-up Sally!
This is amazing, huge kudos, team!
Love that Rive empowers you to add these 'sparks of joy' without needing developer help to implement!