Predefined and used all over the application is called Application theme. In various popular apps like YouTube, Skype, WhatsApp, Instagram, etc. is providing themes like Light, dark mode to the user. We can change the color of the application using themes by a predefined set of a color scheme like dark, light, or any other color.
We can create a theme using Resources, ResourceDictionary, and Styles in Xamarin Forms. Resources are commonly shared values in the application. It is responsible for the reusability of values that highly scale. It reduces the hard code values in the application, so when we have to change the theme we have to change only a defined set of resources only. We do not have to change all the values.
ResourceDictionary is a group of resources. Resources are stored in ResourceDictionary. In a single ResourceDictionary, we can add multiple resources. We will find ResourceDictionary in App.XAML file.
Styles means assigning various properties to the UI Control for a better look and feel. We can use these defined styles all over the application to give the same look to the application. We do not have to write code on every page for the same control to give the same look in the app we can define a style for that control and bind the style where ever it is needed. Styles are defined in the app. XAML file. Each style has a unique key and target type.
We can define style in App.xaml file in the following way and display in the Xaml page inside the control.
<style targettype="Button" type="text/css" x:key="ButtonStyle"><Setter Property="BackgroundColor"
Value="Gray" / >
<Setter Property="TextColor"
Value="Black" / >
<Setter Property="HeightRequest"
Value="45" / >
<Setter Property="WidthRequest"
Value="190" / >
<Setter Property="CornerRadius"
Value="18" / ></style><style targettype="Label" type="text/css" x:key="LabelStyle1"><Setter Property="TextColor"
Value="Blue" / >
<Setter Property="FontSize"
Value="30" / ></style><style targettype="Label" type="text/css" x:key="LabelStyle2"><Setter Property="TextColor"
Value="Grey" / >
<Setter Property="FontSize"
Value="25" / ></style><style targettype="Label" type="text/css" x:key="LabelStyle3"><Setter Property="TextColor"
Value="Green" / >
<Setter Property="FontSize"
Value="15" / ></style>
Applying style to Label
<label>
Margin="15"
Style="{StaticResource LabelStyle2}>Xamarin
</label>
Let's see the example of applying a theme.
We will be going to create a simple application in which we will apply Light and Dark mode to the application. By default, we will set the theme as Light.
First, we will create a theme using ResourceDictionary and then set a default theme using ResourceDictionary in App.Xaml file.
Code for Light Mode
<resourcedictionary x:class="ThemingDemo.LightTheme" xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<color x:key="PageBackgroundColor"> White </color>
<color x:key="NavigationBarColor"> WhiteSmoke </color>
<color x:key="PrimaryColor"> WhiteSmoke </color>
<color x:key="SecondaryColor"> Black </color>
<color x:key="PrimaryTextColor"> blue </color>
<color x:key="SecondaryTextColor"> White </color>
<color x:key="TertiaryTextColor"> Gray </color>
<color x:key="TransparentColor"> Transparent </color>
</resourcedictionary>
CS file
public partial class LightTheme : ResourceDictionary
{
public LightTheme()
{
InitializeComponent();
}
}
Read More: Using Eventtocommand Behavior In Mvvm Viewmodel In Xamarin
Code for Dark Mode
<resourcedictionary x:class="ThemingDemo.DarkTheme" xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<color x:key="PageBackgroundColor"> Black </color>
<color x:key="NavigationBarColor"> Gray </color>
<color x:key="PrimaryColor"> Skyblue </color>
<color x:key="SecondaryColor"> White </color>
<color x:key="PrimaryTextColor"> White </color>
<color x:key="SecondaryTextColor"> White </color>
<color x:key="TertiaryTextColor"> WhiteSmoke </color>
<color x:key="TransparentColor"> Transparent </color>
</resourcedictionary>
CS File
public partial class DarkTheme : ResourceDictionary
{
public DarkTheme()
{
InitializeComponent();
}
}
Now, we will set Light mode as default and add style for UI control we are going to use in our application.
<application.resources>
<resourcedictionary source="Themes/LightTheme.xaml"><style targettype="NavigationPage" type="text/css"><Setter Property="BarBackgroundColor"
Value="{DynamicResource NavigationBarColor}" / >
<Setter Property="BarTextColor"
Value="{DynamicResource SecondaryColor}" / ></style><style targettype="Button" type="text/css" x:key="ButtonStyle"><Setter Property="BackgroundColor"
Value="{DynamicResource PrimaryColor}" / >
<Setter Property="TextColor"
Value="{DynamicResource SecondaryColor}" / >
<Setter Property="HeightRequest"
Value="45" / >
<Setter Property="WidthRequest"
Value="190" / >
<Setter Property="CornerRadius"
Value="18" / ></style><style targettype="Label" type="text/css" x:key="LargeLabelStyle"><Setter Property="TextColor"
Value="{DynamicResource SecondaryTextColor}" / >
<Setter Property="FontSize"
Value="30" / ></style><style targettype="Label" type="text/css" x:key="MediumLabelStyle"><Setter Property="TextColor"
Value="{DynamicResource PrimaryTextColor}" / >
<Setter Property="FontSize"
Value="25" / ></style><style targettype="Label" type="text/css" x:key="SmallLabelStyle"><Setter Property="TextColor"
Value="{DynamicResource TertiaryTextColor}" / >
<Setter Property="FontSize"
Value="15" / ></style>
</resourcedictionary></application.resources>
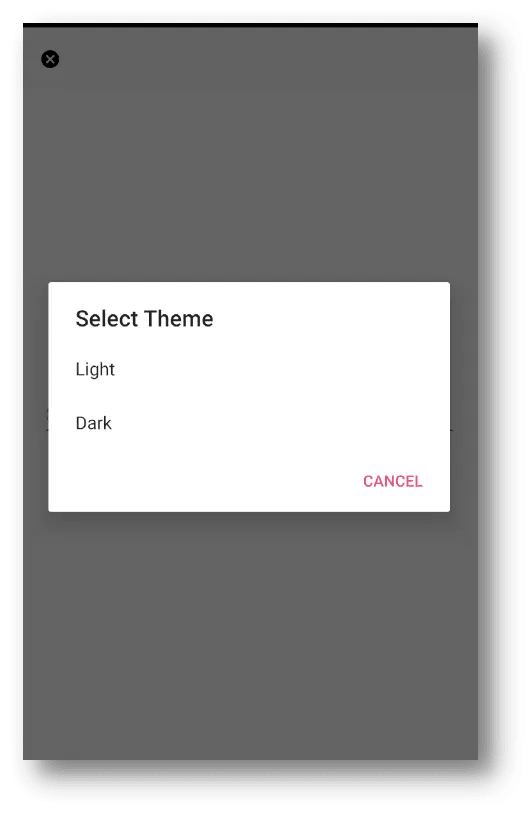
Now, we will create View pages that are one for changing the theme and the other two display detail and summary.
This code is for changing the theme of the app, and the second code is a cs file for a select theme.
<application.resources>
<resourcedictionary source="Themes/LightTheme.xaml"><style targettype="NavigationPage" type="text/css"><Setter Property="BarBackgroundColor"
Value="{DynamicResource NavigationBarColor}" / >
<Setter Property="BarTextColor"
Value="{DynamicResource SecondaryColor}" / ></style><style targettype="Button" type="text/css" x:key="ButtonStyle"><Setter Property="BackgroundColor"
Value="{DynamicResource PrimaryColor}" / >
<Setter Property="TextColor"
Value="{DynamicResource SecondaryColor}" / >
<Setter Property="HeightRequest"
Value="45" / >
<Setter Property="WidthRequest"
Value="190" / >
<Setter Property="CornerRadius"
Value="18" / ></style><style targettype="Label" type="text/css" x:key="LargeLabelStyle"><Setter Property="TextColor"
Value="{DynamicResource SecondaryTextColor}" / >
<Setter Property="FontSize"
Value="30" / ></style><style targettype="Label" type="text/css" x:key="MediumLabelStyle"><Setter Property="TextColor"
Value="{DynamicResource PrimaryTextColor}" / >
<Setter Property="FontSize"
Value="25" / ></style><style targettype="Label" type="text/css" x:key="SmallLabelStyle"><Setter Property="TextColor"
Value="{DynamicResource TertiaryTextColor}" / >
<Setter Property="FontSize"
Value="15" / ></style>
</resourcedictionary></application.resources>
Code for Summary and detail page.
<contentpage backgroundcolor="{DynamicResource PageBackgroundColor}" title=" Summary" x:class="ThemingDemo.UserSummaryPage" xmlns="http://xamarin.com/schemas/2014/forms" xmlns:local="clr-namespace:ThemingDemo" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<contentpage.toolbaritems>
<toolbaritem clicked="OnThemeToolbarItemClicked" text="Choose Theme">
</toolbaritem></contentpage.toolbaritems>
<scrollview>
<grid>
<grid.rowdefinitions>
<rowdefinition height="200">
<rowdefinition height="120">
<rowdefinition height="70">
</rowdefinition></rowdefinition></rowdefinition></grid.rowdefinitions>
<grid backgroundcolor="{DynamicResource PrimaryColor}">
<label margin="15" style="{StaticResource MediumLabelStyle}" text="Xamarin Forms" verticaloptions="Center">
<img grid.column="1" height="100px" src="xamarin.webp" width="100px">
</label></grid>
<stacklayout grid.row="1" margin="10">
<label style="{StaticResource SmallLabelStyle}" text="Xamarin.Forms is Open source framwork to develope Android, iOS and windows Applications.">
<label style="{StaticResource SmallLabelStyle}" text=" • It provides various UI controls">
<label style="{StaticResource SmallLabelStyle}" text=" • We can define various layout provided by xamarin.forms.">
</label></label></label></stacklayout><button clicked="OnNavigation" grid.row="2" horizontaloptions="Center" style="{StaticResource ButtonStyle}" text="MORE INFORMATION" verticaloptions="Center"></button></grid></scrollview></contentpage>
CS file
public partial class UserSummaryPage : ContentPage
{
public UserSummaryPage()
{
InitializeComponent();
}
async void OnNavigation(object sender, EventArgs e)
{
await Navigation.PushAsync(new UserDetailsPage());
}
async void OnThemeToolbarItemClicked(object sender, EventArgs e)
{
await Navigation.PushModalAsync(new NavigationPage(new ThemeSelectionPage()));
}
}
Planning to Hire Xamarin App Development Company? Your Search ends here.
Code for detail page
<contentpage backgroundcolor="{DynamicResource PageBackgroundColor}" title="Details" x:class="ThemingDemo.UserDetailsPage" xmlns="http://xamarin.com/schemas/2014/forms" xmlns:local="clr-namespace:ThemingDemo" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<contentpage.toolbaritems>
<toolbaritem clicked="OnThemeToolbarClicked" text="Choose Theme">
</toolbaritem></contentpage.toolbaritems>
<scrollview>
<grid>
<grid.rowdefinitions>
<rowdefinition height="0.6*">
<rowdefinition height="0.1*">
<rowdefinition height="0.1*">
<rowdefinition height="0.2*">
</rowdefinition></rowdefinition></rowdefinition></rowdefinition></grid.rowdefinitions>
<grid backgroundcolor="{DynamicResource TransparentBackgroundColor}">
<label margin="15" style="{StaticResource MediumLabelStyle}" verticaloptions="End">
<label.formattedtext>
<formattedstring>
<span text="Xamarin">
<span text="
">
<span text="Forms">
</span></span></span></formattedstring>
</label.formattedtext>
</label>
</grid>
<grid grid.row="1">
<grid.columndefinitions>
<columndefinition width="0.5*">
<columndefinition width="0.5*">
</columndefinition></columndefinition></grid.columndefinitions>
<label margin="10" verticaloptions="Start">
<label.formattedtext>
<formattedstring>
<span style="{StaticResource MediumLabelStyle}" text="Use">
<span text="">
<span style="{StaticResource SmallLabelStyle}" text="Framwork for android,iOS and windows app">
</span></span></span></formattedstring>
</label.formattedtext>
</label>
<label grid.column="1" margin="10" verticaloptions="Start">
<label.formattedtext>
<formattedstring>
<span style="{StaticResource MediumLabelStyle}" text="Owner">
<span text="">
<span style="{StaticResource SmallLabelStyle}" text="Microsoft">
</span></span></span></formattedstring>
</label.formattedtext>
</label>
</grid>
</grid>
</scrollview>
</contentpage>
Cs file
public partial class UserDetailsPage : ContentPage
{
public UserDetailsPage()
{
InitializeComponent();
}
async void OnThemeToolbarClicked(object sender, EventArgs e)
{
await Navigation.PushModalAsync(new NavigationPage(new ThemeSelectionPage()));
}
}
Conclusion
In this blog we have learned about what is themes in Xamarin forms and how we can apply to the application. Using ResourceDictionary and Styles we can create and apply themes. We have seen an example in which we have change the theme from light to dark mode dynamically. We have created two ResourceDictionary for both modes and set Light mode as default in app.xaml file.












Top comments (0)