Static Site Generation (SSG) is an increasingly popular approach for building websites that combines the benefits of server-side rendering with the simplicity of static site hosting. Nuxt 3 is a powerful framework for building static sites that includes support for generating dynamic routes, allowing you to create static pages for every possible route parameter. In this blog post, we will explore how to generate dynamic routes for static site generation with Nuxt 3.
What is Dynamic Route Generation?
Dynamic routes are routes that are generated based on dynamic data, such as user-generated content or data from an API. For example, a blog site might have a dynamic route for each blog post, where the route includes the post's slug. Generating dynamic routes allows you to create static pages for each possible route, improving site performance and SEO.
How to Generate Dynamic Routes in Nuxt 3:
To generate dynamic routes in Nuxt 3, we need to fetch all of our data during build time and pass this to our nitro config to render the routes, at the moment this is not possible yet with command generate .
Current git issue: https://github.com/nuxt/nuxt/issues/13949
the solution I'm writing about was originally done by the user Smef
Let's start by modifying the nuxt.config.js file. In this example I will be using my Directus CMS endpoint to fetch all the blogs I have.
We will need to install axios first I've found that I can't use the composable useFetch inside the nuxt.config
import axios from 'axios'
// create a function to fetch the routes from the API
const getPostRoutes = async () => {
const response = await axios.get(
'https://sli1n332.directus.app/items/posts?filter={%22status%22:%22published%22}&sort=-date_created'
);
// return the array of routes
return response?.data?.data.map((post) => `/post/${post.slug}`);
};
export default defineNuxtConfig({
ssr: true, // this should be set to true for static websites
hooks: {
async 'nitro:config'(nitroConfig) {
// fetch the routes from our function above
const slugs = await getPostRoutes();
// add the routes to the nitro config
nitroConfig.prerender.routes.push(...slugs);
},
},
})
In this example the ssr property is set to true, indicating that the website should be built using server-side rendering.
The hooks property is an object containing a list of functions that are executed during different stages of the Nuxt.js build process. In this code block, the nitro:config hook is used to add the generated routes to the Nitro config object.
Inside the nitro:config hook, the getPostRoutes function is called to fetch the post routes from the API. The routes are then added to the nitroConfig.prerender.routes array using the push method.
now if we run the command
npm run generate
yarn generate
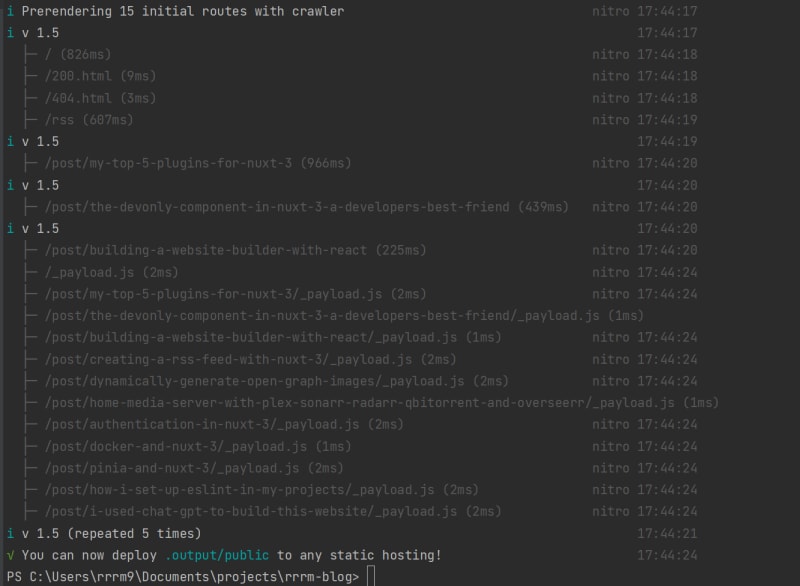
We should see that our pages are being generated by the crawler
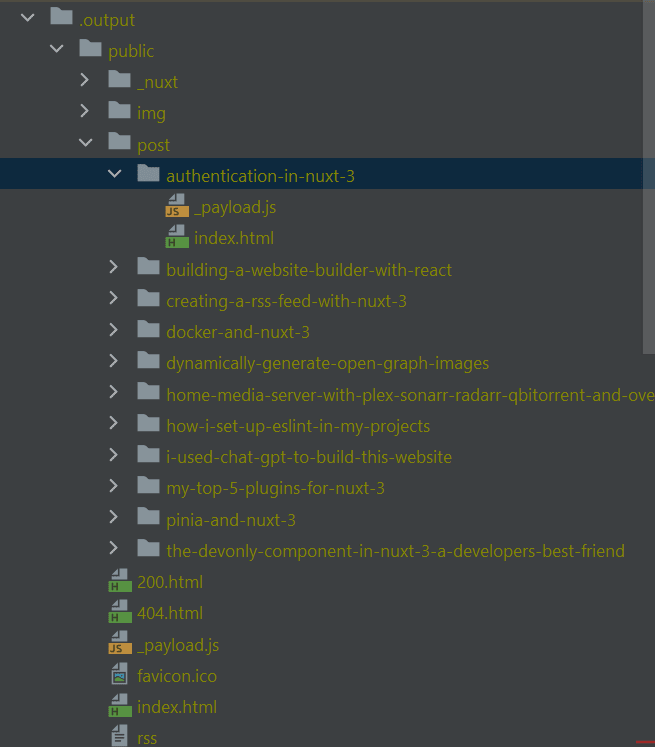
If we have a look inside the .output/public folder we can see the HTML for each of my blog posts








Top comments (3)
How will the new content be served without building it every time?
Good question
nice