Esse artigo é uma tradução autorizada do original da @supritha
:

How to have an awesome GitHub profile ?
Supritha Ravishankar ・ Jun 8 ・ 5 min read
Começando
Customize o readme.md do seu perfil no GitHub para torná-lo atraente ao seguir os passos abaixo. Também dou alguns exemplos de recursos muito legais para dar um tchan a mais!
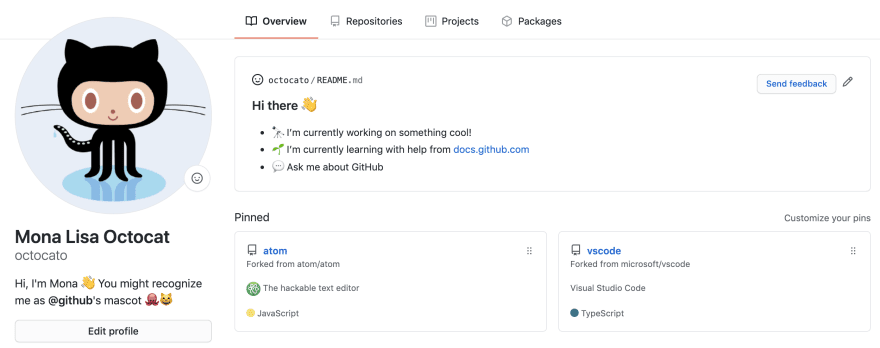
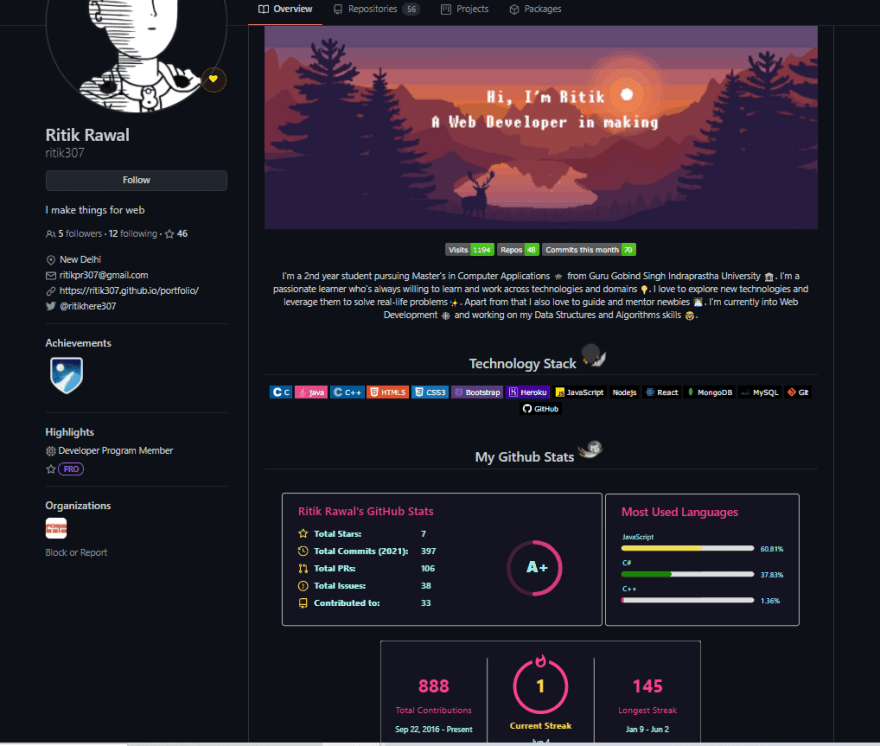
Se o seu perfil do GitHub é tipo ESSE 👇...
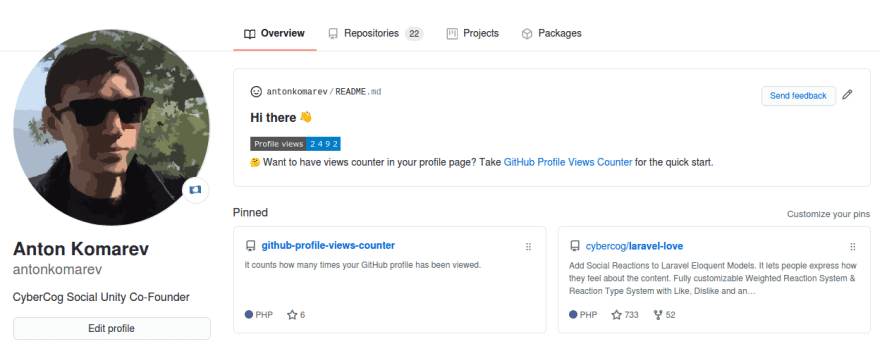
Transforme-o NISSO 👇 ou em algo ainda melhor!
Siga os passos
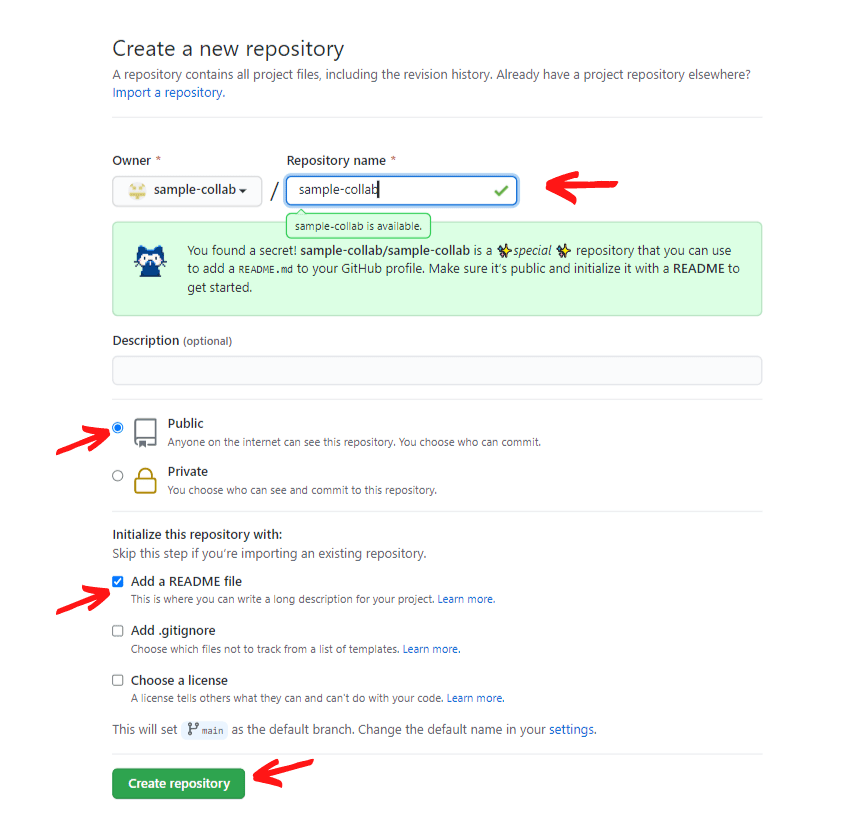
1. Crie um novo repositório
- Vá até 👉 criar novo repositório
- Digite o nome do repositório, que deve ser o mesmo que o seu usuário. Isso cria um repositório secreto.
- Torne o repositório Público
- Selecione a caixinha de adicionar um
readme("Add a README file") - Clique em Criar Repositório
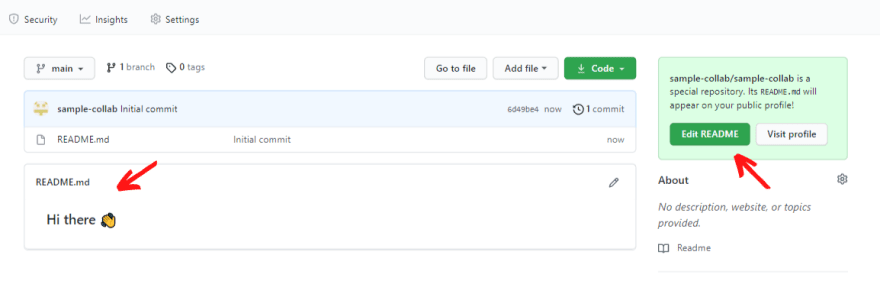
2. Modifique o arquivo README
- O arquivo inicial se parece com o da imagem abaixo, com uma mensagem simples. Você pode editá-lo ao clicar no botão Edit README, à direita.
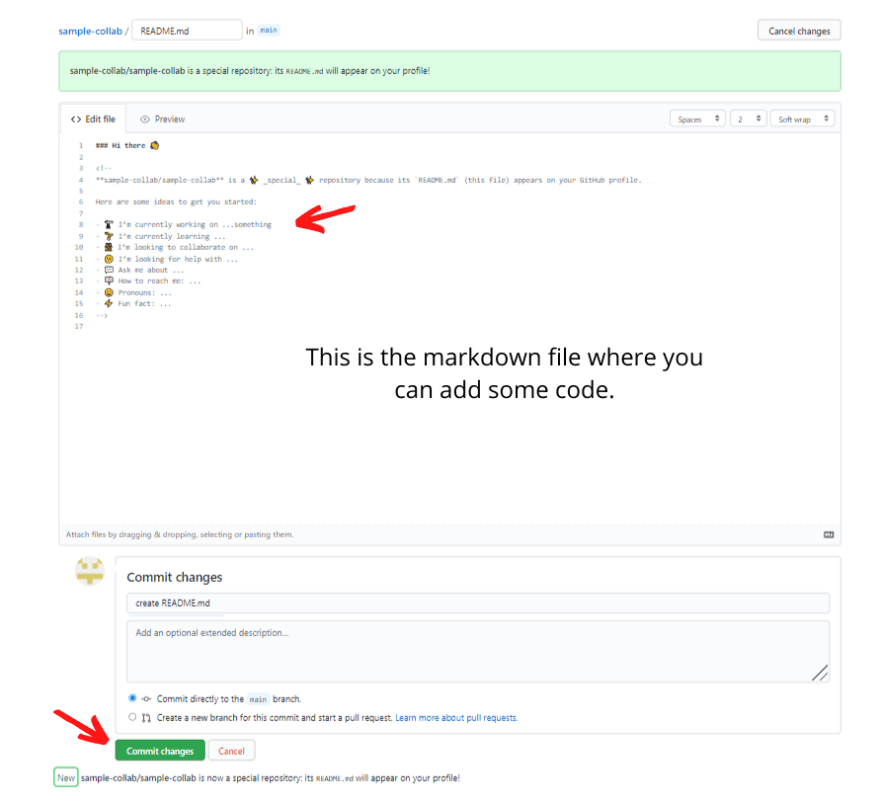
- Como pode ver, o arquivo tem um modelo feito em markdown. Você pode editá-lo do jeito que preferir.
- Quando acabar, clique em Commit changes. Se quiser, pode adicionar uma mensagem de commit.
3. ✨Embeleze seu perfil!✨
Há muitos recursos de código aberto disponíveis para chegar a uma página de perfil linda. Aqui está uma lista de recursos para escolher!
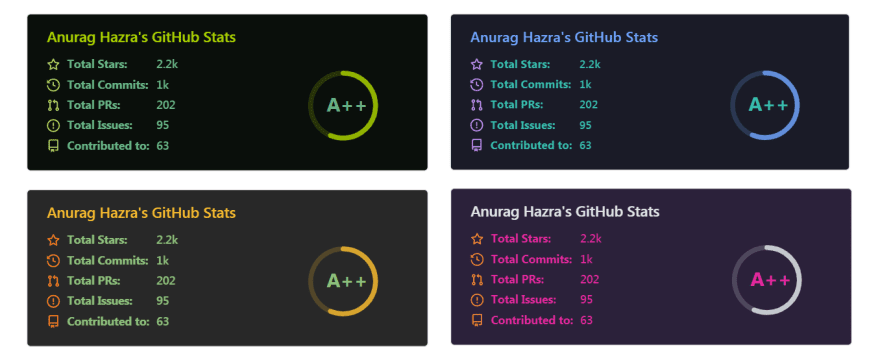
Estatísticas para o GitHub README
 anuraghazra
/
github-readme-stats
anuraghazra
/
github-readme-stats
⚡ Dynamically generated stats for your github readmes
GitHub Readme Stats
Get dynamically generated GitHub stats on your readmes!
View Demo · Report Bug · Request Feature
Français · 简体中文 · Español · Deutsch · 日本語 · Português Brasileiro · Italiano · 한국어 Nederlands नेपाली . Türkçe
Love the project? Please consider donating to help it improve!
Are you considering to support the project by donating to me? Please DON'T!!
Instead, Help India fight 2nd deadly wave of COVID,
Thousands of people are dying in India for lack of Oxygen & COVID related necessary infrastructure.
Visit https://indiafightscorona.giveindia.org and make a small donation to help us fight covid and overcome this crisis.
Your small help goes a long way.
Features
- GitHub Stats Card
- GitHub Extra Pins
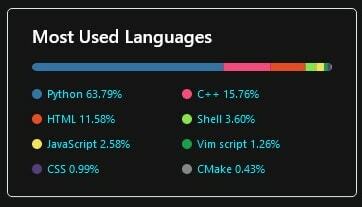
- Top Languages Card
- Wakatime Week Stats
- Themes
- Customization
- Deploy Yourself
GitHub Stats Card
Copy-paste this into your markdown content, and that's it. Simple!
Change the ?username= value to your GitHub's…
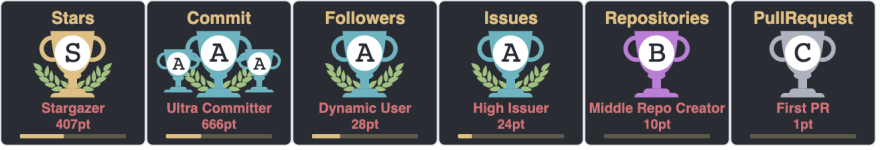
Troféus para o perfil do GitHub
 ryo-ma
/
github-profile-trophy
ryo-ma
/
github-profile-trophy
🏆 Add dynamically generated GitHub Trophy on your readme
Github Profile Trophy
Quick Start
Add following code to your readme.
Change the ?username= value to your GitHub's username.
[](https://github.com/ryo-ma/github-profile-trophy)
Use theme
Add optional parameter of theme.
[](https://github.com/ryo-ma/github-profile-trophy)
About Rank
Ranks are SSS SS S AAA AA A B C UNKNOWN SECRET.
| Rank | Description |
|---|---|
| SSS, SS, S | You are at a hard to reach rank. You can brag. |
| AAA, AA, A | You will reach the rank if you do your best. Let's aim here first. |
| B, C | You are in a growing process. |
| UNKNOWN | You have not yet taken action. Let's act first. |
| SECRET | The rank is very rare. The trophy will not be displayed until the conditions are met. |
Secret Rank
The acquisition condition is secret, but you can know the condition by reading this code.
There are still few secret trophies.
Therefore, if you come up…
Adicione um cabeçalho ou capa
[](your GitHub link)
Adicione uma imagem flutuante ou GIF
<img align="right" alt="Coding" width="400" src="coloque o link aqui">
Seção de ícones de rede social
<h3 align="left">Connect with me:</h3>
<p align="left">
<a href="seu link" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/twitter.svg" alt="" height="30" width="40"/></a>
<a href="seu link" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/linkedin.svg" alt="" height="30" width="40" /></a>
<a href="seu link" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/instagram.svg" alt="" height="30" width="40" /></a>
<a href="seu link" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/youtube.svg" alt="" height="30" width="40" /></a>
</p>
Seção de linguagens e ferramentas
<h3 align="left">Languages and Tools:</h3>
<p align="left"> <a href="https://www.cprogramming.com/" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/c/c-original.svg" alt="c" width="40" height="40"/> </a> <a href="https://www.w3schools.com/cpp/" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/cplusplus/cplusplus-original.svg" alt="cplusplus" width="40" height="40"/> </a> <a href="https://www.w3schools.com/css/" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/css3/css3-original-wordmark.svg" alt="css3" width="40" height="40"/> </a> <a href="https://www.figma.com/" target="_blank"> <img src="https://www.vectorlogo.zone/logos/figma/figma-icon.svg" alt="figma" width="40" height="40"/> </a> <a href="https://flutter.dev" target="_blank"> <img src="https://www.vectorlogo.zone/logos/flutterio/flutterio-icon.svg" alt="flutter" width="40" height="40"/> </a> <a href="https://git-scm.com/" target="_blank"> <img src="https://www.vectorlogo.zone/logos/git-scm/git-scm-icon.svg" alt="git" width="40" height="40"/> </a> <a href="https://www.w3.org/html/" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/html5/html5-original-wordmark.svg" alt="html5" width="40" height="40"/> </a> <a href="https://www.linux.org/" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/linux/linux-original.svg" alt="linux" width="40" height="40"/> </a> <a href="https://www.photoshop.com/en" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/photoshop/photoshop-plain.svg" alt="photoshop" width="40" height="40"/> </a> <a href="https://www.python.org" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/python/python-original.svg" alt="python" width="40" height="40"/> </a> </p>
Sequência GitHub
- Copie e cole o markdown abaixo no
READMEdo seu perfil do GitHub - Substitua o texto após
?user=com o seu usuário do GitHub.
[](https://git.io/streak-stats)
Customize ele 👉aqui!
Em execução no Spotify
 JeffreyCA
/
spotify-recently-played-readme
JeffreyCA
/
spotify-recently-played-readme
Display your recently played Spotify tracks on your GitHub profile README.
Spotify Recently Played README
Display your recently played Spotify tracks on your GitHub profile README. Powered by Vercel.
Check out lastfm-recently-played-readme for a similar integration for Last.fm scrobbles.
Getting Started
Click the button below to connect your Spotify account with the Vercel app. This is needed to access your recently played tracks.
By authorizing the app, you agree to have your Spotify username, access token, and refresh token stored on a secure Firebase database. This is required so you only need to authorize once and the app can automatically refresh access tokens in order to retrieve recent tracks.
You can revoke the app at https://www.spotify.com/account/apps.
After granting permission, just add the following into your README and set the user query parameter to your Spotify username.

Link to Spotify profile
Use the following snippet to make the widget link to your Spotify profile (or…
Medalhas / Distintivos / Escudos

Linguagens, ferramentas e ícones de redes sociais
Mais ícones
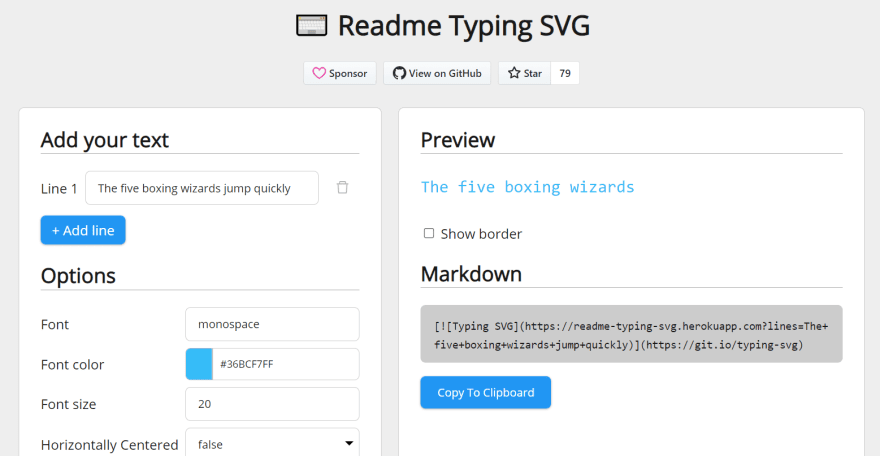
Readme Typing SVG ⌨️
Gera um SVG com animação da digitação
 DenverCoder1
/
readme-typing-svg
DenverCoder1
/
readme-typing-svg
⚡ Dynamically generated, customizable SVG that gives the appearance of typing and deleting text. Typing SVGs can be used as a bio on your Github profile readme or repository.
⌨️ Readme Typing SVG
📃 Table of contents
📃 Table of contents⚡ Quick setup⚙ Demo site🚀 Example usage🔧 Options📤 Deploying it on your own-
🤗 Contributing 🙋♂️ Support
⚡ Quick setup
- Copy-paste the markdown below into your GitHub profile README
- Replace the value after
?lines=with your text. Separate lines of text with semicolons and use+or%20for spaces. - (Optional) Adjust the width parameter (see below) to fit the full width of your text.
[](https://git.io/typing-svg)
⚙ Demo site
Here you can easily customize your Typing SVG with a live preview.
https://readme-typing-svg.herokuapp.com/demo/
🚀 Example usage
Feel free to open a PR and add yours!
🔧 Options
| Parameter | Details | Type | Example |
|---|---|---|---|
lines |
Text to |
Contador de visualizações
 antonkomarev
/
github-profile-views-counter
antonkomarev
/
github-profile-views-counter
It counts how many times your GitHub profile has been viewed. Free cloud micro-service.
GitHub Profile Views Counter
Introduction
Try Ÿ HŸPE service as the more robust and feature rich solution.
GHPVС project is proof of concept. This counter designed to be an analytical instrument for you, but not for people who are visiting your profile It could be used to see profile views dynamics as result of development activity, blogging or taking part in a conference.
It counts how many times your GitHub profile has been viewed and displays them in your profile, for free.
Usage
Cloud solution launched as 100% free experience. Help me cut server costs if you like this service.
If you want to see big numbers in your profile, deploy a standalone solution to draw any views count you want without spamming our server. Everybody knows that any counters could be faked.
A billion fake profile views doesn't make you a very popular person, it makes you a person…
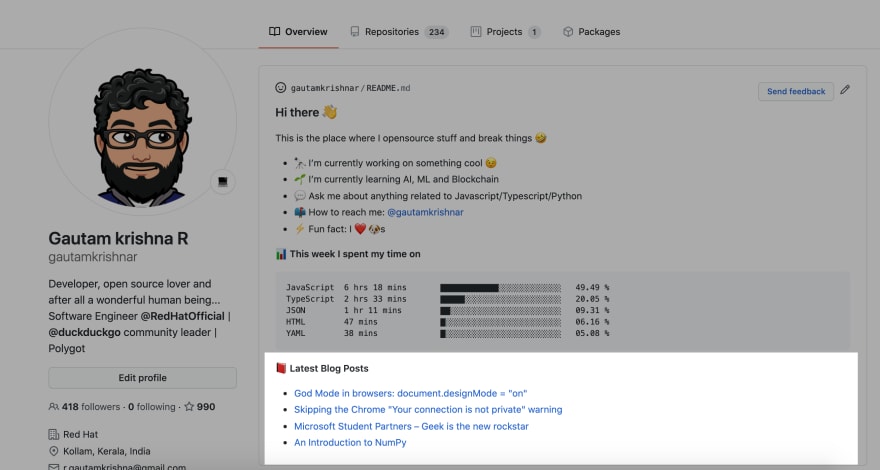
Blog post workflow
Mostra o seu histórico de postagens em um blog
 gautamkrishnar
/
blog-post-workflow
gautamkrishnar
/
blog-post-workflow
Show your latest blog posts from any sources or StackOverflow activity or Youtube Videos on your GitHub profile/project readme automatically using the RSS feed
Blog post workflow 
How to use
- Star this repo
😉 - Go to your repository
- Add the following section to your README.md file, you can give whatever title you want. Just make sure that you use
<!-- BLOG-POST-LIST:START --><!-- BLOG-POST-LIST:END -->in your readme. The workflow will replace this comment with the actual blog post list:
# Blog posts
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->
- Create a folder named
.githuband create aworkflowsfolder inside it if it doesn't exist. - Create a new file named
blog-post-workflow.ymlwith the following contents inside the workflows folder:
name: Latest blog post workflow
on
schedule: # Run workflow automatically
- cron: '0 * * * *' # Runs every hour, on the hour
workflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the Github Actions Workflow page directly
jobs:
update-readme-with-blog:
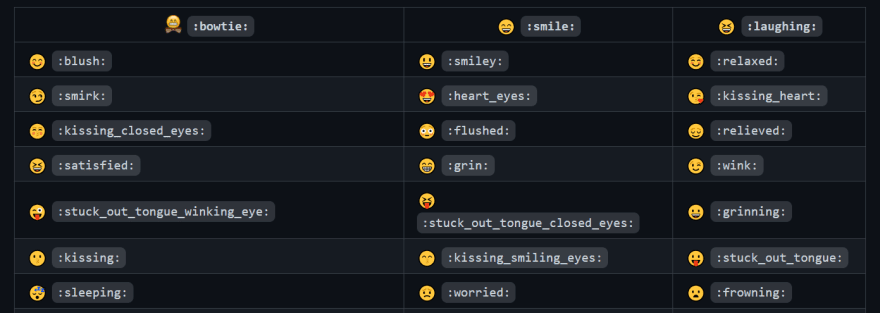
…Adicione emojis
Lista de emojis e seus códigos
Piadas de README
 ABSphreak
/
readme-jokes
ABSphreak
/
readme-jokes
😄 Jokes for your GitHub READMEs
Usage
Endpoint URL: https://readme-jokes.vercel.app/api
Embed one of these in your README:
<!-- Markdown -->

or
<!-- HTML -->
<img src="https://readme-jokes.vercel.app/api" alt="Jokes Card" />
Customization Parameters
-
bgColor→ Background Color -
borderColor→ Border Color -
qColor→ Question Color -
aColor→ Answer Color -
textColor→ Normal text Color -
codeColor→ Code Color -
theme→ Theme (Must be one of the following)
Click to available themes.
Note: Use URL-encoded # for color values i.e. %23
eg: #FFF will be %23FFF
Note: You can also use the URL parameters to customize…
Frases/Citações de README
 PiyushSuthar
/
github-readme-quotes
PiyushSuthar
/
github-readme-quotes
🔥 Add Programming Quotes To Your GitHub Readme
Github Readme Quotes
Developer Quotes for your Github Readme.
Features ✨
Adding Soon 🚧
- Customization Options
- More features
Usage ⚡️
Copy the markdown below and paste it in your Github Readme.
[](https://github.com/piyushsuthar/github-readme-quotes)
Options
| Options | default | Available |
|---|---|---|
| type | vertical | horizontal, vertical |
Demo
Vertical
You don't need to add ?type=vertical parameter.
Horizontal
You need to add ?type=horizontal parameter.
Author 🤗
- Website: https://piyushsuthar.github.io
- Twitter: @piyushsthr
- Github: @PiyushSthr
- LinkedIn: @piyushsthr
Contributing 🤝
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Special Thanks ❤
Inspired from AnuragHazra/github-readme-stats.
skolakoda/programming-quotes-api for Quotes API.
Show your support 🌈
Give a
Made with
Métricas de Dev
 anmol098
/
waka-readme-stats
anmol098
/
waka-readme-stats
This GitHub action helps to add cool dev metrics to your github profile Readme
Looking For Translation to different languages & Locale #23
Dev Metrics in Readme with added feature flags 🎌
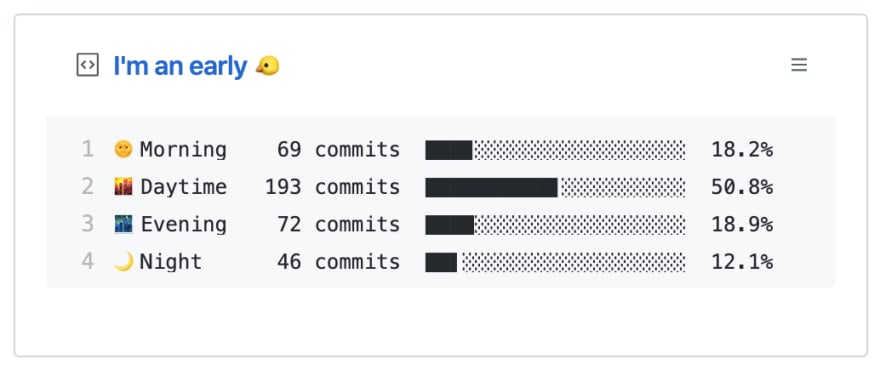
📌 ✨ Awesome Readme Stats
Are you an early
When are you most productive during the day
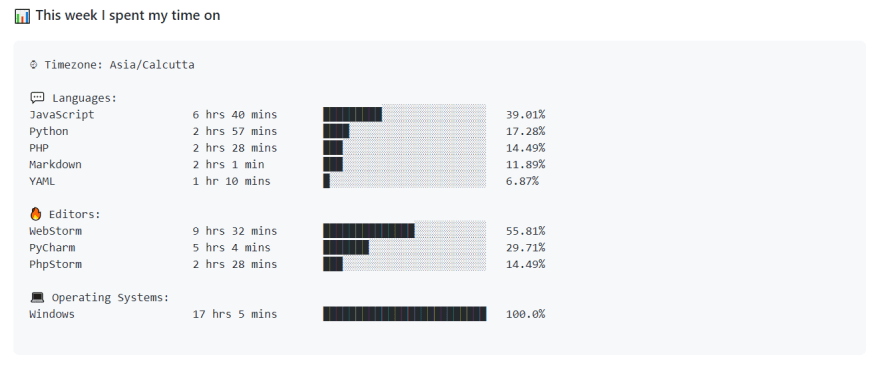
What are languages you code in?
Let's check out in your profile readme!
Prep Work
- You need to update the markdown file(.md) with 2 comments. You can refer here for updating it.
- You'll need a WakaTime API Key. You can get that from your WakaTime Account Settings
- You can refer here, if you're new to WakaTime
- You'll need a GitHub API Token with
repoanduserscope from here if you're running the action to get commit metricsenabling the
reposcope seems DANGEROUS
but this GitHub Action only accesses your commit timestamp and lines of code added or deleted in repository you…
4. MÉTODO ALTERNATIVO!
Se você achou isso tudo coisa demais, não se preocupe! Aqui estão duas maneiras fáceis de fazer isso:
Gerador de README do @rahuldkjain
👉 https://rahuldkjain.github.io/gh-profile-readme-generator/
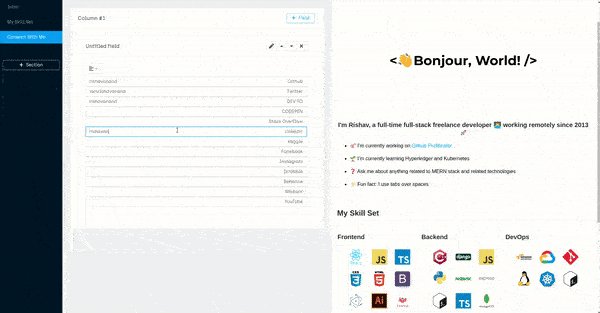
GitHub Profilinator
👉 https://profilinator.rishav.dev/
 rishavanand
/
github-profilinator
rishavanand
/
github-profilinator
🚀 This tool contains mini GUI components that you can hook together to automatically generate markdown code for a perfect readme.

Github Profilinator
Generate creative GitHub profile readmes in few click!





View Generator · View Generated Profile · Report Bug · Request Feature
Loved the project? Show your love to the developer by starring this repo.

This project is aimed to simplify your GitHub profile generation process by providing creative components from all over the web which can be added in a few click. In the end, with the click of a button, markdown is auto-generated which you can directly add to your readmes.
🧐 Feature list
- Image and text fields have multiple options like alignment, sizes, fit to screen
- Skill set filed
- Social badges field
- GitHub activity and language stats
- Dynamic blog posts
- Visitor counter
- Init with demo template
- Multi column support
- Customizable blocks and layouts
- Listening to from Spotify
- Multi template
- Last tweet from Twitter
- Last 3 uploads from Instagram
🚀 Getting started
This project is already deployed on…
Ou...
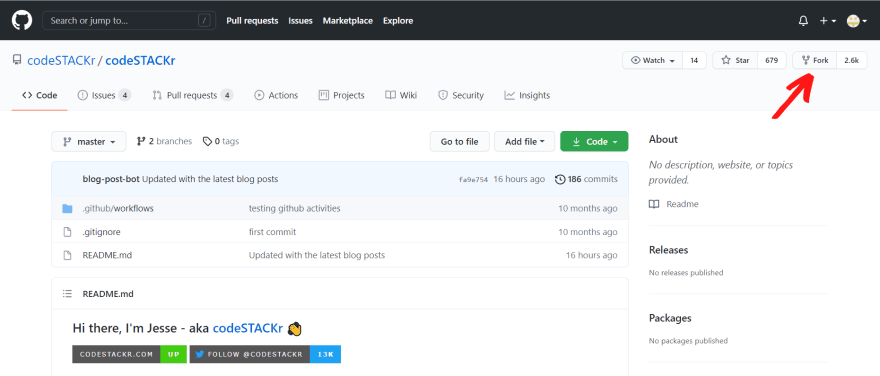
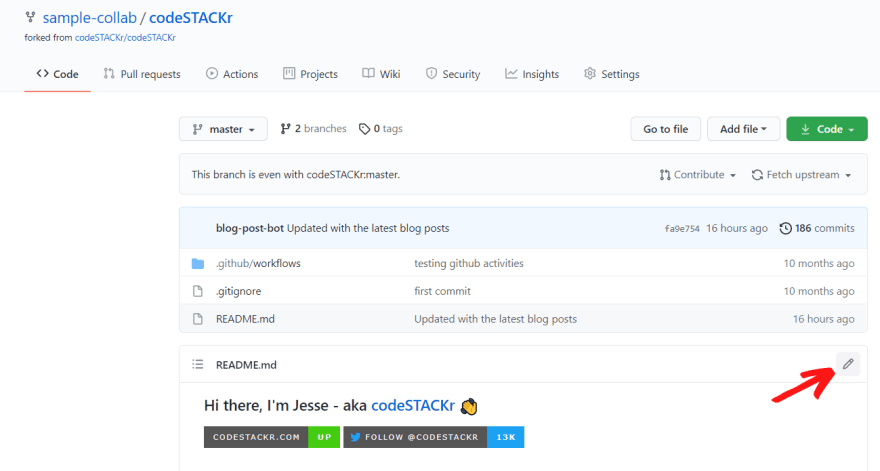
- Faça o fork do repositório de alguém

- Clique no ícone de editar no arquivo
README
- Copie o código e cole no seu arquivo
README. Claro que você pode (e deve) modificá-lo como quiser.
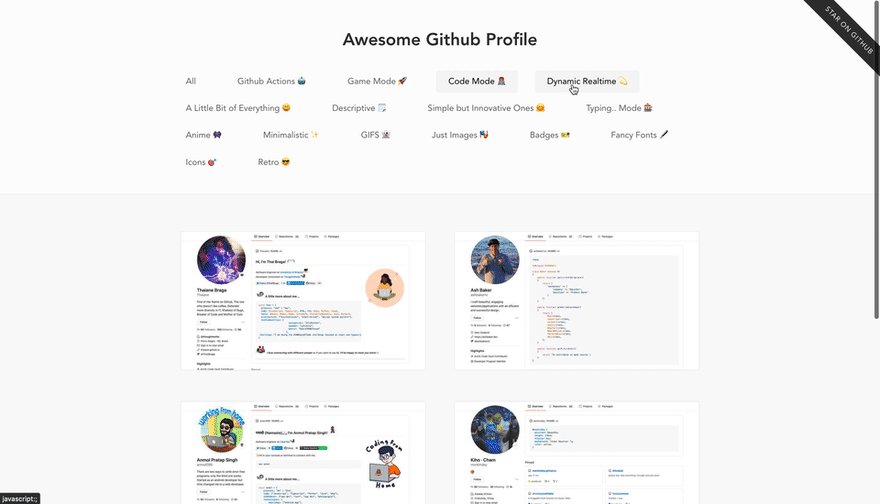
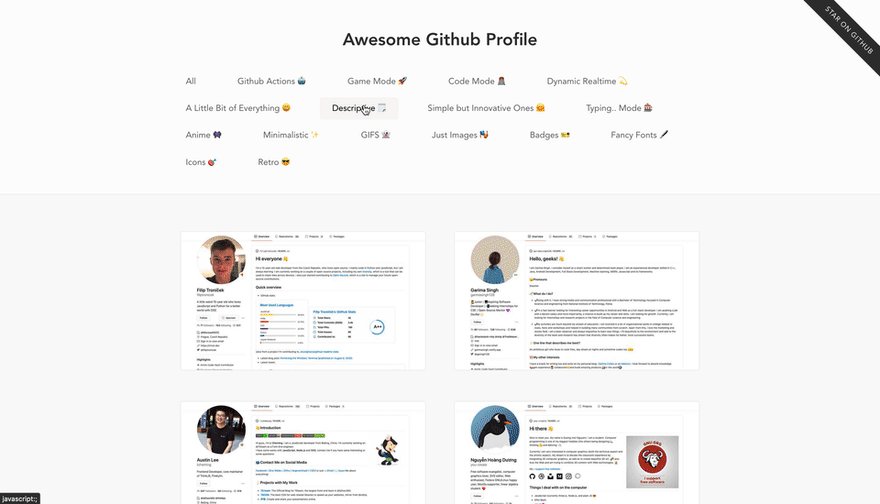
5. Algumas inspirações e ideias!
 abhisheknaiidu
/
awesome-github-profile-readme
abhisheknaiidu
/
awesome-github-profile-readme
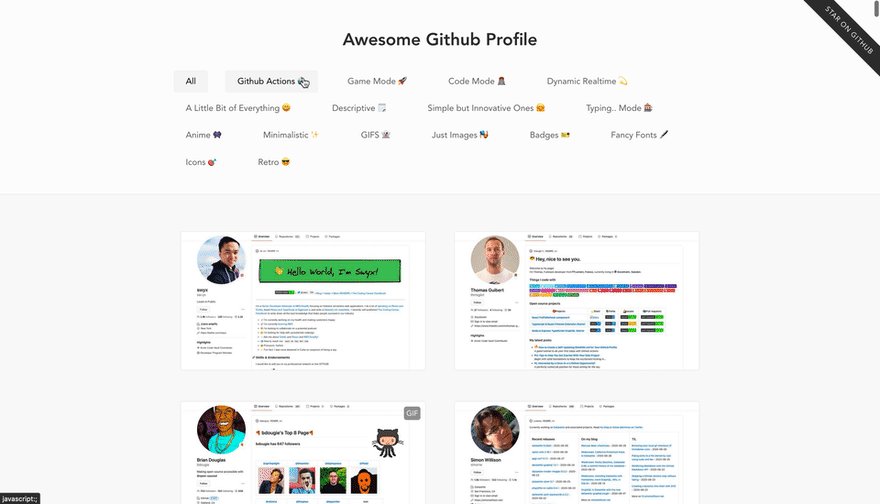
😎 A curated list of awesome Github Profile READMEs 📝
Awesome GitHub Profile README






A curated list of awesome Github Profile READMEs
Loved the project? Please consider donating to help it improve!
Contents:
Categories
GitHub Actions 🤖
- Abhishek Naidu
- Thomas Guibert
- Brian Douglas
- Shawn Wang
- Simon Willison
- Mike Coutermarsh
- Michael Hoffmann (Mokkapps)
- Athul Cyriac Ajay
- Gautam Krishna R
- Roald Nefs
- Leo
- Dhruv Jain
- Erwin Lejeune
- Jessica Lim
- 侑夕-Tw93
- liununu
- Filippo Rossi (qu4k)
- Moe Poi ~
- Elon Tang (blackcater)
- Stanley Lim (Spiderpig86)
- Akshit Garg (gargakshit)
- Yufan You
- Danny Koppenhagen
- Vidya Bhandary
- Rao Hai
- Jatin Rao
- teoxoy
- Aral Roca
- codeSTACKr
- itgoyo
- lifeparticle
Game Mode 🚀
 EddieHubCommunity
/
awesome-github-profiles
EddieHubCommunity
/
awesome-github-profiles
List of GitHub profiles that have awesome customisation, that you can use for inspiration
Awesome Github Profiles
List of GitHub profiles that have awesome customisation, that you can use for inspiration.
Feel free to submit a pull request with your suggestions of awesome github profiles.
To add your github profile
-
Create an issue, with the title as your name, and in the description put a screenshot of the customised GitHub profile page (copy the generated image url, this will be needed in the next step)
-
Fork the project
-
In
data.jsonadd your own object to the end of the file, your entry should be similar to this example:
{
"name": "Eddie Jaoude",
"githubUsername": "eddiejaoude",
"imageUrl": "https://user-images.githubusercontent.com/624760/91057573-48531300-e61f-11ea-9e13-2d7384e42000.png",
"issueNumber": 66
}
Note : Please do not edit anything below <!--START_SECTION:data-section--> in README.MD our GitHub Action will make the necessary changes for you.
- Create a Pull Request to add the changes to this Repository. Please change the title to
add…
Obrigado por ler!🙌
Compartilhe seu incrível perfil no GitHub nos comentários abaixo para que o mundo veja! :)
SuprithaRavish1 twitter
Curta e compartilhe para mais artigos assim.
Gostou do que ela fez?
Apoie comprando um café para ela ☕.




































































Top comments (0)