For my first Google Developer Expert presentation with the topic, Getting Started with Designing for Web Accessibility, I created a presentation talking about color contrast, how to test it and trying to make it as easy to understand as possible with the help of visuals.
Table of Contents
- Tools and Widgets
- How to use the Widgets
- Widget Settings
- Final design that I use for my presentations
1. Tools and Widgets
For this particular case, I created the design using the Figma design tool.
I used two widget to create the color contrast cards:
- One widget is called Color Contrast Checker by Nate Mandreza. It creates the card.
- The other one is called Contrast Checker by Zach Inglis and createts the small chip.
2. How to use the Widgets
Select two colors that you want to compare. Create a new frame in which you want to compare the foreground color with the background color to have them handy.
2.1. Color Contrast Checker Card Widget
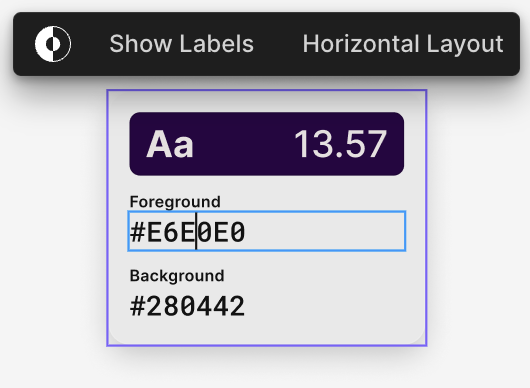
To use the card widget, enter the HEX color code of your two colors in the input field for the foreground and background. The widget then immediately calculates the contrast and displays the contrast ratio at the top right.
The widget is in light mode. The background is a light greyish color. The first component at the beginning, which displays the WCAG AA criterion and the contrast ratio, has the background color that you set in the input field below.
2.2. Contrast Checker Chip Widget
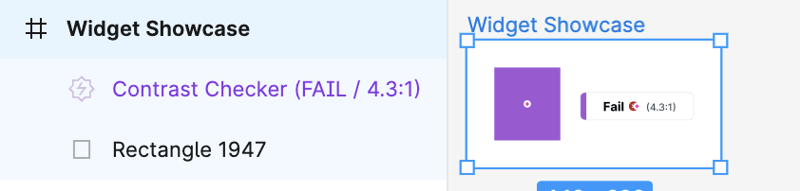
For the chip widget to work, you must use it within the frame that you created at the beginning. Set the background color of the frame to the color you will use as the background color and add for example a rectangle (for testing purpose) in the color of the foreground color.
Activate the widget. It immediately shows you whether the contrast ratio is good or bad. It adds text inside the widget showing pass or failed as well as an icon, green and checked for pass or red and x for failed. Looks pretty cool, right?
3. Widget Settings
The widgets have a variety of settings that you can adjust. You can have them appear in different versions so that you can customize them as you wish.
3.1. Color Contrast Checker Card Widget
The widget has three different types of settings. When they are activated, the background color of the button changes from black to blue.
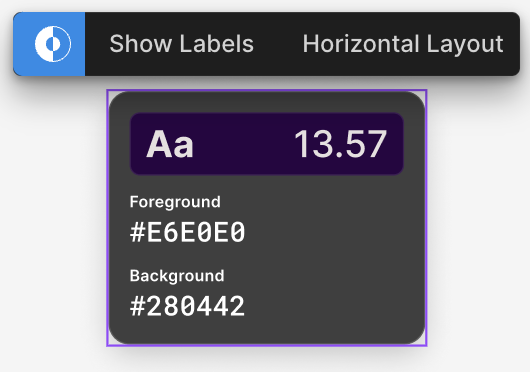
Show the widget in dark mode
If you click on the icon in the left-hand corner of the widget, the background color changes to the dark version.
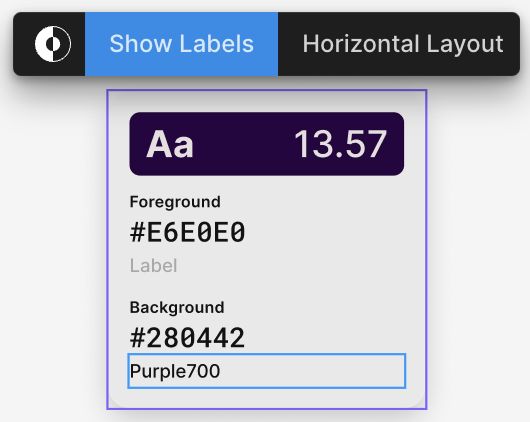
Show labels
It is common to use labels for the colors you have set, especially for larger projects. You can add them by activating the Show labels button.
Input fields appear under foreground and background input fields and the user can enter the desired value.
Switch layout
In the settings, you can switch between a horizontal and a vertical layout. The three different settings can be activated partially, all together or not at all.
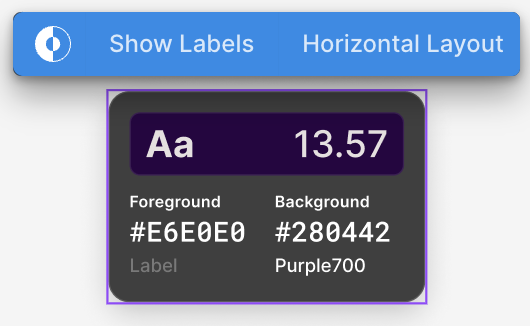
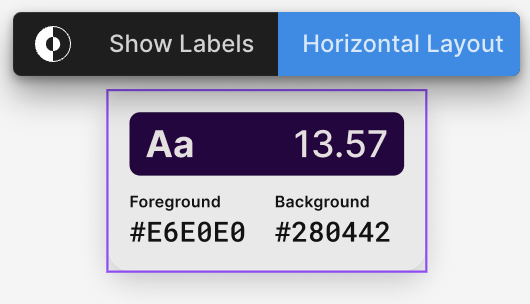
Version 2 - Dark mode, Show Labels, and Horizontal Layout

3.2. Contrast Checker Chip Widget
The widget has five different types of settings.
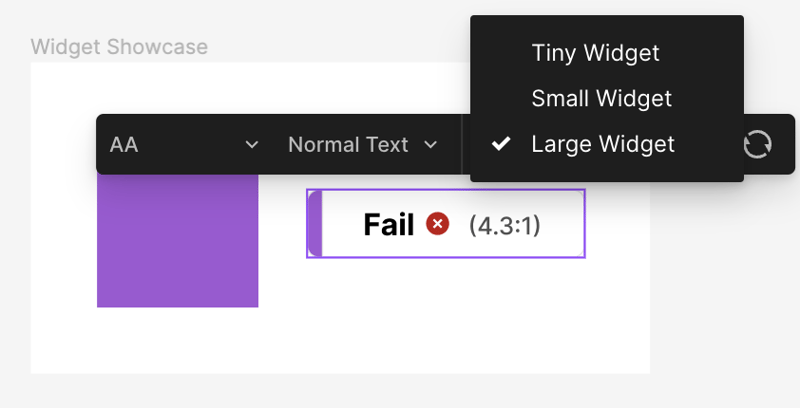
Switch size of widget
You can change the format of the widgets with the third selection element by switching between Tiny Width, Small Width and Large Width.
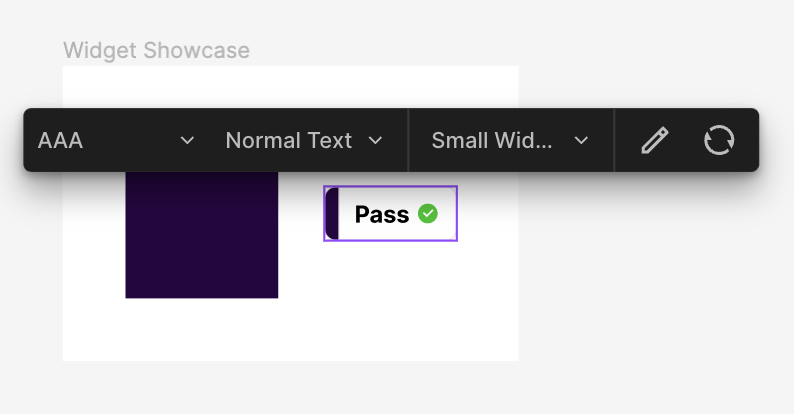
Version 1 - Small Width
Showing text if the test has passed or failed and its corresponding icons.

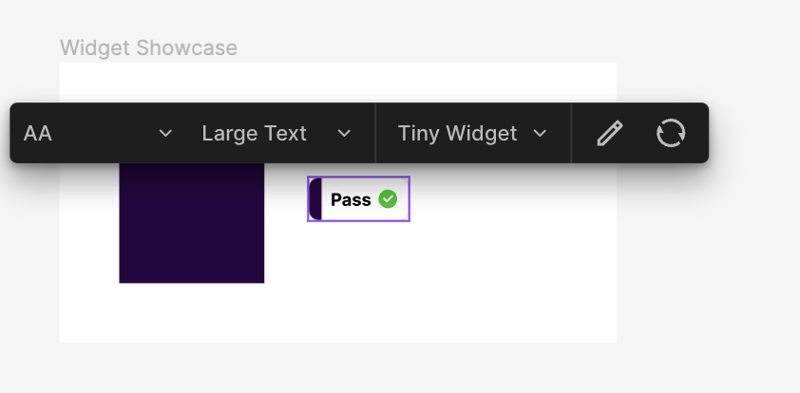
Version 2 - Tiny Width
Tiny width shows the same as small width but appears in a even smaller format.

Version 3 - Large Width
You get the most out of the information when using Large Width. Color Contrast ratio is shown in parentheses after the icon.
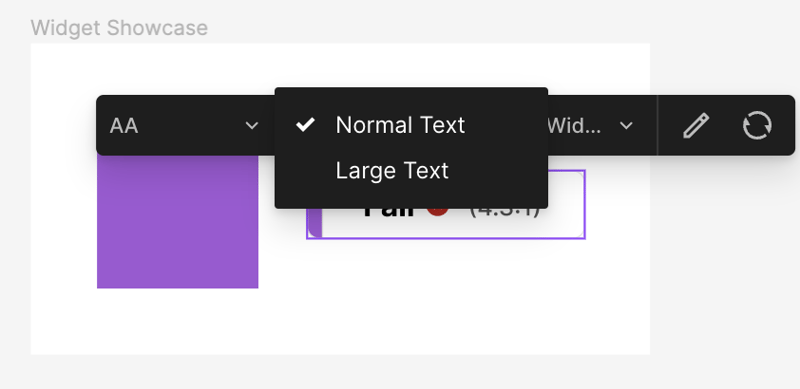
Switch Text Size
The second select element of the widget let's you change the text size. Color contrast can pass tests when the text size is large enough. You can switch between Normal Text and Large Text.
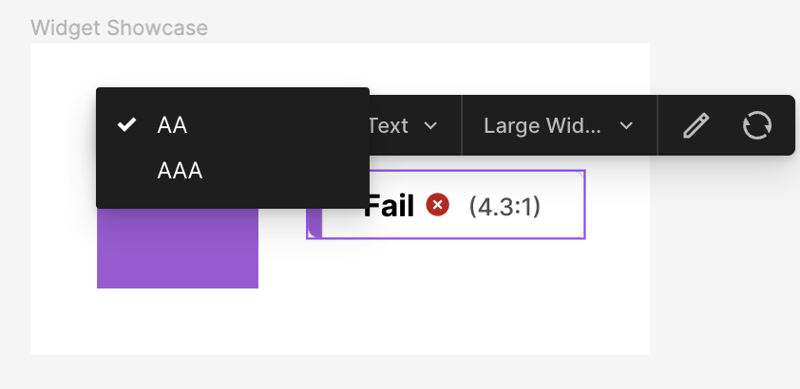
Meeting WCAG AA or AAA
The first select element of the widget let's you change the WCAG criteria you want to meet. Meeting WCAG AA is the norm.
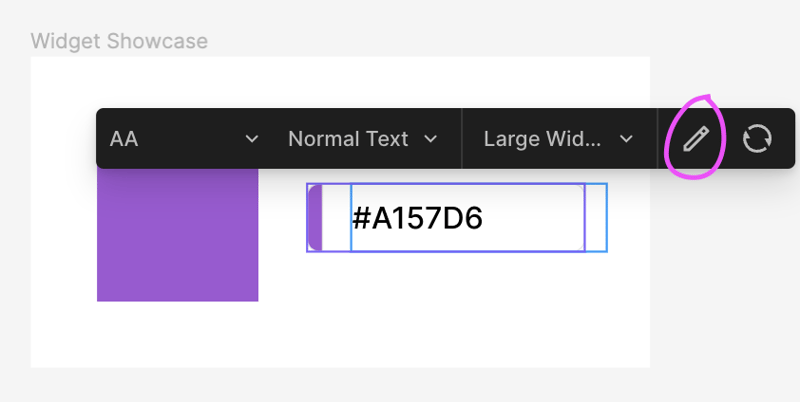
Change HEX Color Code
The forth button lets you change the HEX Color Code you are going to use as foreground color. It changes the color snippet to the one set on the left corner.
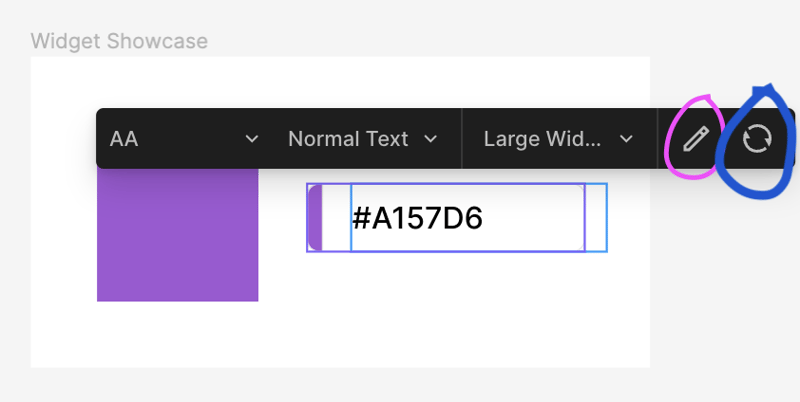
Update color changes
To update the new set color, you have to click on the last button of the widget. The new values will be calculated and the output set to pass or fail.
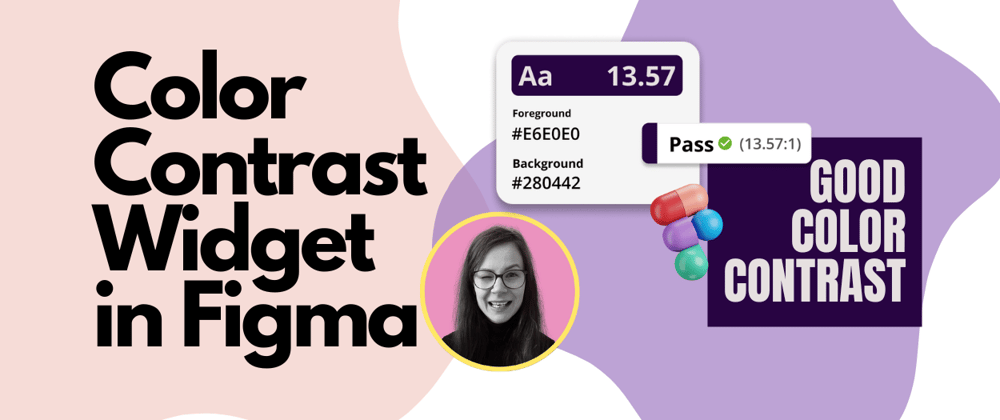
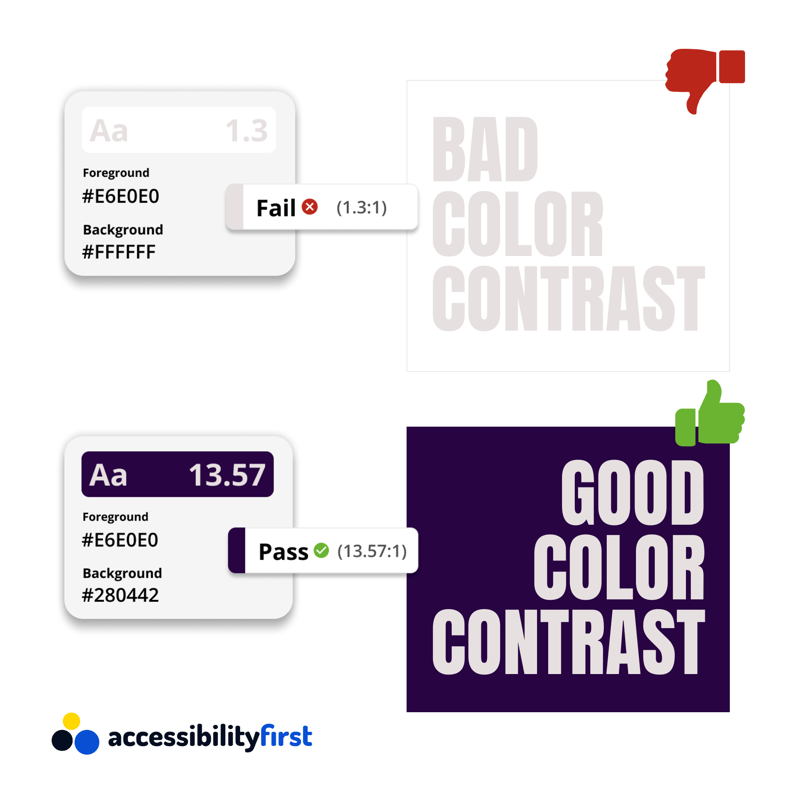
4. Final design that I use for my presentations
Here is the final product. With this, I can visually show how color is dependent on each other, how it fails or meets the WCAG guidelines and make it easier for my audience to understand.
Additional Resources
Learn more about the different criteria you have to meet to pass color contrast: WebAIM Color Contrast Checker
My a11y website: Accessibility First


















Top comments (0)