Minha colega de trabalho, Rizèl Scarlett, criou uma extensão para o VScode que te permite subir seu site para o GitHub pages direto do editor.
A Rizèl sempre quis criar uma extensão, e com em colaboração com o time do VScode para criar essa extensão que permite que você rapidamente suba sites estáticos (em Jekyll ou HTML) para o GitHub pages com apenas alguns cliques.
Se você quer saber mais sobre o que é GitHub pages, recomendo ler esse artigo.
Passo-a-Passo
1. Crie o repositório
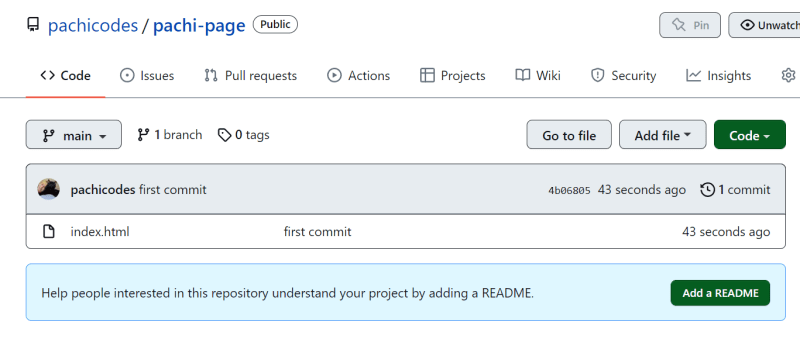
Primeiramente, você precisa criar um repositório no GitHub para o seu site.
Nesse tutorial eu vou trabalhar com meu site pessoal, então meu repo vai ser chamar pachi-page.
2. Crie o arquivo do seu site
Crie um arquivo index.html no seu repositório.
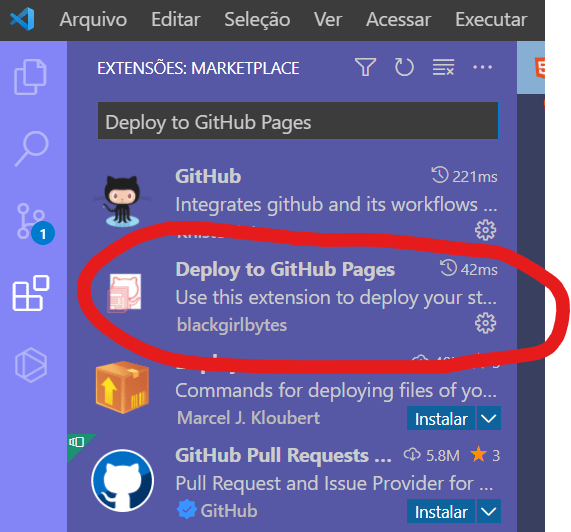
3. Instalando a extensão
Abra o VScode e instale a extensão “Deploy to GitHub Pages”
4. Clone seu repositório, abra ele no VScode e code o resto do seu site.
Não esqueça de dar push no seu site antes de continuar (eu esqueci, ops).
5. Fazendo o deploy do seu site
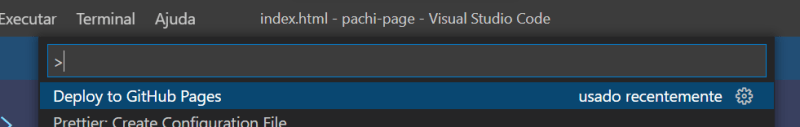
Com seu site pronto, dentro do VScode, abra a barra de pesquisa para procurar novos arquivos.
Você pode fazer isso através dos seguintes métodos:
Usando Go to File, que está no menu Go
Usando este atalho de teclado no Windows Ctrl+p ou Ctrl+e
Usando este atalho de teclado no macOS Cmd ⌘+p
Usando este atalho de teclado no Linux Ctrl+p ou Ctrl+e
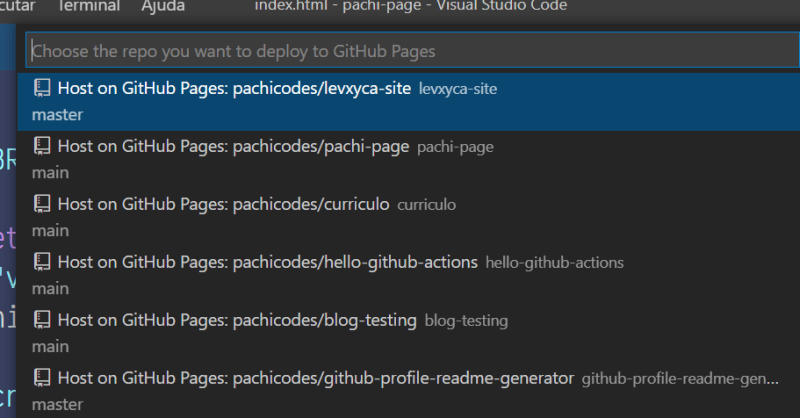
Dentro da barra de busca, digite > , e clique em Deploy to Github Pages.
A extensão te dará opções de repositórios para subir sua página, então preste atenção para escolher o certo:
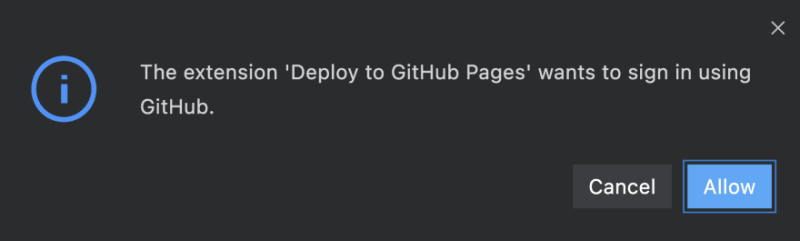
Depois que você escolher o repositório, vai aparecer um alerta pedindo permissão para logar no seu GitHub:
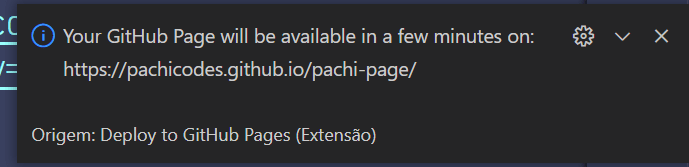
Espere a extensão fazer seu trabalho:
Agora click no link, e seu site estará na web! Esse é o site que eu criei: https://pachicodes.github.io/pachi-page/
Considerações Finais:
Esse artigo foi escrito com base em um artigo em inglês da Rizel.
Se você quiser saber como essa extensão foi feita, ela explica nesse artigo, em inglês
Essa extensão é Open Source, então você pode contribuir com ela .
Agradeço a todes por lerem e sigam a página oficial do GitHub Brasil no Twitter para ficarem por dentro de novidades !














Top comments (5)
Que ótimo conhecer essa extensão. O primeiro deploy que eu fiz usando o Github Pages foi meio sofrido e uma ferramenta como essa teria facilitado bastante o processo hehe.
Já vou deixar minha estrelinha no repositório!
Não conhecia essa extensão, que barato!
Ainda estava recorrendo ao método de ir na settings, tal qual os maias.
Fantástico!
agora estamos modernizados e não precisamos mais recorrer a metodos maias haha
excelente tutorial, muito prático, parabéns!
Agradeço muito as palavras positivas.