Hello everyone 👋, I hope you are doing great.
So, Today we are going to learn how to create a floating label using HTML and CSS 😎.
📄 HTML
Let's first set up our HTML.
<main>
<form>
<div>
<input id="email" type="email" placeholder=" " />
<label for="email">Email</label>
</div>
<div>
<input id="password" type="password" placeholder=" " />
<label for="password">Password</label>
</div>
<button>Login</button>
</form>
</main>
🎨 CSS
Now, let's set up our CSS.
div {
display: flex;
flex-direction: column-reverse;
}
input {
border: none;
padding: 1rem;
margin-top: 2rem;
font-size: 1.6rem;
border-bottom: 0.2rem solid #bdbdbd;
outline: none;
}
label {
padding-left: 1rem;
color: #bdbdbd;
transform: translateY(4.8rem);
transform-origin: left top;
cursor: text;
}
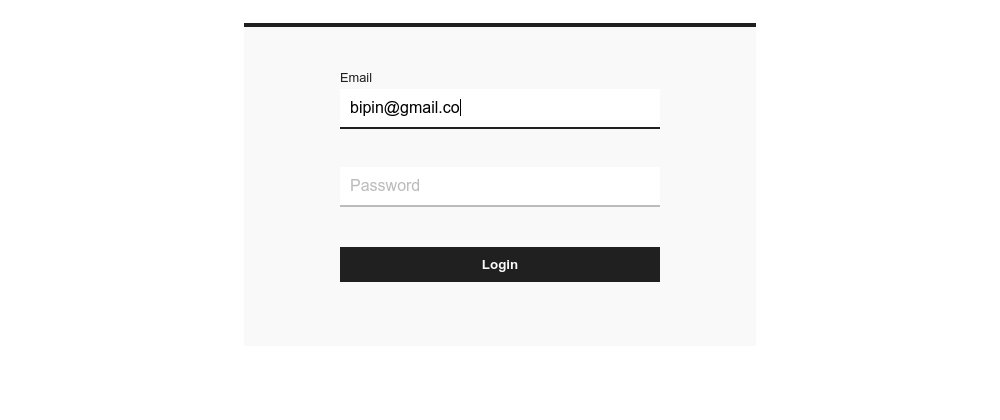
Now, let's set up the input functionality when the input is focused.
input:focus,
input:not(:placeholder-shown) {
border-bottom: 0.2rem solid #212121;
}
input:focus ~ label,
input:not(:placeholder-shown) ~ label {
padding: 0;
color: #212121;
transform: translateY(2rem) scale(0.8);
}
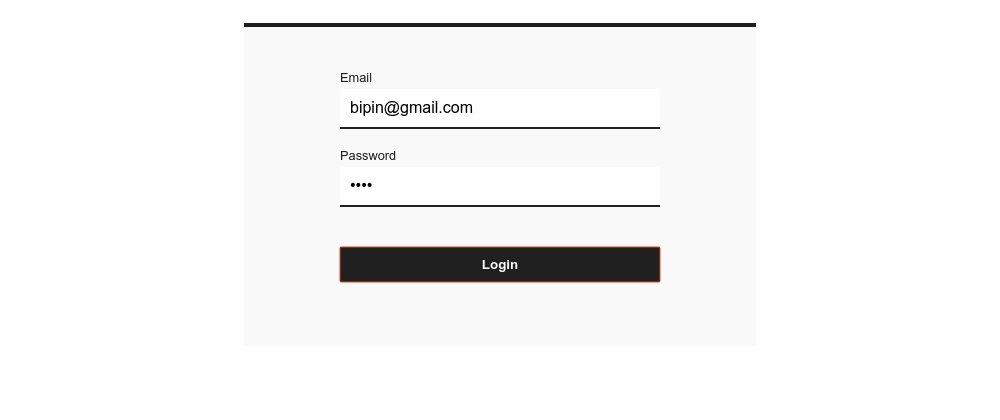
That's It 😎.
Example
📚 Further Reading:
Thanks for reading! My name is Bipin Rajbhar; I love helping people to learn new skills 😊. You can follow me on Twitter if you’d like to be notified about new articles and resources.







Top comments (1)
Very important further reading: