Hi There 😊
This article will discuss modals, popups, lightboxes, and popovers and understand their differences.
A handful of the various ways that websites can improve user experiences include modals, popups, lightboxes, and popovers. They can assist users in completing activities quickly and easily, whether to display information or solicit input from them without changing the page or reloading the page.
Modals

A modal is a component that displays in front of a page's content and makes the page content inaccessible till it is closed. The user must engage with the modal to return to the main content by completing an action or closing it. Modals are often used to direct users’ attention to a necessary action or piece of information on a website or application.
To learn how to create a modal in nuxt.js, click here.
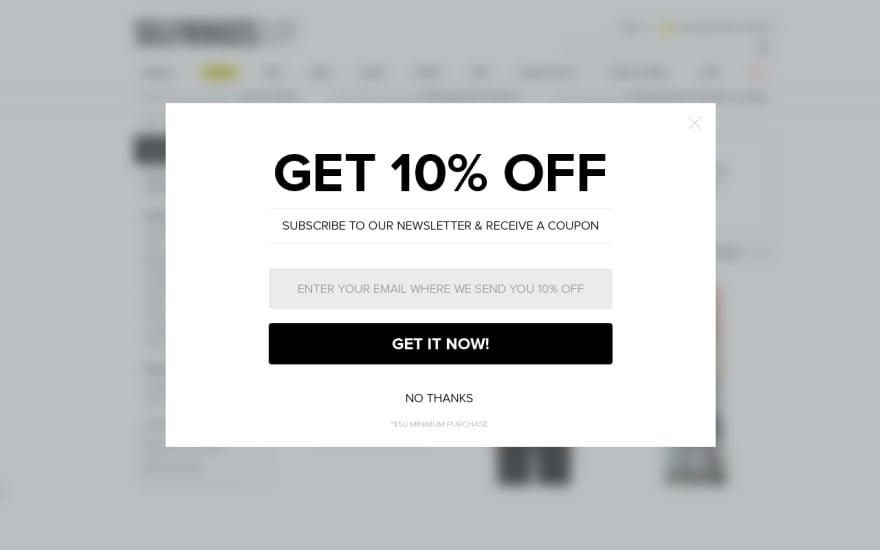
Popups

Popups are among the most widely used modal windowing techniques on the internet today. As its name implies, a popup is similar to a window on top of a webpage; it displays the material you specify in the middle of your design. The user can click through the popup window to continue surfing or press a button to close it.
Despite having very similar functions, popups and modals differ in how much attention they demand: Modals prevent you from interacting with other page elements, forcing the user to take quick action. On the other hand, if a user chooses not to interact with a popup, they can continue using the website while the popup is still on the screen waiting for them to deal with it. Popups are modeless by design, which explains why.
Lightbox

Lightboxes are a fantastic method to draw attention to crucial information on your website or to provide more details as a visitor scrolls down the page. They can be used to display additional information, such as forms and other papers, but are primarily employed as an image gallery, displaying images of products or other content that viewers may find interesting.
The most prevalent lightbox designs are picture galleries. Use picture galleries to display images of your products or other content that visitors to your website might find interesting.
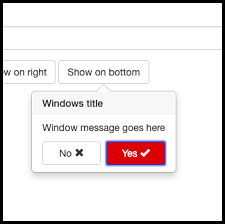
Popover

The popover is less confusing since it is, in a sense, in line. When you click or move your mouse over a button or box, a message will appear that describes what will happen when you click the button or box. The popover is advantageous since it informs users of the potential outcomes of pressing a specific button. That isn't easy to understand, especially without a detailed lesson. The popover is excellent in this circumstance and will eliminate many potential issues.
Conclusion
You can see that you can access a wide range of popup-like solutions for your website. They are excellent for numerous uses, including chat boxes, newsletter registration forms, marketing popups, form submission confirmation cookies, ad displays, membership logins, and many more.
I hope this article gives a clear understanding of the differences between modals, popups, lightboxes, and popovers.
Please leave a comment below to ask me anything! I’m always happy to talk and help.
Kindly Connect with me on Twitter and on Linkedin
Thanks for Reading!!! 😊







Top comments (0)