Build, share and collaborate on Vue components as a team.
Special thanks to Evan You for his help and all the wonderful things happening in the Vue community 🙏
Today, we are very happy to announce the public Beta release of Bit support for Vue.js components! 🎉
Components are a great way to build your application’s UI out of smaller Lego-like pieces. Just like React and Angular, Vue components a natural combination with Bit which helps you build and collaborate on components across projects, to speed and standardize your development.
Solo developers or small teams can use Bit to share components between different Vue applications while syncing changes between them.
Larger organizations can leverage Bit to grow their component-economy and help component-builders and applications-developers work together. More collaboration means greater component adoption which leads to faster development and a smoother and more consistent UI/UX for your users.
Feel free to dive-in below to learn more, try Bit with Vue hands-on, or contact the team for any questions or help. Happy collaboration :)
Easily share Vue components between apps
Bit makes it easy to isolate and share Vue components between different projects and apps while keeping changes synced between them. No refactoring, configurations or overhead required.
The best way to get started with Bit and Vue hands-on is to try the official Bit for Vue tutorial, which takes you through the seamless isolation of a component in one project to quickly using it in another project. You can also check out the Bit for Vue guidelines to make sure you follow best practices.
When done, you will also gain a bit.dev collection for your components, where you can organize, reuse and share them with your team. Try it out.
How does it work?
Using Bit you can track different components in a repository, and let Bit isolate them with all their relevant dependencies. Each becomes a unit that can be built, published, updated and consumed on its own.
Using the new Vue compiler, you don’t need to define any component build-configurations; just install the compiler in your project’s workspace and watch how each component gets built, in isolation, as a reusable unit.
Then, just version and publish the components. Each of them can now be individually used in any other project and apps.
Since Bit controls each component’s dependency graph across repos, you can easily update a single component along with all other components impacted by the change - and nothing else.
Apart from installing components using npm/yarn, you can also use Bit to import and modify the source code of components right from a consuming project/repo, and update the changes across projects.
Build your component design system from real code
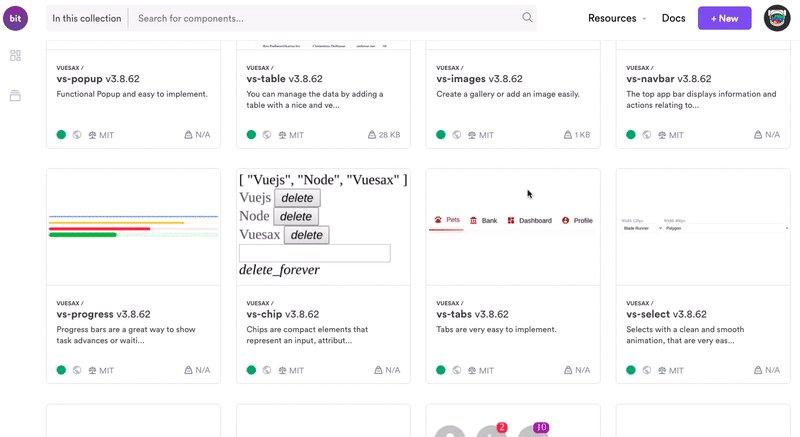
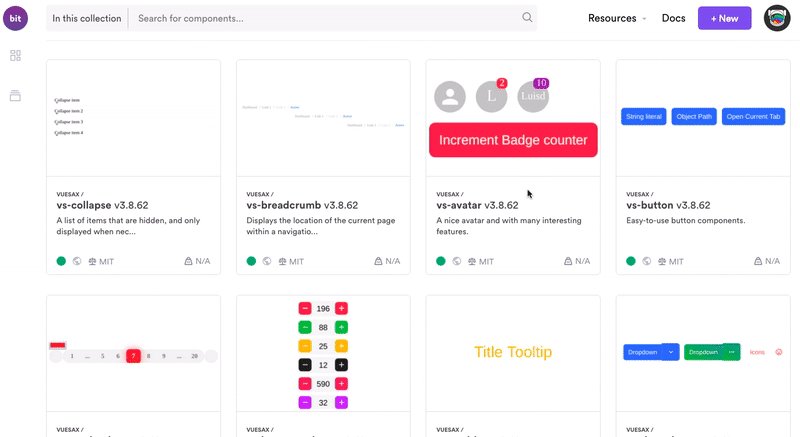
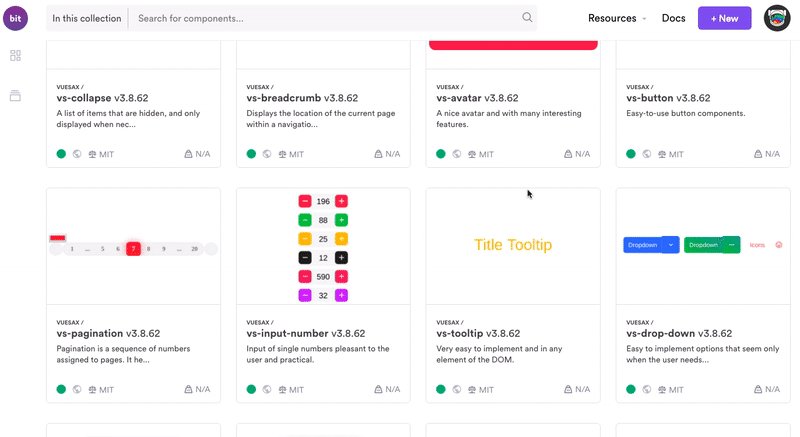
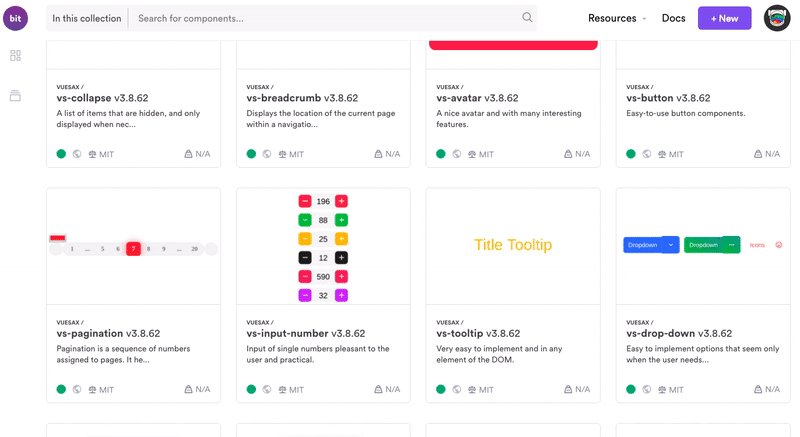
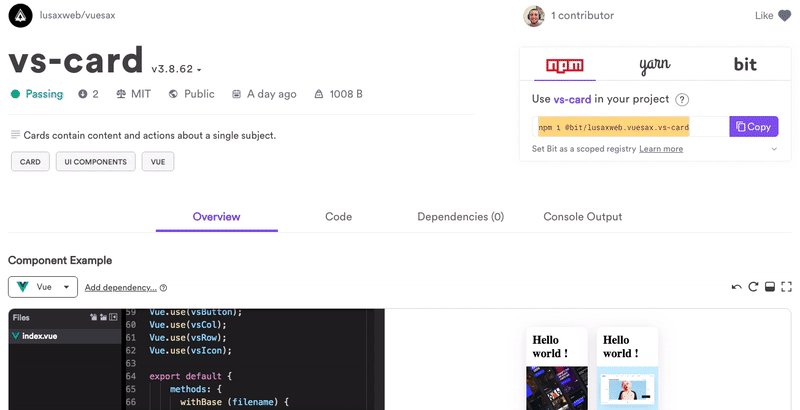
Through the bit.dev platform your team can organize your components into a design system made of actual components, where everyone can share and collaborate together: developers, designers and everyone else. Here’s an example of the Vuesax library, componentized in bit.dev.
Through this real-code design system, your components are not just images + a component library on GitHub. They become a living visual system of components that reflect the actual implementation of your design.
Here’s an example (vuesax by lusaxweb)
Build a thriving shared component economy
By using Bit, component builders can build, distribute and achieve greater adoption for their shared components throughout the organization. When building a library, Bit lets you isolate components, build and test them independently from their “home library”.
When modifying a component, Bit lets you easily discover dependent components and offers you to update them as well, with a single command. Every component can then be individually versioned and published as a standalone unit, to help others find and use it in their apps.
Through bit.dev every developer in the organization can collaborate to use, modify and suggest updates to components from their own projects, without any context switching.
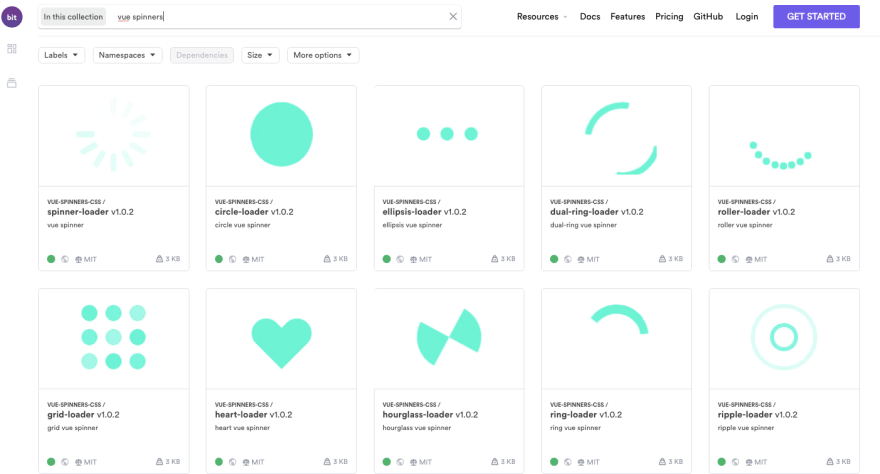
Discover your components, and more from the community
 A Vue spinners component collection shared in bit.dev
A Vue spinners component collection shared in bit.dev
With the newly added “Vue” label, you can search and filter Vue components to use in your applications. Feel free to explore Vue components shared in the community, or add your own components for your team.
You can filter components by bundle-size and dependencies, browse visual snapshots based on component examples and just choose the code you need. Once ready, install the component in your project or use Bit to import the component into your project for further development… the choice is yours.
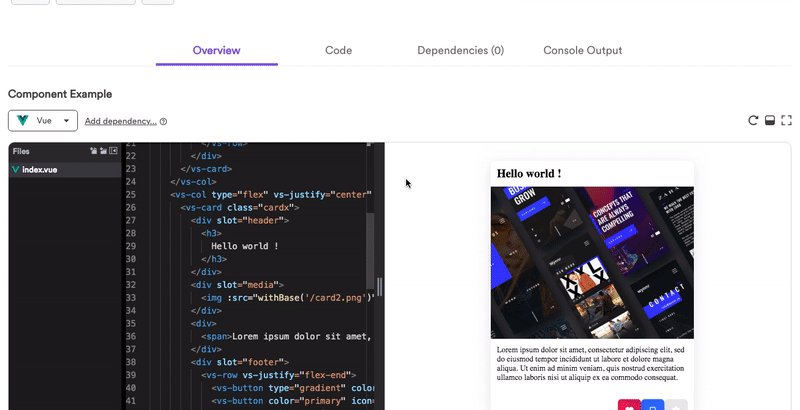
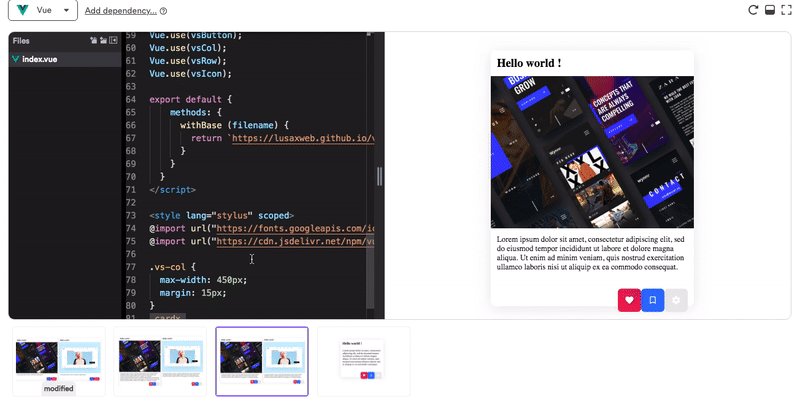
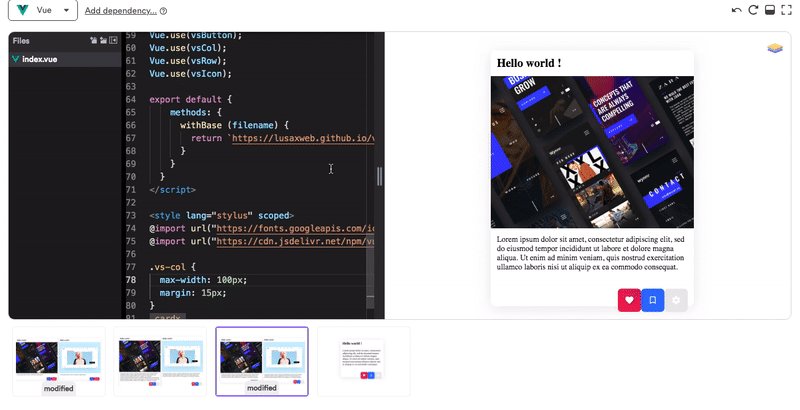
Sandbox your Vue component examples
Organize Vue components bit.dev where every component’s examples are rendered and visualized in a live editable sandbox. You can run every component in the live Vue sandbox playground to play with examples and learn how it works. Developers, designers, product managers and everyone else can now play together to easily learn how your components work!
Develop with Vue and Bit
Here are a few quick tips for working with Bit and Vue. If you have any feedback, please help improve the experience by opening an issue on GitHub or reach out to the team for support. We appreciate your help!
- To build Vue components, you should use the official Vue component compiler. The Vue compiler](https://bit.dev/bit/envs/bundlers/vue) lets you use a variety of Vue configurations — babel or typescript and any CSS preprocessor you need.
Just install the compiler into your project’s workspace, and let it build each of your components in isolation. Zero build configurations required.
You can create Vue component examples in bit.dev using the Vue playground. Simply select Vue from the playground options and change the code as needed. Save the examples, so they are visible to other people.
Apart from installing components using npm/yarn, Bit lets you “import” (“clone”) the source-code of managed components into any project. Working with imported components has specific caveats you should be aware of. Those are detailed in our Vue guidelines documentation.
Coming up…
While the Beta support of Bit for Vue is now officially released, we still have a few things to improve. One of them is Bit’s testers, including Jest. You can leverage Bit to isolate components in a repo, and use the tester to see if their test passes in true isolation from the repository. All without any code changes.
However, the Jest tester isn’t performing ell enough yet. We are now working to fix and refine it so that Bit becomes a powerful tool for testing standalone components in isolation from their parent project.
The near-future roadmap is also built around helping teams leverage Bit as their component design-system, built for developers and made of real code. To enhance this experience, we will introduce deeper integrations to GitHub (publish a component from a library, import it into another project, make changes, and suggest the update as a PR to the library- all without any context switching!) and support for other tools, including component story files, to consolidate all component collaboration and discovery through bit.dev.
Meanwhile, feel free to try out Bit for Vue, and don’t hesitate to get in touch with any questions. Until then, ❤️ Team Bit









Top comments (3)
You can check out my Vue spinners collection
and the repo on GitHub.
Nice work :)
Really cool! I'll take a look later.