It's no secret that the world of front-end development is constantly evolving. New frameworks and libraries are released at a rapid pace, leaving developers wondering if their current tool of choice is becoming outdated. React, one of the most popular front-end frameworks, is no exception to this trend. Despite rumors of its decline, React is still widely used and remains a top choice for many developers. So, why is React not dying? Let's take a closer look.
React is not dying
React has been around for more than a decade, and during this time, it has become one of the most popular front-end frameworks in the world. Despite the constant influx of new frameworks and libraries in the JavaScript world, React's dominance remains unchallenged. In fact, according to the latest state of JS survey, React is still has 83% of retention. This means that 83% of developers who have used React in the past are still using it today. This is a clear indication that React is not dying anytime soon.
Community
One of the reasons why React is not dying is its thriving community. With millions of developers using the framework, there is a wealth of knowledge and resources available to anyone who wants to learn or improve their React skills.
Furthermore, There are also many open-source projects built with React, which can solve virtually any problem you might encounter while developing your application. You can search react + your problem and you will find a solution. For example you want to add QR Code to your React App, you can search react qr code and you will find a package to add QR Code.
I can give you a lot of examples but I think you got the point.
Job Market
React's popularity and widespread adoption by companies have led to a significant demand for React developers in the job market. Many companies have already developed web apps and websites using React, and there are new projects being started every day. This means that there is a high demand for skilled React developers who can work on these projects.
Moreover, React's popularity and large community make it an attractive option for new developers looking to learn front-end development. As more and more developers learn React, the demand for React developers will only increase, further strengthening React's position in the job market.
In conclusion, you need a job? Learn React.
React's cautious approach towards adopting new features from other frameworks
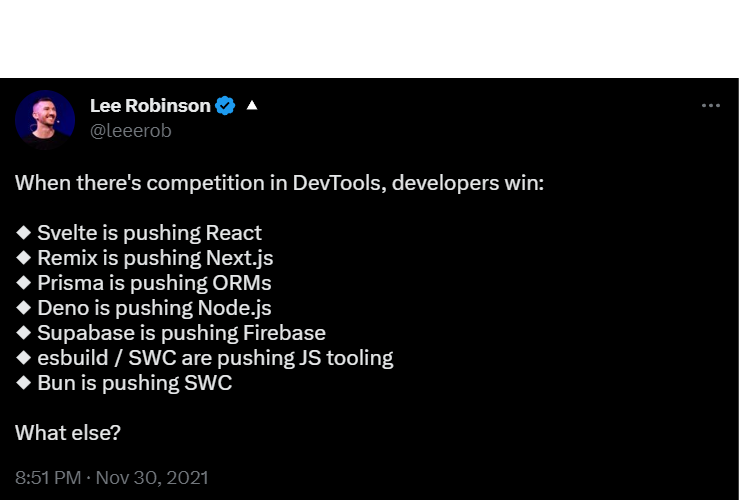
A few weeks ago, there was a lot of fuzz about SolidJS fine-grained reactivity, how it best and tone of it was like why every framework doesn't have it. But in fact VueJS has fine-grained reactivity with Composition API from years now. And I think Qwik has it too. The icing on the cake is that Angular team decided to add fine-grained reactivity in Angular next version too. If everyone is doing it then why not React?. I think Andrew Clark has already answered this question in his twitter.
NPM downloads
The popularity of a framework can be difficult to measure accurately, but NPM downloads provide a good indication of a framework's adoption and usage. According to npm trends, React continues to dominate the front-end framework space with the highest number of downloads. In fact, the gap between React and the second most downloaded framework, VueJS, is quite significant at approximately 16 million downloads. Angular, which is another popular front-end framework, ranks third with a gap of around 20 million downloads. These numbers suggest that React is still in high demand and is being used extensively by developers for building web applications.
Competition is good
Competition is a driving force behind innovation and progress. The competition between front-end frameworks like React, Angular, and Vue has led to improvements in each framework over time. React's success has also inspired the development of new and innovative front-end frameworks that build on its foundation. Examples include Solid, Qwik and etc.

Framework agnostic libraries/tools
As a front-end developer, it can be challenging to keep up with all the latest frameworks and libraries that are constantly being released. Often, we have a preferred tool that we are most comfortable with and have invested time and resources into learning. However, this can limit our ability to explore and try out new frameworks.
This is where framework agnostic libraries come in. These libraries are designed to work with any framework, making it easier for developers to switch between frameworks. This can be especially helpful for developers who want to try out a new framework but are hesitant to do so because of the tools lacking in the new framework.
One example of a framework agnostic library is Tanstack, which offers a suite of libraries for building web applications, including table, query, form, and more. Another example is AuthJS (formally NextAuth), which is a user authentication library that can be used with any framework. and some new small libraries like t3-env
By creating these framework agnostic libraries, developers are not only making it easier for other developers to try out new frameworks, but they are also contributing to the growth and development of the web development community as a whole.
Meta Frameworks
Meta frameworks are tools built on top of React that provide additional functionality and solutions to specific problems. While there are many meta frameworks available for React, each one offers a unique set of features and benefits.
Some popular meta frameworks for React include NextJS and Remix, which offer better server-side rendering capabilities. These frameworks are ideal for building server-rendered React applications, enabling faster page loads and improved search engine optimization (SEO).
BlitzJS is another popular meta meta framework(build on top of NextJS) that provides a better full-stack experience. It offers built-in features like authentication, API routes, and database integrations, simplifying the process of building full-stack React applications.
RedwoodJS takes this a step further, offering a full-stack experience with GraphQL. This framework allows developers to quickly build scalable applications with a single language and a single stack.
For those looking to generate static websites, GatsbyJS is a popular choice. It provides a streamlined development experience and fast performance, making it perfect for building static sites with React.
Lastly, Docusaurus is a meta framework designed specifically for creating documentation and blogging websites. It offers a range of customizable themes and built-in features, making it easy for developers to create professional-grade documentation and blogs.
Overall, the availability of meta frameworks in React ecosystem offers a range of solutions to developers, making it easier to build complex applications with less effort.
Netlify Blog
Netlify, a widely used hosting platform for static websites and applications, recently published a blog post sharing data on the most popular frameworks and libraries used by developers on their platform. The data revealed that React is the most commonly used framework on Netlify, with over 40% of developers leveraging it for their projects. In addition, the next two most popular frameworks are also based on React, including NextJS with a 14% share and GatsbyJS with an 8% share. This highlights the widespread popularity and adoption of React in the web development community, particularly for building static websites and applications.
New Features
React is a constantly evolving library that is always adding new features to make it easier for developers to build web applications. One of the latest advancements from the React team is the introduction of zero-bundle-size React Server Components. This feature aims to enable modern UX with a server-driven mental model, making it faster and more efficient to render web pages.
In addition, React recently announced a brand new compiler called React Forget. This compiler automatically generates the equivalent of useMemo and useCallback calls to minimize the cost of re-rendering, while still retaining React's programming model. This means that developers can focus on writing their code, and the compiler will take care of optimizing the performance of the application. With these new features, React continues to push the boundaries of what is possible in web development, making it easier and more efficient to create high-quality applications.
Conclusion
In conclusion, React has become a popular and widely adopted JavaScript library for building modern and dynamic web applications. Its declarative approach, efficient virtual DOM, and extensive ecosystem of third-party libraries have made it a top choice for developers worldwide. With its ongoing evolution and new features being added, React is expected to remain at the forefront of web development for years to come. Whether you're a beginner or an experienced developer, learning React can open up a world of opportunities and help you build cutting-edge applications.
Resources
- Web Dev Simplified Are New Frameworks Replacing React?.
- TkDodo's blog Why React isn't dying.
- React's blog React Labs: What we have been working on (June 2022).
- Netlify's blog Framework Popularity on Netlify.
Closing here 👋👋👋
This is Shareef.







Top comments (0)