Hello Coders!
This article presents a simple way to showcase your data using Flask, Chartist and Docker. The product that helps us to achieve this is published on Github (MIT License) and the source code can be copied or used in commercial products or eLearning activities. Thanks for reading!
- 👉 Flask Codebase - source code
- 🎁 Free support via email and Discord (1k+ community).
✨ How it works
- Users can edit an input file
- Expected fields:
product code,product info,price,currency
- Expected fields:
- The INPUT file is loaded via the CLI
- Database and tables are automatically created
- Charts are updated accordingly using a simple API and Vanilla JS
Using Docker or manual setup, in less then 1 minute our information saved in the CVS file should be parsed and injected in charts.
✨ Input file Processing
The product comes with two options regarding the loaded information:
-
flask load_data- the command that loads the sales information using a randomized transaction date for a nice distribution over 30Days -
flask load_random_data- this commands will randomize also the values.
✨ Compile the product
The Docker set up is probably the most convenient way to see the codebase in action
👉 Clone the Sources
$ git clone https://github.com/app-generator/boilerplate-code-flask-dashboard.git
$ cd boilerplate-code-flask-dashboard
👉 Start in Docker
$ docker-compose up --build
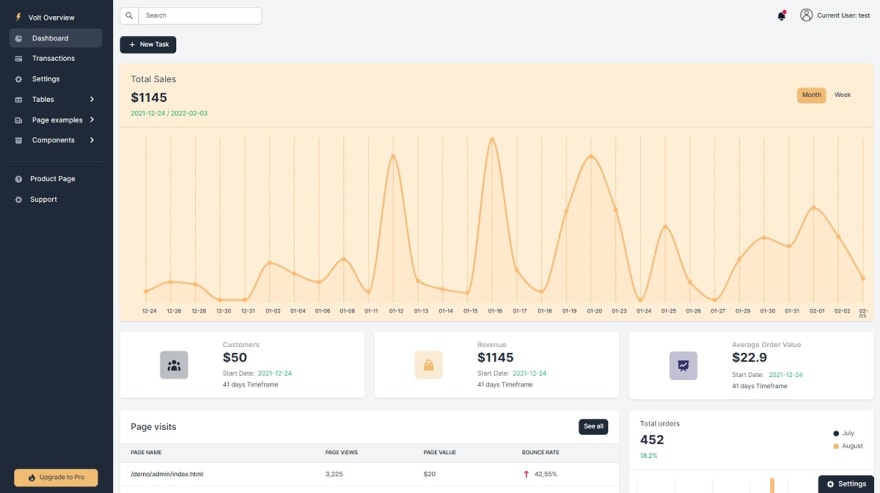
Once all commands are executed, we should be able to visit the app in the browser, register new users, authenticate and visualize all metrics provided on main dashboard:
- Total sales
- Number of customers, Average order value
- Timeframe information: report
start_date,end_date
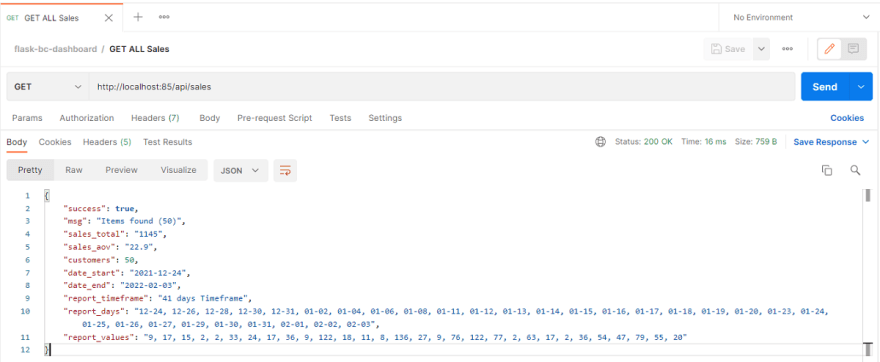
Sales API Interface
Other Product features
- Improved authentication
- Password reset
- Optional Email confirmation on register
- Extended User Model
- Data Tables - paginated information management
- API via Flast-restX
- Public API over all items
- Deployment
- Docker, HEROKU
For more information, feel free to AMA in the comments section or access the product page. Thank you!
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products









Top comments (4)
Looks easy.
🚀🚀
Really nice! Can I add more fields?
For sure. New fields should be saved in the
Dataand stats extracted by the API router.For now is not automatized this process.
🚀🚀