Get notified when new tutorials are published. Subscribe to our newsletter.
📽 Video sections:
- Download and Install Gutenberg (01:15)
- Configure Gutenberg on Page content type (02:01)
- How to use Gutenberg editor (03:21)
- Upload images into Gutenberg (06:55)
- Create reuseable blocks (11:02)
- Use Gutenberg Cloud (15:42)
- Learn how the Gutenberg data is stored in Drupal (20:31)
Want to Learn Drupal? Check out our FREE courses.
Gutenberg is the new editor for WordPress 5.0. It's a new style of editor/page builder. Instead of writing text in a single text area, you build a page using blocks. A block could be something simple such as a paragraph or an image. Or more complex blocks like a "Media & Text" or adding in columns.
The editor itself is written in Javascript, more specifically React. This is what makes it possible to be used in Drupal. But I'm sure extra works was required to get it working in Drupal.
In this tutorial, you'll learn to install and configure the Gutenberg module, and you'll learn how to use it on the Page content type.
If you're keen to have a play with the editor without configuring a Drupal site go to https://drupalgutenberg.org/demo.
Getting Started
Before we begin, go download and install the Gutenberg module. Run the following Composer command:
composer require drupal/gutenberg
Once you've downloaded the module go to Extend and install it. 
Configure Gutenberg on Page Content Type
Now that we've installed the module let's configure it on the Page content type.
1. Go to Structure, "Content types" and click on Edit from the Operations menu. 
2. Click on "Gutenberg experience" from the vertical tabs and check "Enable Gutenberg experience".

3. Click on "Allowed blocks" to expand a list of available blocks. You can control which blocks will be available for editors to use.
4. Once you've configured everything, click on "Save content type".
That's all the setup work required to get it working on any content type, pretty easy.
How to use Gutenberg
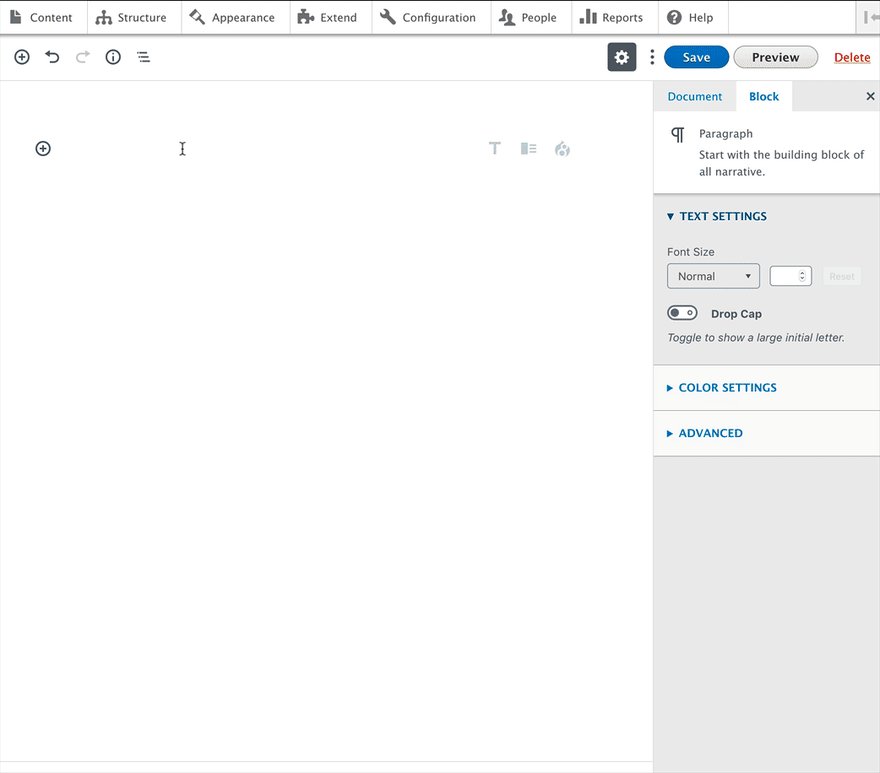
Now go to Content, "Add content" and click on "Basic page". You should now see a very different node edit form.
How to Add Content
The Gutenberg editor is very different than the text editor which comes with Drupal 8. Instead of just writing into a large text field, you create and manage blocks (Gutenberg blocks).
NOTE: I'm not referring to Drupal blocks which are added to regions.
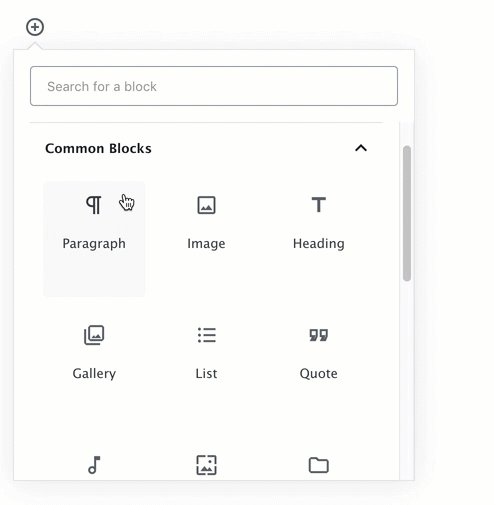
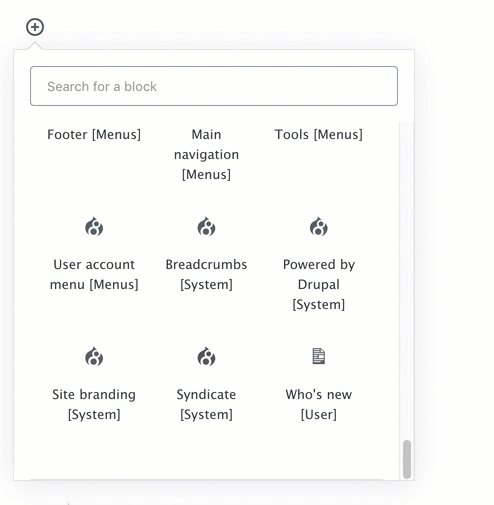
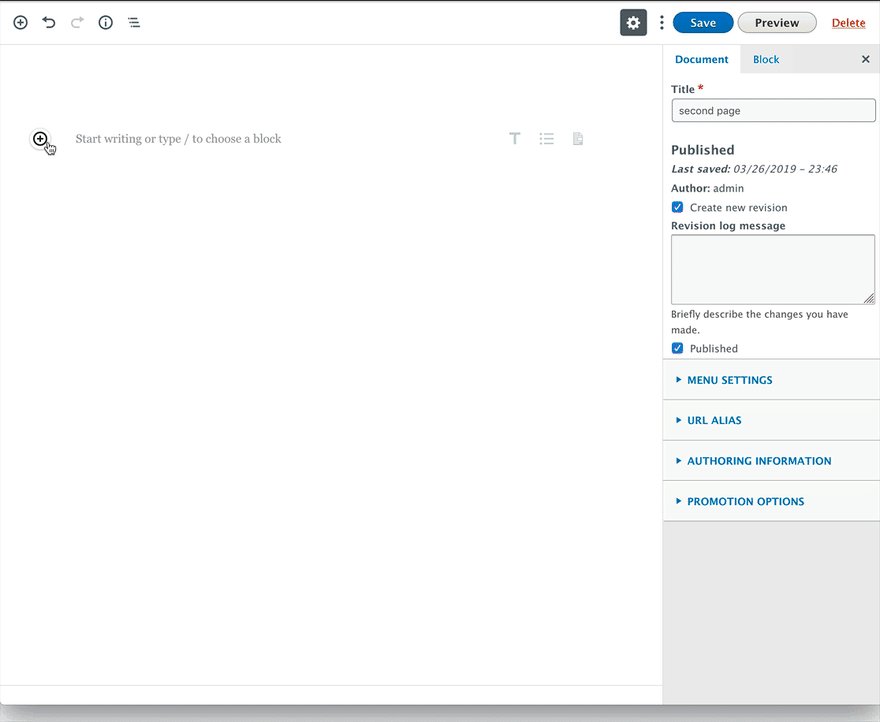
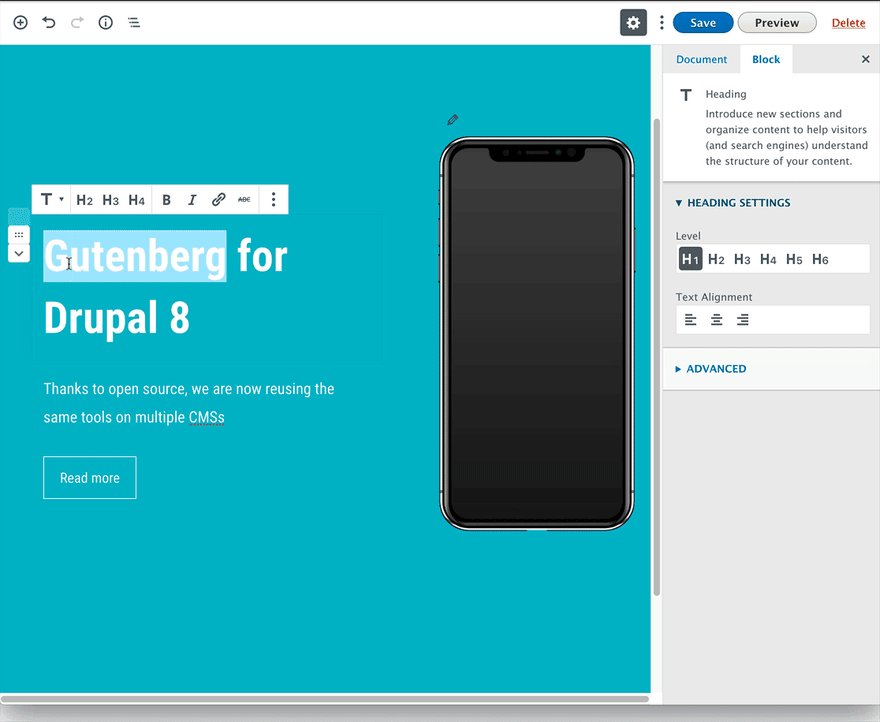
To see all the available blocks, hover over "Start writing or type.." or click on the plus (+) icon.
Let's say, for example, you want to add a heading and a paragraph. You would create a Heading block, then a Paragraph block.
Instead of clicking the (+) icon, you can add blocks even quicker by typing "/" and search using its name. Any block can be added this way.
Also, if you paste in a bunch of text then the Paragraph block will be automatically used.
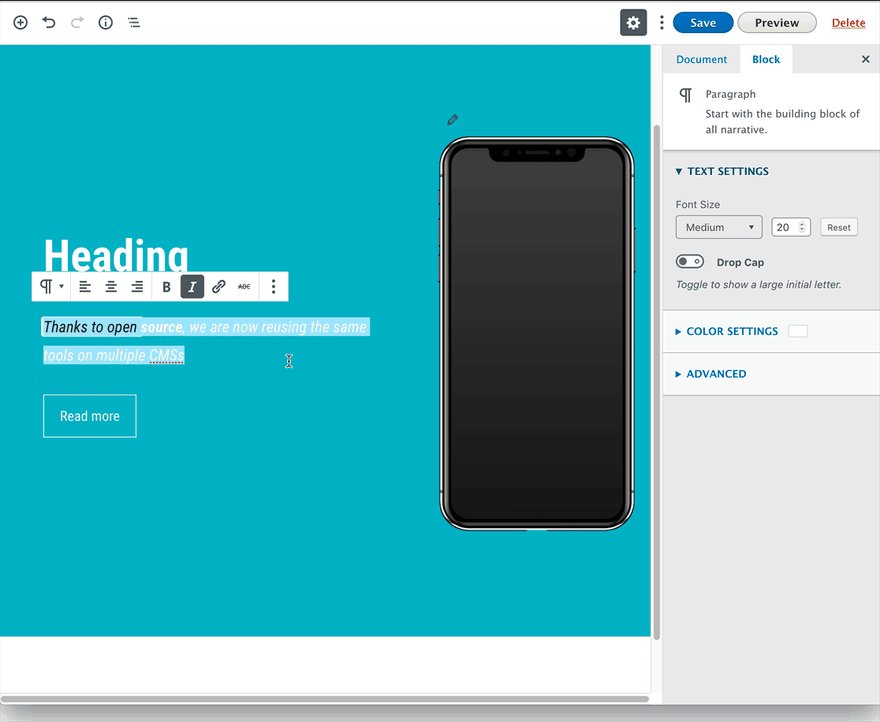
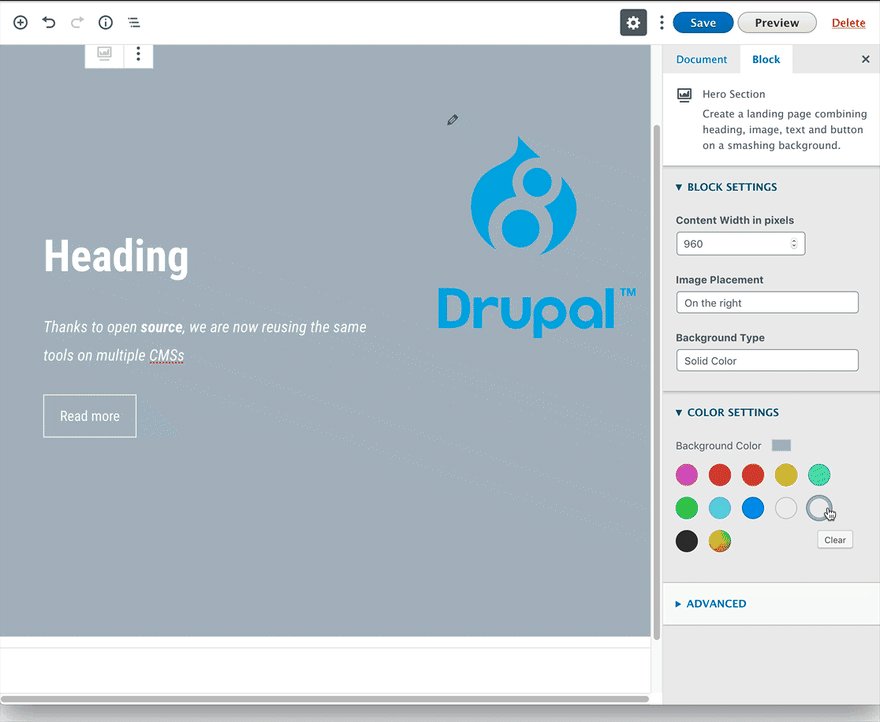
Block Configuration
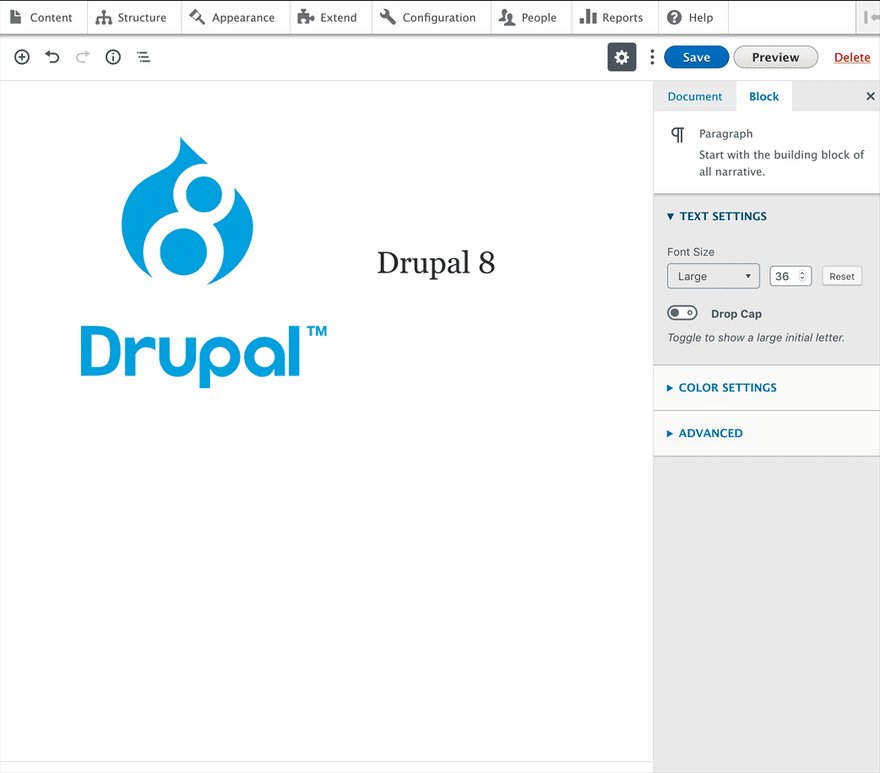
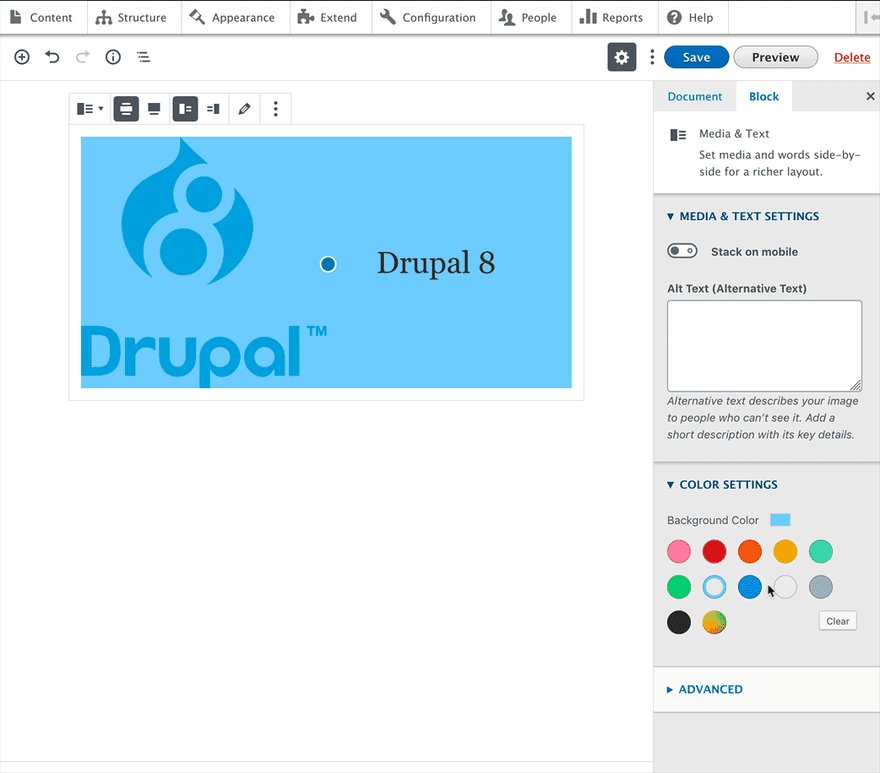
Each block has its own configuration. If we take the Paragraph block, for example, you can change the font-size, background color, text color and more. You can access the settings by clicking on the Block tab on the right.
Integration with Drupal's Managed File System
Apart from just offering the editor, the Gutenberg module integrates nicely with Drupal's managed file system.
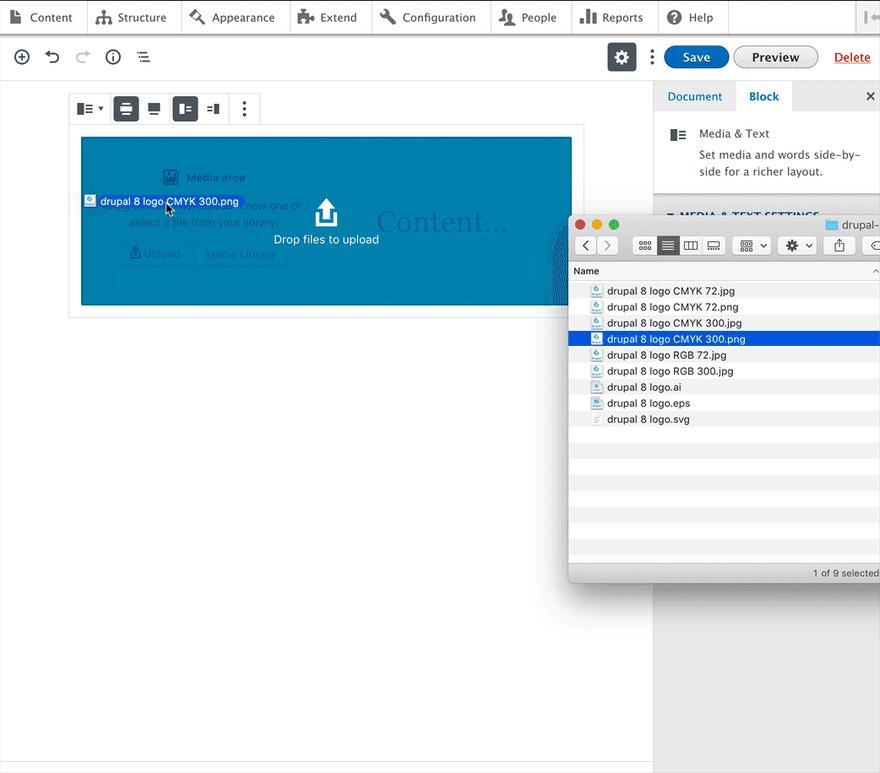
Take for example the "Media & Text" block. You can upload files (by drag-and-drop as well, which is great) and add text to the right.
And if you click on "Media Library" you can reuse any images which have already been uploaded.
Add Drupal Blocks into the Editor
You can add Drupal blocks into the editor (now I'm talking about Drupal blocks which are added to regions).
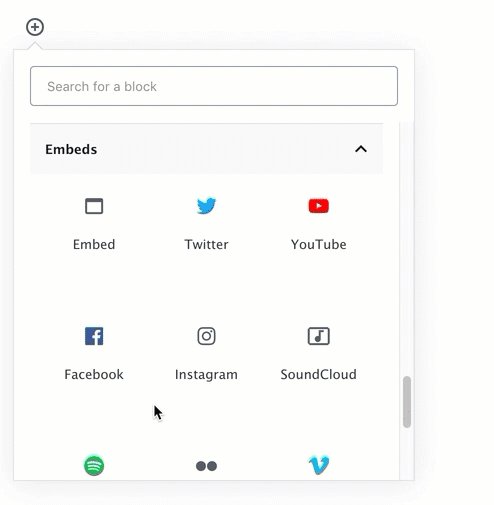
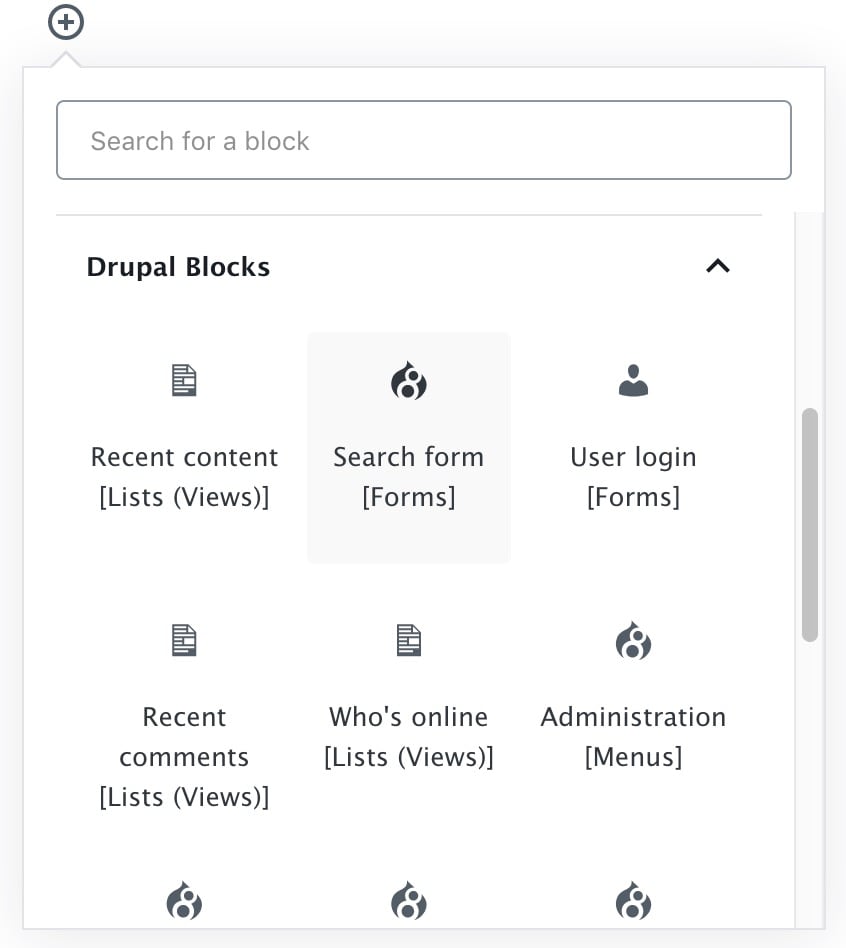
Just search for any block using its name or look in the "Drupal Blocks" section.
Here's an example of how to add the "Recent content" block view.
There are a lot of different blocks in Gutenberg, and I recommend you spend time playing around and learning how to use them.
Create Reusable Blocks
Gutenberg allows you to create reusable blocks. These blocks can be added to any page and if you modify the block, it'll change across all pages.
For example, let's create a List block which will be reused on multiple pages.
1. Create the block in Gutenberg.
2. Click on the 3 vertical dots which will open the "More options" drop-down.
3. Then click on "Add to Reusable Blocks".
Add Reusable Block to Page
To reuse a block, click on the (+) and you should see a Reusable section with the block.
To edit a reusable block, add it to a page and click on the Edit button.
NOTE: This will change the block across all pages which are using it.
Managing Custom Fields
You may have noticed that the editor takes over the whole node edit page. What happens if you use Gutenberg on a content type with custom fields?
The fields get added at the bottom of the page in a field-set called "More settings":
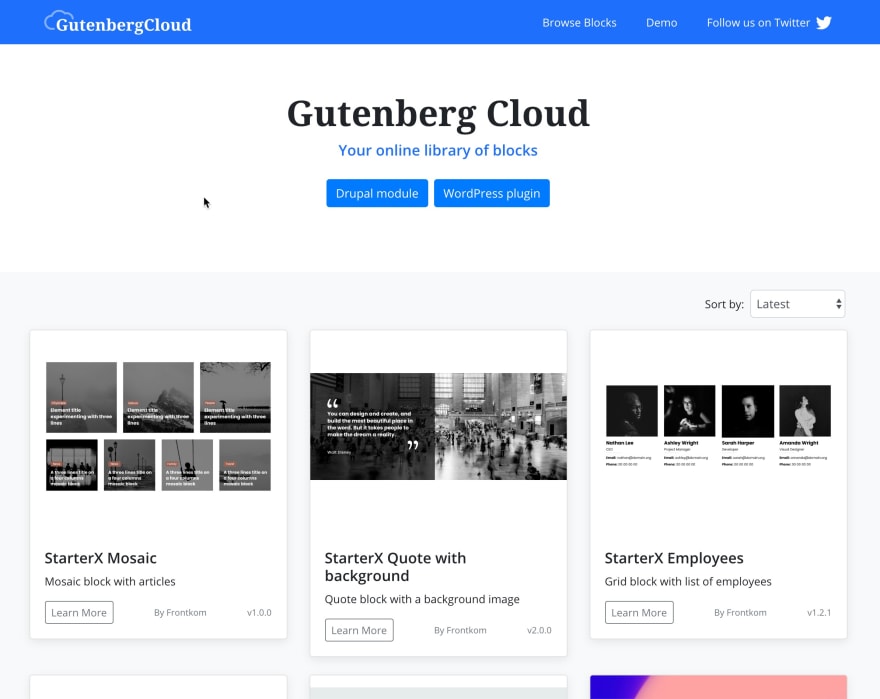
Gutenberg Cloud
The team who built the Gutenberg module also created a website called Gutenberg Cloud. It allows you to share Gutenberg blocks with others.
Using blocks in your own site is easy. You just need to enable the "Gutenberg Cloud" sub-module which ships with the module.
1. Go to Extend and enable "Gutenberg Cloud".

2. Then, go to Configuration, "Gutenberg Cloud block manager".
From this page, you can enable blocks from "Gutenberg Cloud" to be used on your own site.
When you enable a block nothing is downloaded into the site. Gutenberg blocks are written in React so it's just JavaScript. The code for the block is served via a CDN.
3. To use enabled blocks, just select them from the "Cloud Blocks" section. Or search for them by name.
How is the Gutenberg Data Stored?
So you may be thinking right now; how is the data stored in Drupal? When you add a block, where is it stored?
Short answer, it's stored in the body field.
If you look in the node__body table and look in the body_value column you'll see that all the blocks are stored as markup.
Summary
Setting up the Gutenberg editor was easy. By simply checking the "Enable Gutenberg experience" checkbox on a content type, you have the editor up and running. To be honest, I was surprised it was this easy to configure.
Originally published at WebWash on April 4, 2019.

























Top comments (2)
Great post! I was really looking forward to using Gutenberg in Drupal, but upon finding
wpin the block classes was disappointed. Maybe it's just me but it feels dirty to have those WordPress identifiers in Drupal. You definitely list A LOT of advantages to using it though!Thanks for the comment.
You see the
wpclasses because it's using the Gutenberg blocks that ship with the plugin.I guess the solution is to just create your own set of blocks. :)