This guide focuses on the specifics of remote debugging using Google Chrome on iOS devices with macOS. Throughout this guide, we will explore the setup process, including the necessary tools and configurations required to establish a remote debugging session between your iOS device and macOS system using Google Chrome browser.
First you need to make sure about:
- iOS version: 16.4 or greater
- Chrome version on your iOS phone or tablet: 115 or greater
Before you start remote debugging, on your macOS system:
- Head over to the Safari application settings > Advanced settings.
- Enable Develop on Safari browser.
On your iOS device:
- Open Google Chrome.
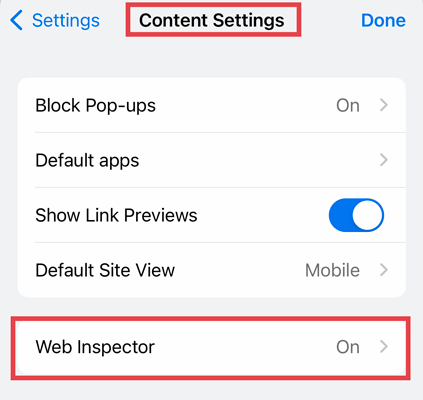
- Go to the Settings section in the application.
- Enable Web Inspector in Content Settings.
- Relaunch the app to save the changes.
- Connect your device with a cable to your Mac.
- On iOS device Google Chrome, open a URL that you want to debug.
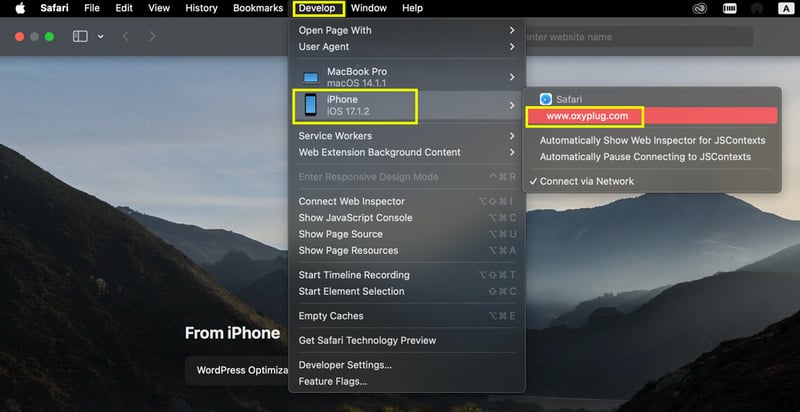
- Look for the Develop menu on Safari on your Mac.
- From the Develop menu, click on your iOS device name, then select the page which has been already opened on your iOS phone or tablet.
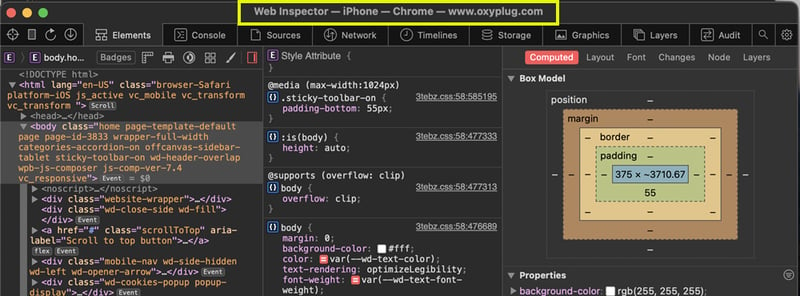
- The opened Web Inspector helps you debug the web page.
💡In the Web Inspector, the mobile frame view, which is visible on Google Chrome mobile simulator, is not shown.
Conclusion
Whether you're troubleshooting a specific issue or aiming to optimize your site's mobile responsiveness and performance, mastering remote debugging with Google Chrome on iOS devices using macOS will equip you with the skills to ensure your web applications deliver a seamless user experience across iOS devices.
ℹ️ You may also be interested to read:
🔗Remote debugging using Google Chrome on Android devices with Windows
🔗Remote debugging using Firefox on Android devices with Windows
🔗Remote debugging using Safari on iOS devices with macOS
📝 Resource: https://www.oxyplug.com/optimization/ultimate-guide-to-remote-debugging-webpages/









Top comments (0)