I always admire people who create single-div illustrations in CSS. One div, multiple background layers, tone of CSS code and BOOM. Here you have an illustration. I always thought that it must be challenging, and I would never create such a thing. I was wrong. 😱
To create a simple image, you need to know only one thing: how backgrounds in CSS works. That's it. Really! You don't have to use CSS variables. They help to maintain clean code. It's much easier to read those images with variables, but it's not required.
Exercise no. 1 - most simple illustration
Let's start with something straightforward. If you understand this example, you will be ready to go. 💪
Okay, what we have here? 100x100px rectangle with linear-gradient starting and ending with the same colour. Our first background has also defined background-position: 0px 0px; - on X-axis and 0px on Y-axis. It means that our background starts on the top-left corner. Then we have background-size: 100px 100px; which obviously defines the size of our purple colour. And the last one background-repeat: no-repeat; to prevent replying our layers.
Conclusion:
- Our div is solid #9B59B6 colour because we start and end gradient with the same colour
- It is 100x100px
Great, let's move on and add one more layer.
And that's it! We have two linear-gradient layers on each other. Pay attention to layer order! Earlier layers are on top of the others. Think about it as a z-index.
I don't like having properties broken into pieces, so let's clean up a bit.
The forward slash separates background-position values and background-size values. The formal syntax requires the slash.
If we have more background layers, things might be a little bit messy. You probably won't remember if the line 31 of the background goes for window or maybe for a fence. 😄
This is much cleaner!
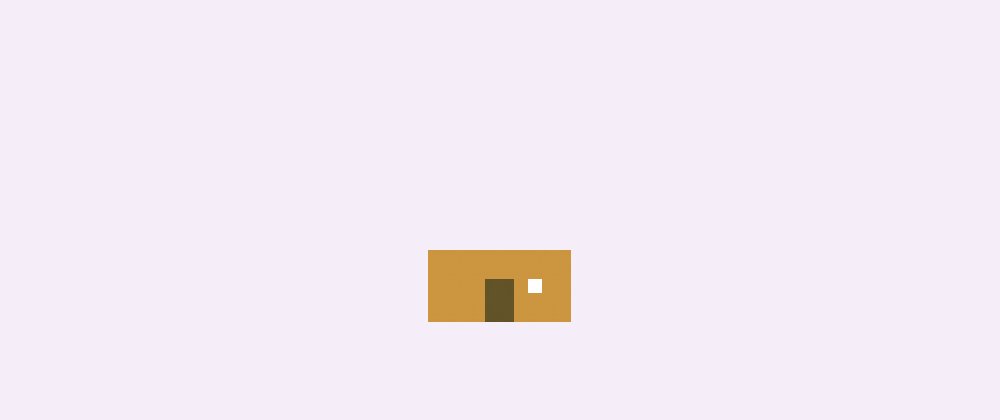
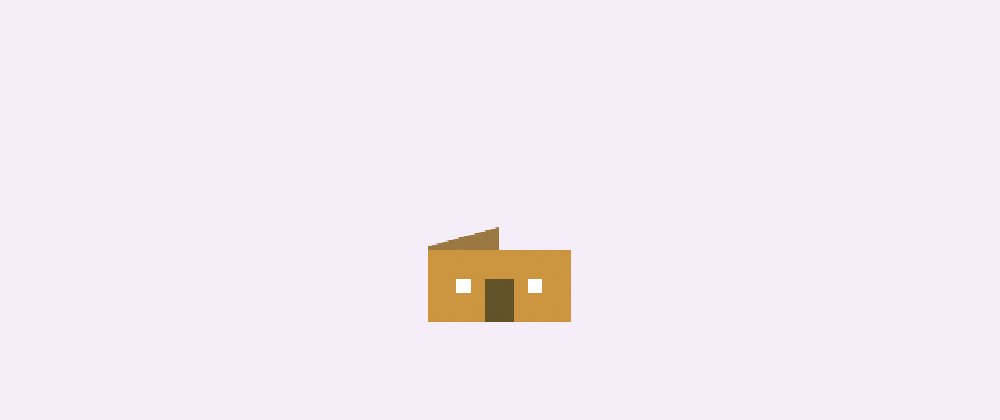
Exercise no. 2 - small house
You already know enough to create illustrations. To warm up before the final exercise, let's make a small house.
We need there a few layers:
- house front
- door
- roof left part
- roof right part
- window one and window two
Triangles
The most challenging part of this house is to create triangles. Let's split this code into pieces.
Let's work on this example:
Our goal is to create a triangle for our roof. Currently, our gradient has a 0deg angle, so let's change it. I would like to have a small roof slope angle, so I changed it to 12deg.
I think you got it and you know what you should do now. 😉 Let's decrease the percentage of the gradient. I changed it to 19degs to have a perfect starting point on the right side.
Lastly, we need to replace the red background with a transparent one.
And here we have a nice roof with a right angle. 🚀
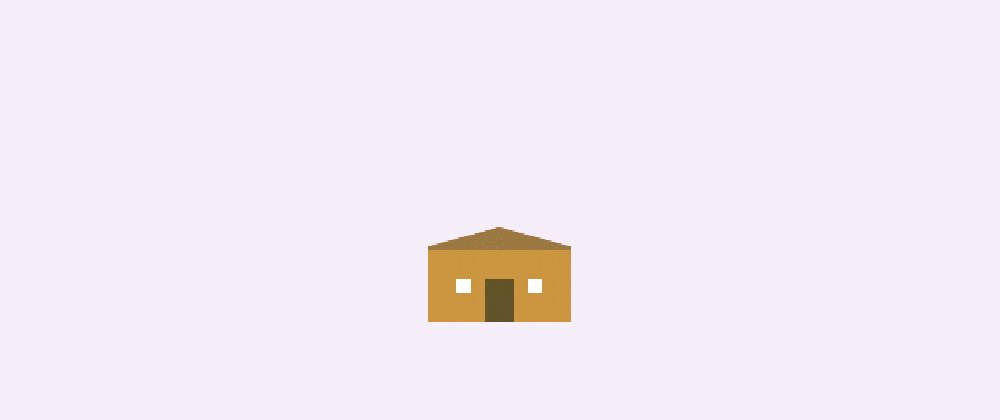
A Complex Example of the House
I like throwing myself into the deep end. That's why I created a detailed house as my first one single-div image:
It looks like a complex example. But if you create the previous one, you will be able to make identical as above. The only difference between my samples in the article and this one are units. Here I'm using the vmin unit to create a responsive image.
That's all for today. Thanks for reading! If you have any questions, feel free to DM me on Twitter - @albertwalicki
You can follow me on social media or sign up for my newsletter!
🐦 Twitter
👨🏻💻 Blog
📰 Medium
💌 Newsletter
🦄 Frontend Unicorn book















Top comments (15)
Thank you 💪💪 its very kind of you💕
It's crazy dude...
Absolutely amazing, such a lovely post.
Thank you ❤️
Wow! Truly amazed! Quick question, can you create any animations for these? 😄
It might be hard, but it's possible. For example:
codepen.io/jh3y/pen/VweqyyW
Well this made my week and has just started! dope!
Awesome ❤️
Really interesting, thank you!
Solid tutorial here, thanks for sharing!
Nice! I sort of knew it was all about layering backgrounds and gradients, but this post makes it sooooo much clearer to me. Thank you!
This is truly brilliant. Thanks for sharing and writing this up!
Great instructions! Seems so simple I want to try myself.... Can you show us how to do this one [github.com/cyanharlow/purecss-fran...]?
I can't believe the power of css! So good so amazing! Well done.
What about the compatibility with browsers? 😬
It should work on all browsers. It's just a background ;)