Feels good to be back on this amazing platform. I am just back from a writer's block.
Thanking note
 Wow 20k+ views on my posts in @ThePracticalDev
Wow 20k+ views on my posts in @ThePracticalDev
Hit a writers block will be back soon, making sure amazing content is on the way.
dev.to/gillarohith13:45 PM - 25 Nov 2020
Thank you so much for all the support, you are the best 🙌🏻
Series update
After these series
Here I am back with postman series. There are a few amazing things to talk about in the application. My initial impressions changed from a low to super high on Postman after getting to know them.
Backstory
While I was pondering on what topic to write upon, Paladins Stats App finally struck me. Paladins is a desktop game by Epic Studios. I like to play that game and also like to compare stats and check my old history. There isn't a great application which does all of them, so I decided to try to build one.
For that initially, I needed to request the keys from the company, it was a simple process to fill the form and they will get back to you real quick.
How I use to work with the API
Initially, when I have to work with some API, the first thing I do is to check the response format. If the API majorly involves the use of the GET method I check the response of the API directly in the browser tab 😛
I use a few extensions to make sure they are formatted in a human-readable manner 😌
When once I had to use more POST methods then decided to use a tool called Postman
Postman
Postman is a collaboration platform for API development. Postman's features simplify each step of building an API and streamline collaboration so you can create better APIs—faster
Workflow at the start
Now on to the main topic, initially I haven't realised the power of postman. For the Paladins API, I need to generate a signature which had to be attached to the URL of the request. This needed to be dynamic and should also be present in every request the API makes.
So TL;DR on how to make the signature.
`${developerId}${methodName}${FORMAT}${authKey}${timeStamp}`
The above is the string which needed to be hashed with MD5 algorithm.
Python
from hashlib import md5
md5(string_to_hash)
JavaScript
const signature = CryptoJS.MD5(`${developerId}${methodName}Json${authKey}${timeStamp}`).toString();
This is how hard the request was 👇

Workflow at the end
Well, this was really nice, can you believe if I said I need not compute the signature every time using python and then insert in GET request.
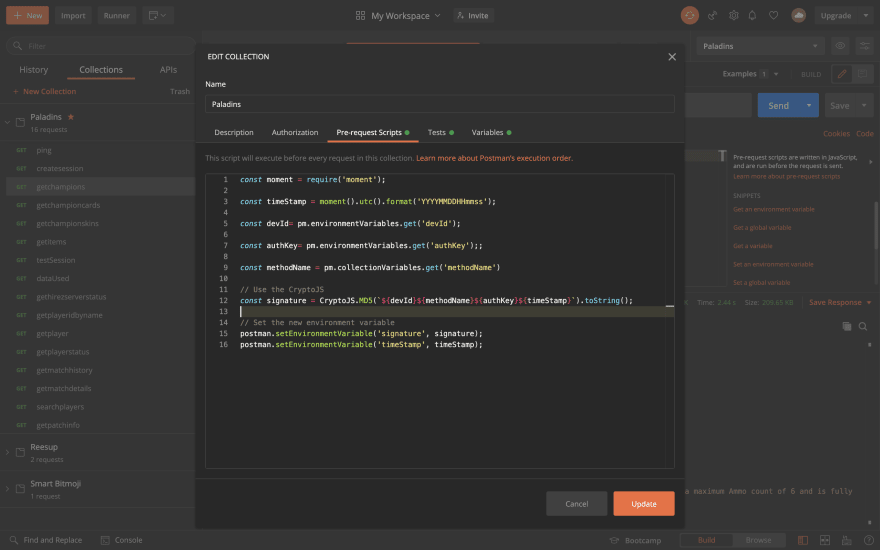
It is possible with Postman pre-request scripts
By including code in the Pre-request Script tab for a request, collection, or folder, you can carry out pre-processing such as setting variable values, parameters, headers, and body data. You can also use pre-request scripts for debugging code, for example by logging output to the console
The screenshot below shows how elegant the postman looks now in comparison to the earlier one.
{{URL}}/{{methodName}}{{FORMAT}}/{{devID}}/{{signature}}/{{session}}/{{timeStamp}}/{{LANGUAGE_CODE}}
Next up
Next up is really cool, have you faced a situation where you needed to use authentication key from one request and needed to use in another one? Then the next post is for you, how do we pseudo chain the requests in postman in an easy way.
Alternatives to postman?
- Insomnia
- Paw
- Hoppscotch (Postwoman is now Hoppscotch)
Do let me know in the comments below if I missed any 👇
Do follow so that you don't miss a notification when the next amazing post lands up.
Peace ✌🏻
Rohith Gilla



















Top comments (0)