All I need is Tailwind CSS + GSAP npm + Next.js
Under the Hood
It’s 2024 and the story begins way back in Jan 2024 when I decided to revamp my portfolio website.
My website needs some changes and I’ve started learning DSA before putting a thought on revamping my website.
DSA improves my ability to improve the code quality in terms of time complexity and think clearly in programming.
Frontend itself is a math going under the hood
- Rendering a list of items using the map method
- Filtering, and sorting the list of items is again a MATH
- Arranging the elements in grid order is again a MATH
- Animating the component from x -100% to x 0% is again a MATH
- All these calculations were improved once I’ve relearned the basics of programming that is DSA.
Learning DSA after 4 years of experience
Well, that’s not the point after completing the DSA course I got immense confidence to write clean and better and more importantly faster code.
And of course, as expected it worked well and I’ve decided to revamp my website.
Revamping Portfolio Website
This is so far, my most interesting and cool project.
For the time being, I haven’t completed the portfolio and it is still under the development phase as only 70/80% is completed.
I am revamping my website for the following 3 reasons
- To introduce myself without saying anything, just share the link
- To get more clients and work-related opportunities
- To showcase my programming-related projects
- Our portfolio serves as a lot of introduction about us, I still remember how I got new clients and job opportunities by simply sharing my personal website link.
PDFs are an old way to share your resume or portfolio, try sharing the link and see the other person's expressions or opinions.
The portfolio website makes sense and has a lot of impressions in the person's eye so try making it if possible.
Animations in Portfolio
To finalise the revamping the idea is to provide a good user interface with tonnes of animations.
I’ve switched to three.js, HTML canvas API and web GL and GSAP animation libraries such as anime.js.
I’ve worked with other animation libraries in Reactjs such as react-spring, anime.js and framer-motion.
Following are the animation libraries I’ve worked in frontend in react.js
- Anime.js
- framer-motion
- swiper.js
- gsap
- particle.js
- three.js
- web.gl Each of them has its significance including pros and cons but the learning curve is not that hard for any of them, so do give them a try.
You can follow my newsletter to get interesting stories about packages, modules, and how to develop once a week.
Subscribe to my newsletter for FREE
Projects Playgrounds
Moving ahead with the project playground.
I believe every developer, especially frontend developers should have a playground website showcasing all his frontend projects.
Frontend projects is an art and animations make things look beautiful.
Showcasing all my projects under one link is my agenda for the portfolio playground.
For the next 5/10 years, I have a dedicated showcasing website to put all my projects for people around the globe.
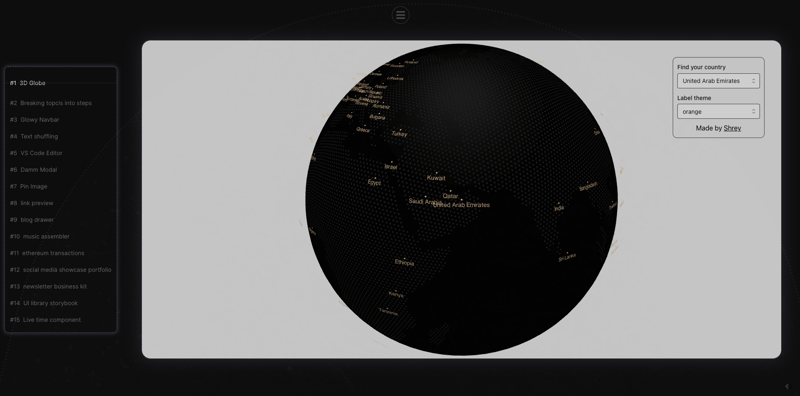
Cool Animated Projects
Well, starting with animations I start with some small one-day or hour animation projects using the above libraries.
Sooner or later, I was improving and developing cool animation projects or UI components.
In the video, you can see some of my sample projects in the portfolio projects gallery.
Now, I’ve to just try and test any kind of new project or UI component and I can easily showcase it to users across the globe.
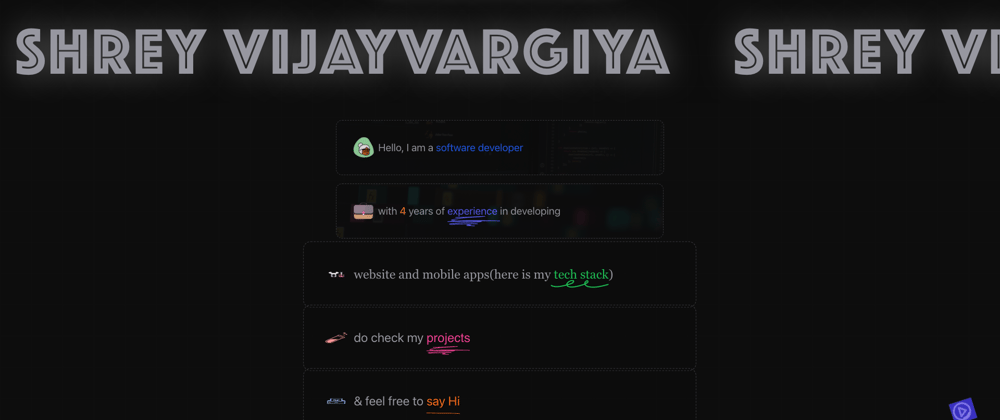
First Impression
The first impression is the last one.
I believe that and that is why whoever reaches my website should at least have an AWE expression for once.
So to make it more impressive I got the idea to give an introductory animation movie.
Again, the below one is developed using Tailwind CSS + gsap animation library and the framework I am using is Next.js
I haven’t finalised the introductory movie yet but it will look like the same as shown above in the video.
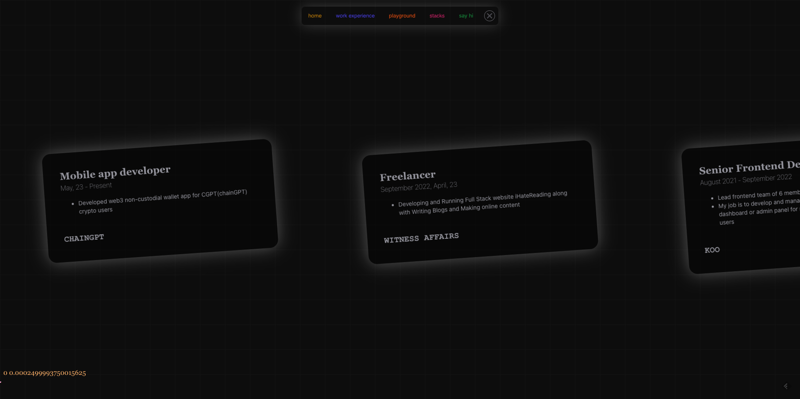
Work Experience
This is by far the best work experience page I’ve developed so far.
The UI design is inspired by gsap scroll trigger animations where the user scrolls in y-direction but UI components move in x-direction.
I was so happy to witness that animation and decided to integrate it within my portfolio in the work experience component.
This is not easy to integrate but gsap makes it just a few lines of code to execute. One can easily handle it without using gsap and I urge to lot of developers to try developing it on their own from scratch.
Tech Stack Page
It’s important to showcase your tech stack to the person reaching my website.
I don’t want him to come up with basic questions like what technology I’ve worked with and what is my domain expertise.
So simply avoiding that question needs a tech stack component and below is what it looks like after adding cool animations.
Again animations are added using the gsap animation library.
Conclusion
Go ahead with your portfolio website
Feel free to add whatever animation you want to add and learn
Keep learning and keep improving by adding more projects or simply improving your portfolio.
The portfolio website should be cool fun and easy to read and understand.
Add all kinds of work experience, projects, contact me button or your achievements, blogs.
Start with your first front-end project as your portfolio website.
That’s it
See you in the next one
Shrey











Top comments (56)
Yours is cool. Have a look at my portfolio and share what you think about it.
wow, yours is the inspiration I am looking to work with colours.
I can see, mouse events, x-axis infinite scrolls, scroll trigger events/animations,
I like the preview of projects, mouse hover events,
there are so many things going under the hood, i wonder the tech stack you are using?
I second this shrey!
Subaash, you have inspired me to make a new portfolio website :)
Haha. I've never received such a compliment since the day my portfolio was launched. I'm happy that it inspires you. This means a lot to me.
By the way, the site is built solely with React and CSS.
Not sure if you used this in your project already but the animations based on scroll are a perfect use case for GSAP. I recommend checking it out ;) (gsap.com/)
The scroll based animations were achieved using only CSS and I haven't used GSAP for that. However, I've always wanted to learn it after watching people create wonderful animations with just minimal lines of code. GSAP indeed seems to cut a lot of workload and focuses on delivering the required animations to the viewer. Thanks for your recommendation, Samuel. I'll look into their documentation for more information.
This is actually dope! 🔥
மிக்க நன்றி 😊! Thank you so much for your support.
Tamil ah :D nice to meet ya!
Nice to meet you too! 😊
I thought you write articles. But never knew you create such amazing websites with cool animations😵💫. I could never imagine creating such a clean one like yours. Keep the work up brother.
Haha. Thank you for the pleasant words. You could replicate one, just with the knowledge of basic CSS.
This is one of the most unique and beautiful portfolios I have ever seen. Kudos to you, @subaash_b. A truly great portfolio! 🔥
Thank you so much @shricodev . This means a lot to me😭.
It is really Awesome
Thank you so much!!🙂❤️
Just created an account to tell you this is the best portfolio I have ever seen.
Keep up the good work 👏🏾
Thank you so much for your incredibly kind words! I truly appreciate your support and encouragement. 🙏🏾
Dudeeee your portfolio is amazing!!
Thank you so much brother! Btw, I saw you on twitter 😅
The pleasure is mine my friend! 😊 and yes!! I followed you on there too :)
Thank you! I'm glad you followed me. Excited to connect on X and share some interesting content. 😊
Me too man! Excited to learn some cool stuff from you :)
Yours is way more interesting and definitely more tastefully designed. 10/10
My one gripe is I abhor single page portfolio sites. Breaking up the content into different pages/modals/whatever adds considerably to the comprehensibility and compartmentalization in my humble opinion.
I appreciate your perspective. The current design leans towards neubrutalism and predominantly features a single-page structure. However, I value diverse opinions, and your feedback is crucial. I want to assure you that I'm in the process of refining the portfolio, taking into consideration various viewpoints, including yours. As the design phase progresses, I plan to incorporate compartmentalization for a more organized presentation, respecting viewer's preferences. Your insights are valuable, and I'm grateful for your input as I work towards enhancing the overall UX. Thank you again for your thoughtful feedback!
Thank you so much for your kind words and I appreciate your feedback on the design.
But the author of this blogpost is doing his animations in a proper way i.e., employing MATH to actually calculate the animation-flow. Approaching stuffs in a proper manner may help them survive in the design and development industry in a long-term.
My approach was purely gibberish and I implemented ideas as they came to me, often without a structured plan. This spontaneous approach requires a lot of trial and error, a challenge that could be mitigated by adopting a pre-planning strategy, akin to the author's approach.
Thanks again for sharing your perspective.
wow your portfolio looks so cool! i love the colors and the pop-up when i hover the mouse
Thank you so much for the kind words! I'm glad that you found some Easter eggs😅.
Bro!! Awesome- vera level 🤯💥
Thank you so much brother 😅❤️
Subaash I have gone through your portfolio and it is very amazing.
Nice work bro :)
Thank you so much for the kind words brother ❤️❤️
damn bro, neubrutalist visual treat 🔥🔥
Thanks for the appreciation brother. And yes, your guess is right. I referred to some neobrutalism designs all over the internet and came wih this own design of mine 😅
mad skills bro 🔥
here's mine click here
Yours is really great brother. It's been a while since I've seen a cool portfolio website. When I saw that you are a designer, I set the bar high and you delivered the best. The 'mouseover' interactions are actually satisfying. Never expected to have a horizontal scroll on the project carousal of yours lol. It was quite surprising to have that there.
The micro interaction on your name on the top left corner is funny. It displays a crying emoji when someone clicks on it. I like that 😂😂.
I still wonder what was the tech stack used to build this awesomeness.
I take my words back @subaash_b 😂. The portfolio of @hariprasd is comparatively well made than yours 😅
That's really well made. He is a jack of all trades who could design and develop. This is some kinda super power to posses😂.
Anyway, thanks for supporting us both.
Thankyou so much bro! This is another lvl satisfaction for me, to see someone noticing the minute details, that I thought no one would notice.
I guess we all have our own style of doing things & we're all masters in that way.
Btw I've developed it using Next Js, Tailwind & Framer motion (animation lib) for interactivity
Haha. Website designers usually have Easter eggs all over their website and one should pay keen attention to notice every minute details.
So, Framer motion is the soul of your site. I see. This has been in my wishlist for a longer time and I should consider learning it soon. BTW, it was nice to interact with you and hoping to see more versions of your website in the upcoming years.
Same bro. But I might stick with this website for a few years. I've already had 2 earlier versions 2022↗ 2023↗. Drop a hi in whatsapp. I'd like to connect with you for my future projects
This is really cool, Shrey. I dig it! 🔥
It's actually very unique especially the onboarding one. Congrats :D
I don't want to criticize or anything since I don't even have a portfolio. LOL!
Just that, sometimes the user experience matters like scrolling down to get horizontal work experience. (I was trying to click on right side).
It's my personal opinion that I prefer simplicity and uniqueness with UX.
Wishing you the best!
Glad to hear that Anmol, and thanks for pointing it out.
I couldn't agree more with you, I do personally believe UX matters the most and that is why I am working on the portfolio consistently to solve these small experience-related glitches.
Sooner the web portfolio will become robust with good user experience.
Your portfolio concept is really cool. Approaching a website in terms of math and calculations are beyond my thinking capabilities lol 😂. Eager to see the finished site of yours.
Yeah, gsap is all about MATHS, I've written an article on the same, dev.to/shreyvijayvargiya/mathemati...
Sure thing. I'll check that out.!
Nice job, Shrey!
That's not what you call a "cool portfolio" it's immature. It's like a beginner who's trying to add everything he/she knows in designing and developing.
Haha,
I got your point!!!
But I haven't added everything, still, more than 50% I knew is left to add, and soon that will also be seen on the website(working consistently on it), hopefully then it will justify the heading of my coolest portfolio
You are going good, but need to work on compatilibity, accessibility etc.
Yeah, a nice point to be noted, Kunal
compatibility and accessibility comes under UX only and I am working on it to make it robust
Love the piano, its remind me of this "Rush E" video. Here is my, same energy with the intro, its better for me to add a skip feature. me-hex09af.vercel.app/
Looks awesome, definitely going to freely raid your ideas for my own purposes and appreciate it. Cheers!
Application error: a client-side exception has occurred (see the browser console for more information).