In this first part of the tutorial, we will spin up our blog in a local development to get it ready for deployment into the cloud in the next part of the tutorial.
1. Set up Gatsby Ghost Starter project
We will build a custom front-end for our site with Gatsby.js. Gatsby.js can be defined as a static site generator that uses React.js (for the client-side) and GraphQL (to access data) to build reliable and faster website. Static site generators can be defined as software applications that generates HTML pages from templates or components.
One of the best ways to start a new Gatsby site is with a Gatsby Starter. Gatsby starter libraries are open-source Gatby sites maintained by Gatsby and the Gatsby community. Ranging from minimal boilerplate to full proofs-of-concept, Gatsby starters enable you to dive into your nect Gatsby project faster.

The official Gatsby Starter Ghost project comes preconfigured with the gatsby-source-ghost plugin, which pulls data from the Ghost Public API (more details on that later), and a clone of the default Ghost template so that we can get started quickly. Gatsby plugins are Node.js packages that implement Gatsby APIs. Plugins allow you to modularize your site customization into site-specific functionality. For example, you can use plugins to add external data or content (CMS, REST API, etc.) to your Gatsby GraphQL data, transform data from other format (Markdown, YAML, etc.) to JSON objects, add third-party services (Google Analytics) to your site, and much more.
Now that we got some of the high-level concepts covered, let's go ahead and clone the gatsby-starter-ghost project from GitHub.
First, you will need to create a private repository in your GitHub account. Once that's done, we can start cloning the project.
git clone https://github.com/TryGhost/gatsby-starter-ghost.git
cd gatsby-starter-ghost
# Install all packages
yarn install
# Start gatsby project
yarn dev
Once ready, we should be able to access our site at http://localhost:8000/.

By default, our starter project is fetching data from the public Ghost Blog API @ https://gatsby.ghost.io/. The API endpoints configuration is the .ghost.json file located at the project root directory. Currently, our .ghost.json looks like the following:
//.ghost.json
{
"development": {
"apiUrl": "https://ghost-v4-server.herokuapp.com",
"contentApiKey": "8b7f72f624963ccbe84f28777a"
},
"production": {
"apiUrl": "https://ghost-v4-server.herokuapp.com",
"contentApiKey": "8b7f72f624963ccbe84f28777a"
}
}
What we need to do next is set up our own Ghost CMS API where we will be storing all of our site content including images, videos, blog posts, etc.
2. Set up Ghost Content API
First, we will set up a local instance of our Ghost API just for our own understanding of how it works. Since our goal is to eventually deploy our Ghost API to Heroku , we will not be using this local instance for deployment. More details on that later.
Install Ghost locally
Install Ghost CLI:
yarn global add ghost-cli
Create a new directory and initialize a new Ghost project:
mkdir ghost-admin && cd ghost-admin
ghost install local
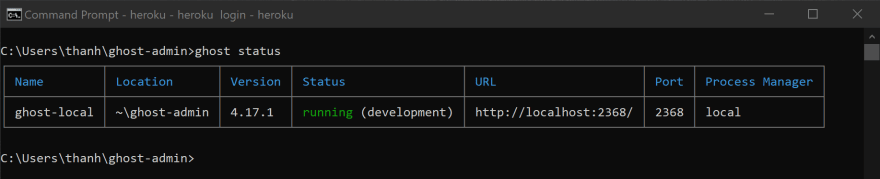
Once finished installing, you should now have an instance of Ghost running locally at http://localhost:2368/. You can verify that your Ghost instance is running by running the ghost status command from your ghost-admin project director. You should see the following:

NOTE: When Ghost is running, you should see NodeJS running in a separate Windows command, you will need to keep this open in order for Ghost to run. You can also use the
ghost startorghost stopcommands to manually start and stop Ghost. Reference Ghost documentation for more information.
Configure Gatsby to use the new local Ghost API instance
To test your Ghost API, navigate to http://localhost:2368/. You should see the default Casper theme that comes with every Ghost installation. Ghost ships with a default front-end theme layer built with Handlebars. However, based on its flexible architecture, it can also be used as a headless CMS with third party front-end frameworks, which is exactly what we're going to do for our site. The image below demonstrates the architecture for our stack. We will be using Gatsby as the static site generator and Ghost Admin as the client app to allow us to manage our blog content.
To access the Ghost Admin client, navigate to http://localhost:2368/ghost. Follow the instructions to create a user account.
Under Intergration → Custom Integrations → Gatsby Content API , copy and paste both the API URL and Content API Key into the .ghost.json file in your Gatsby project. You only need to update the "development" config for now since we're still running the project locally. Your .ghost.json file should now look like the following:
{
"development": {
"apiUrl": "http://localhost:2368",
"contentApiKey": "c16cb3fb2cd6f36dea2012564d"
},
"production": {
"apiUrl": "https://gatsby.ghost.io",
"contentApiKey": "9cc5c67c358edfdd81455149d0"
}
}
Before we test the new API, let's create a new post from Ghost Admin and see if it will be updated on our front-end site.
Test the local Ghost API
Create and publish a new post from within the Ghost Admin client. Refresh your Gatsby site at http://localhost:8000/ and you should see your new post on the home page. 🎉
By now, you should have both the front-end and back-end of your blog running locally. In the next tutorial, we will deploy both the front-end and back-end to the Cloud. See you there! 👋








Top comments (0)