It's a fact: you will need a Tooltip at least once in your front-end journey so here I am with another CSS-only collection. 100 different tooltip (or speech bubble) shapes!
👉 CSS Tooltip shapes 👈
Stop searching for codes and tutorials on how to create tooltips. My collection contains all the variations you will ever need and guess what? All of them are made with a single element. No complex HTML is required, simply copy the CSS and you are done!
You will also get a code made with modern CSS and optimized with CSS variables. No magic numbers or hacks, update a few variables to adjust the shape.
What makes your collection special? There is already a ton of code on the internet to create tooltips and speech bubbles!
In addition to the simple shapes, my collection contains the ones that are difficult to create and even if you find their code on the internet, they are either made with complex code or rely on tons of hacks and magic numbers.
Not convinced, see a few examples!
Rounded Corners
You can have rounded corners while easily adjust the position of the tail using one variable. And without pseudo-elements!
Play with the following demo to control the tail position.
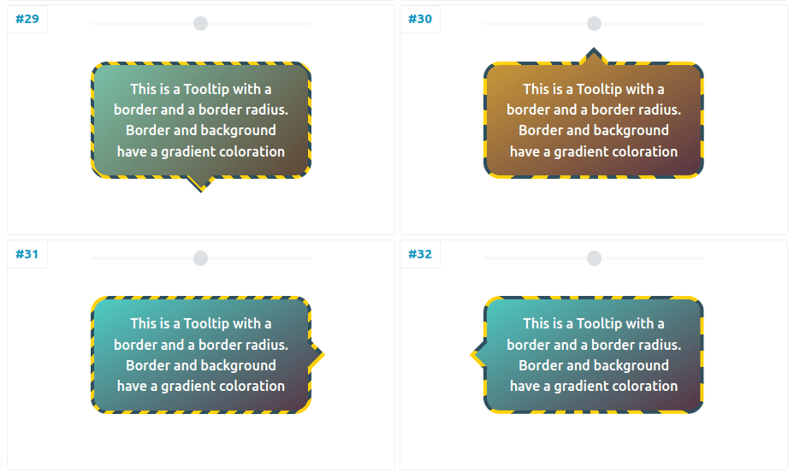
Gradient Coloration
Do you want a gradient coloration? Here you go!
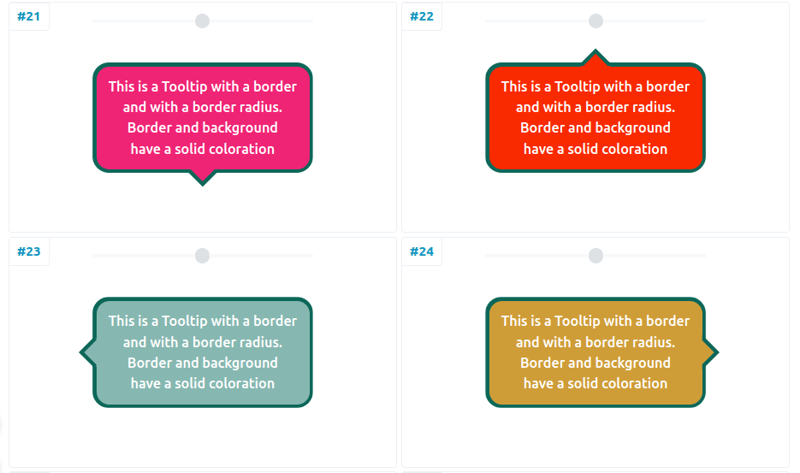
Adding Borders
One of the difficult tasks is to add a border around the shape, right? It's no more the case!
As a bonus, you can even have a gradient coloration for both the border and background.
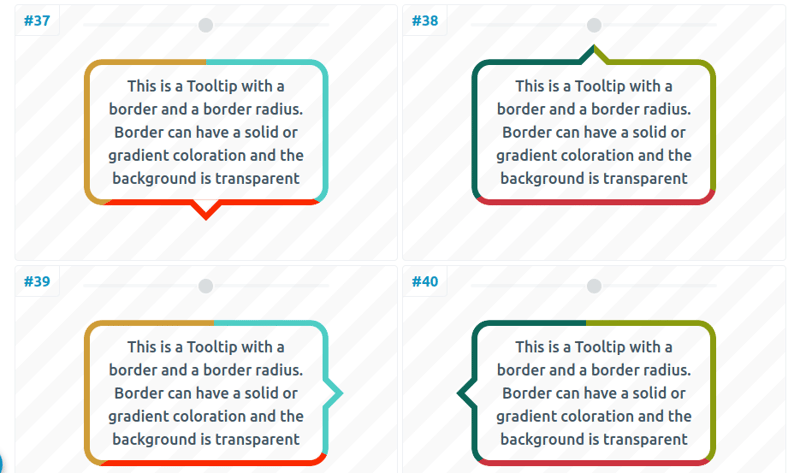
What about a border with a gradient coloration and a transparent background? It's there too!
I let you explore the whole collection to see all the examples. Which one will you use for your next project?
You can get a unique link for each tooltip. If for example, you want the #35 then the link is: https://css-generators.com/tooltip-speech-bubble/#t35
Each shape has its own link for an easy share!
If you want to know the secret behind creating most of the shapes, I wrote a detailed article. Having a code ready to use is good but knowing the CSS tricks is better 👍

100 underline/overlay animations | The ultimate CSS collection 🥇
Temani Afif ・ Mar 16 '21

I created 100+ unique CSS patterns | The best collection 🤩
Temani Afif ・ May 23 '23













Top comments (3)
Thanks for sharing!
Excellent tool. It saves a lot of time!
amazing keep it up .Love from Pakistan