Introduction:
Welcome to a world of vibrant coding! In this guide, we'll walk you through the simple steps to give your Visual Studio Code a stunning pink makeover. Follow along as we dive into the process of finding and applying a pink theme that will not only make your coding environment visually appealing but also add a touch of personal style.
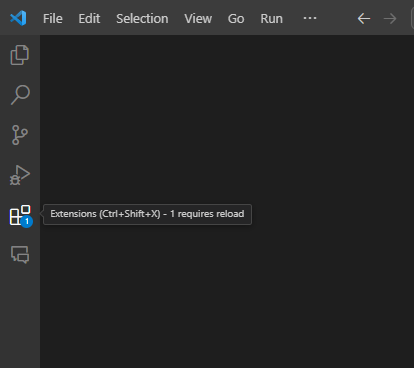
Step 1: Launch VS Code and Navigate to Extensions:
Begin by opening your Visual Studio Code app. Once inside, head to the Extensions view. You can find this by clicking on the Extensions icon on the sidebar or using the shortcut Ctrl+Shift+X (Windows/Linux) or Cmd+Shift+X (Mac).
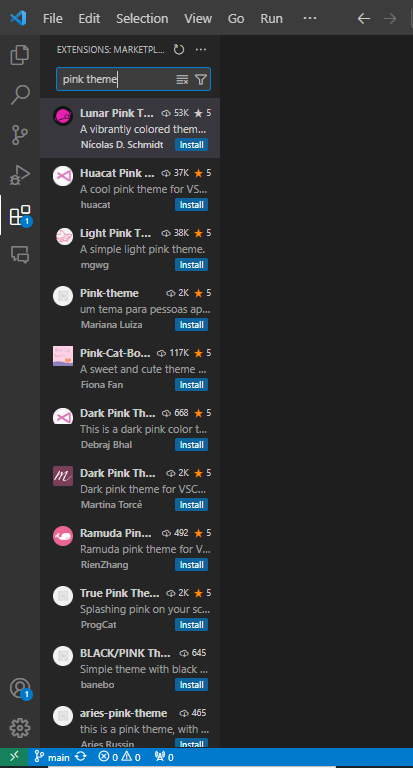
Step 2: Search for the Perfect Pink Theme:
In the Extensions view, locate the search bar. Type in "pink theme" and hit enter. This will display a variety of pink-themed extensions available for download.
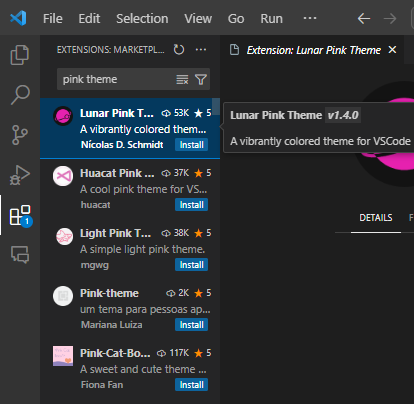
Step 3: Download Your Chosen Pink Theme Extension:
Scroll through the results and find a pink theme that catches your eye. Once you've made your selection, click on the "Install" button to download and install the theme. VS Code will take care of the installation process for you.
Step 4: Activate Your Pink Theme:
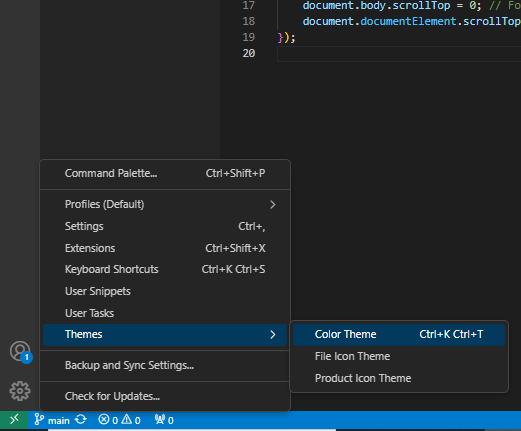
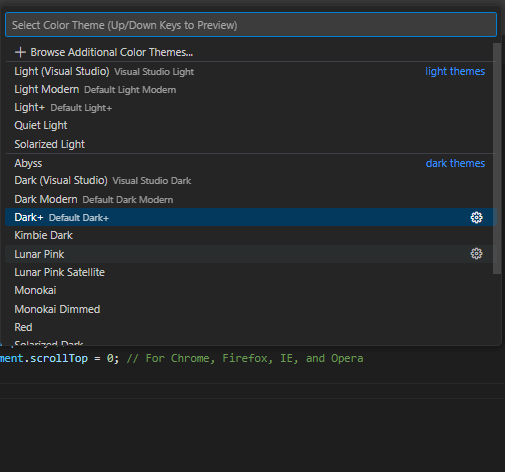
With the extension now installed, navigate to the "Color Theme" dropdown menu, usually located in the status bar at the bottom of the window. Find your newly installed pink theme in the list and select it. Voila! Your VS Code environment is now adorned with a delightful pink color scheme. This step is only necessary in the event that your VS Code doesn't automatically activate your pink theme after installation.
Step 5: Revel in Your Pink Coding Paradise:
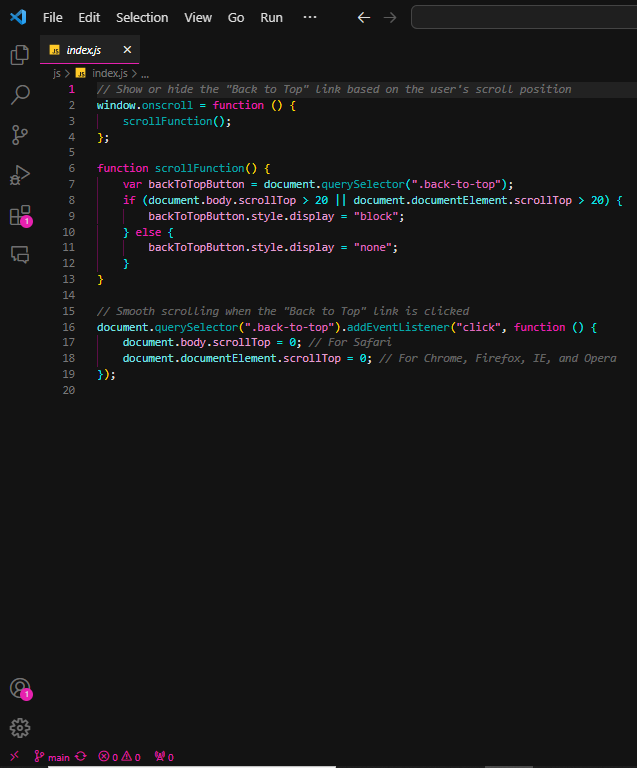
Take a moment to appreciate the transformation. Your code editor is now not just a powerful tool but also a reflection of your unique style. Embrace the pink vibes and let the creativity flow!
Conclusion:
In just a few simple steps, you've successfully personalized your Visual Studio Code environment with a vibrant pink theme. Coding is not just about functionality; it's also about creating a space that inspires and motivates you. With your new pink theme, get ready to tackle your projects in a visually appealing and personalized coding paradise. Happy coding in style!














Top comments (0)