A module is a JavaScript file that exports one or more values. The exported value can be a variable, an object, or a function.
An ES6 import syntax allows importing modules exported from a different JavaScript file. It is a common pattern to use modules across React and React Native applications. The syntax is composed of the following ES module standard:
import XXX from 'xxx';
An ES module is the ECMAScript standard of working with modules. Node.js uses the CommonJS standard to import modules. The syntax for this type of standard can be described as:
const XXX = require('xxx');
Node js doesn’t support ES6 import directly. Try writing the import syntax in a JS file:
// index.js
import { ApolloServer, gql } from 'apollo-server';
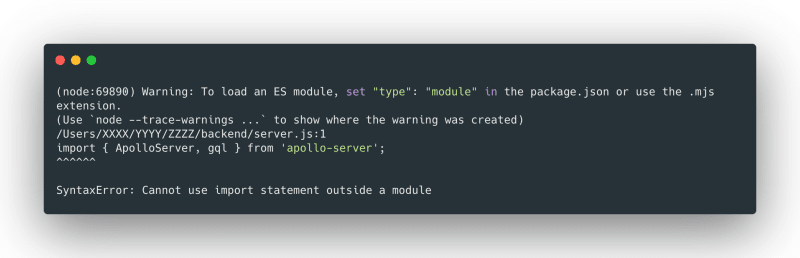
Run the Node.js server either by using npm start or npm run dev and you will encounter the following error:
The solution to this error is in the first line of the above error snippet and is now a recommend way by Node.js. Set the "type": "module" in package.json file.
{
"type": "module"
}
This solution works for the latest Node.js versions (which is 15.4.x at the time of writing) and versions above 14.x.x.
What about environments using Node version lower than 14
Another solution to this problem is to use Babel. It's a JavaScript compiler and allows you to write JS using the latest syntax. Babel is not framework or platform opinionated. This means that it can be used in any project that is written in JavaScript and thus, in a Node.js project as well.
Start by installing the following dev dependencies from a terminal window:
npm i -D @babel/core @babel/preset-env @babel/node
Then create a file at the root of the Node.js project called babel.config.json and add the following:
{
"presets": ["@babel/preset-env"]
}
The package @babel/node is a CLI utility that compiles JS code in a Node.js project with Babel presets and plugins before running it. It means it will read and apply any configuration mention in babel.config.json before executing the Node project.
Replace the node with babel-node to execute the server in the start or dev scripts.
An example of running Node server using npm run dev script:
{
"scripts": {
"dev": "nodemon --exec babel-node server.js"
}
}
Cover image by Jake Weirick









Top comments (14)
How to make NPM module works both with ES6 and CommonJS:
Create
./index.mjsfor ES6 and./index.jsfor CommonJS.In
./package.jsonfile…Example: github.com/taufik-nurrohman/quote
It seems a terrible idea to duplicate the entirety of the code only because of the two or three first lines.
Any better solution? Adding build tool to copy and convert the ES6 script into CommonJS script in the same project is too much. I do this manually since this is not a large project. I can live with that.
Yes, that's the point of transpilers, just add a build step that converts the code for you instead of doing it manually.
If that's a small project, and it will not be bundled into a web app (i.e. it's a Node package), then just use the CommonJS version. That's what I do in node-argon2.
I would like to point out that there are a couple of nuances when moving from babel-translated import syntax to native ES module imports:
I'd say it is a bit messy at the moment but it is the future and we have to embrace it. For more information, See
Thanks for sharing this. I'll take a look. :)
Thanks, now I can use import without making project using React hahaha
Pretty sure you can import from files that end with an
.mjsextension in node 14+Yeah,
.mjsis another alternative but if one is using 14+, then I personally think adding"type": "module"inpackage.jsonis more viable.oh my man thank you this helped me a lot 👌
Isn't it better to use webpack or parcel like module bundlers ? and I guess they come with babel ?
It depends in the size of the application. I haven’t used webpack + nodejs so cant say much on what plugins are included. Seems an interesting thing to delve into.
If you want to check if a third party package supports ES Modules, I made this little tool to help
esmodules.dev/
I think typescript is a better way.
Check here