In this section, we will explore how to send data to a web server. We will be using the http library in Node.js to build our server.
Before moving on, ensure you're familiar with the concepts covered in Part 1, which you can find here: How web technology works? - Part 01
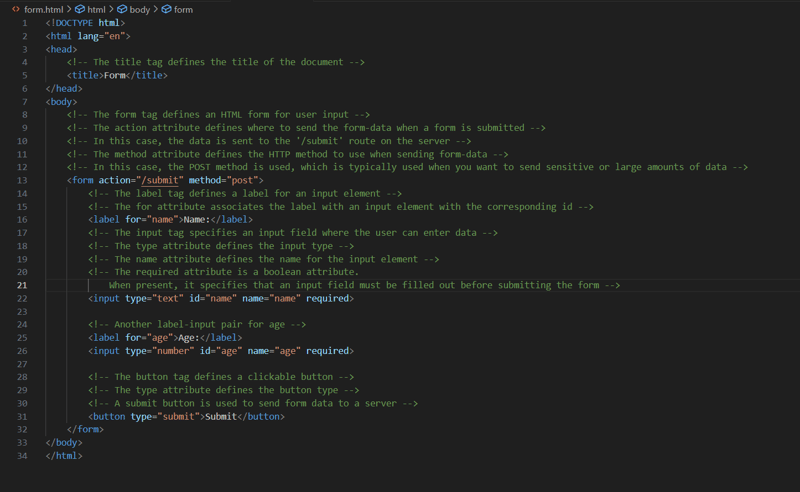
Create form in HTML
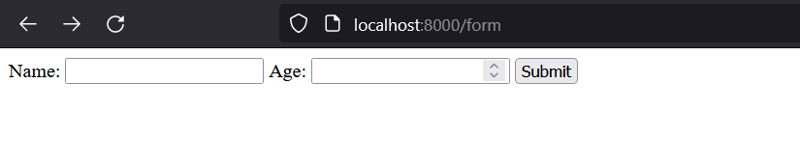
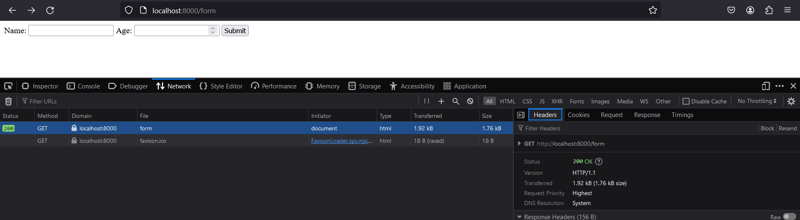
HTML forms are commonly used to send data to a server. To begin, let's create an HTML form. We will be using the POST method to send data to the server. Please refer to the screenshot above for a better understanding of the form we will be using.
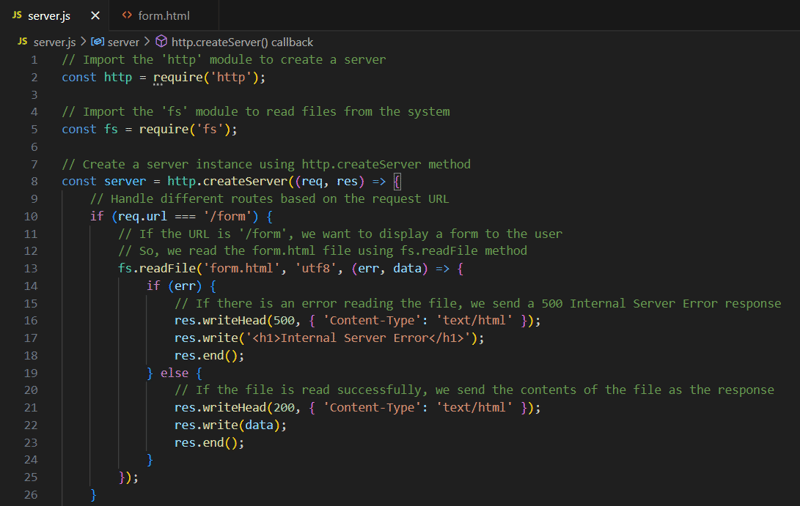
Create web-server using NodeJS
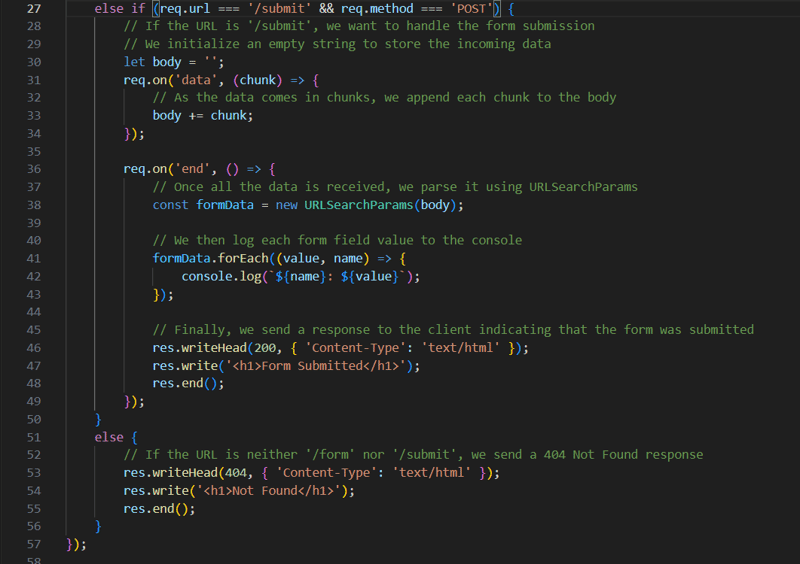
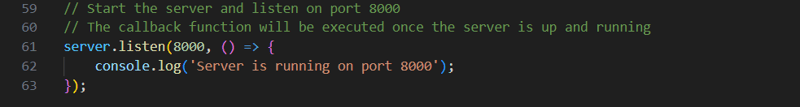
Here is a server that serves HTML files. If a request is made to the "/form" path, the server will return the form.html file. The client can then make a POST request to the "/submit" path with the form data, and the server will simply log the data to the console. If the client requests any other path, they will receive a "Not Found" message. Please refer to the screenshots below for further clarification.
The client requests "/form" using the GET method.
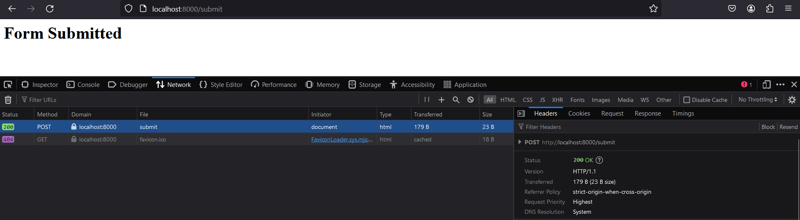
The client requests “/submit” using the POST method
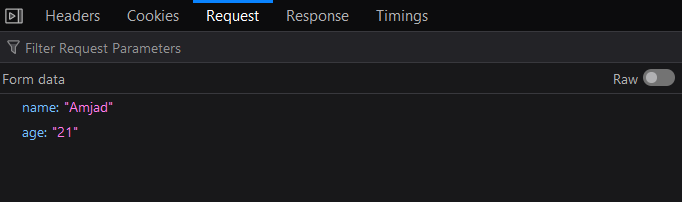
The form data in the POST request.
The response for the POST request.
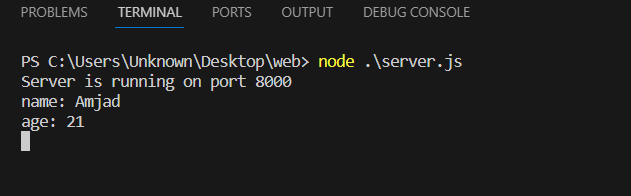
The server logs the POST request from the client.
Conclusion: Sending Data to the Server - More Than Just Forms
we explored sending data to a web server using an HTML form and Node.js. While this is a common and user-friendly approach, it's important to remember that it's just one piece of the puzzle.
Key Takeaways:
Method Choice Matters: The best way to send data depends on your specific needs. Whether building a contact form, an e-commerce checkout, or an API, understanding different methods like forms, JSON bodies, URL parameters, and queries is crucial for optimal communication between clients and servers.
Beyond Forms: While forms are great for user input, other methods offer more flexibility and power. JSON bodies are perfect for structured data exchange in APIs, while URL parameters and queries excel at passing smaller data chunks.
Data's Final Destination: Ultimately, the server processes and stores the received data. Databases are a common choice for persistent storage, allowing easy retrieval and manipulation.
















Top comments (0)