Continuing our saga with the perfect reactJS template, we will configure one more item, which this time is essential for possible modifications to our project and that, lately, many developers have adopted its use, both in small and large projects. Ready for another adventure?
What do we want to solve?
Getting to know the EJECT
Before understanding how we set up react-app-rewired we need to understand what it seeks to solve and so, we arrive at the famous eject.
create-react-app is a package licensed by npm (Node Package Manager) that configures and abstracts all the dependencies we need to have a complete react project on hand. For this, he sets up several things under the hood, such as:
- Jest: Used for unit tests in react applications.
- Babel: Used to compile and convert javascript / typescript codes to previous versions.
- Webpack: Responsible for generating a bundle of all your application files.
All of these settings are implicit and abstracted within the create-react-app project. The real problem that arises is that many developers need to change settings within the project, such as changing a jest variable, changing a babel path, among other things.
Knowing this, the create-react-app has a configuration called eject and in it, we can remove the abstracted configurations and see the configuration files of the webpack, babel and jest.
And why not EJECT?
Although the create-react-app allows the option to eject, many developers do not enjoy this functionality because in addition to dirtying the project with many files, it would break the abstraction that create-react-app provides. And this is how react-app-rewired appears, it allows us to overwrite these settings, so that it becomes accessible without breaking the abstracted structure.
This theory is a complex one, so leave your doubt below :D
Configuring react-app-rewired
Installing the package
First, let's install the package with the command below.
yarn add react-app-rewired -D
Configuring the scripts
The operation of react-app-rewired is quite simple. To make it work in our project, just access our package.json and change the scripts (except for EJECT), replacing react-scripts with react-app-rewired, as shown below:
//package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
Configuring override file
To conclude, we need our configuration file. Like Eslint, Jest, Typescript, among other packages, react-app-rewired needs a configuration file to work properly. It should be called config-overrides.js and it should export the settings in which it will be overwritten. See the example below:
// config-overrides.js
module.exports = {
webpack: function (config, env) {
return config;
},
jest: function (config) {
return config;
},
devServer: function (configFunction) {
return function (proxy, allowedHost) {
return config;
};
},
paths: function (paths, env) {
return paths;
},
}
Within this file, we can override the settings for various webpack modules and integrated packages like jest.
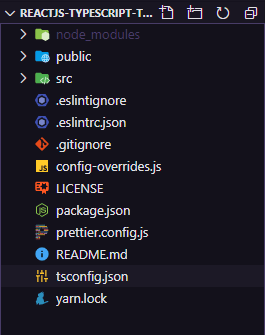
Final structure
See how our final template structure looks:

Here you can take an egghead course in order to carry out the configuration changes according to your purpose.
That's it, thanks again for reading and send suggestions for other items that can be integrated into our template. :D







Top comments (3)
I think your "devServer" is wrong return.
should add
const config = configFunction(proxy, allowedHost);Nice post with straightforward explanation! Kudos.
Hi everyone! i have 1 problem, my project use react-app-rewired to generate product project, but i don't know how to "Generate_sourcemap=false" i don't know how.