On re:Invent 2022 Werner Vogels announced the availability of the preview of AWS Application Composer. I am a big fan of Scratch, a visual programming language to teach young children how to program, so I was very interested to see what this new feature looked like.
Why
According to the presenters a lot of people struggle learning CloudFormation and Infrastructure as Code frameworks in general. This new tool should make it easier for beginning cloud engineers to get started.
What
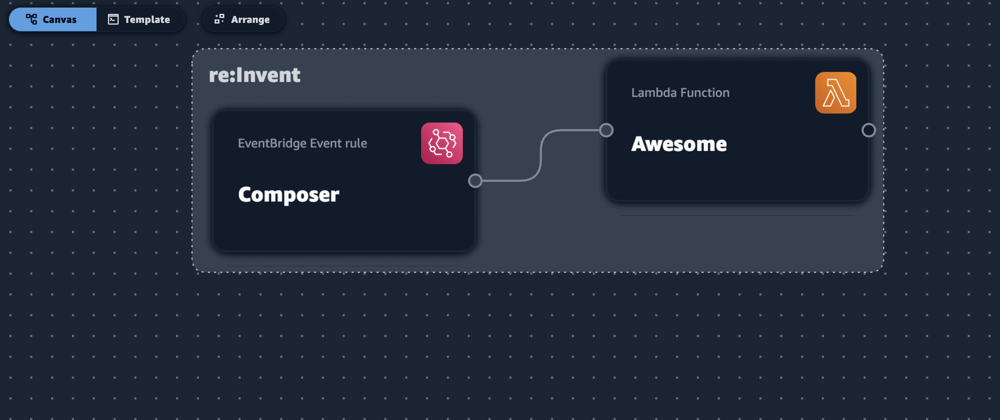
AWS Application Composer is basically a smart designer canvas on which resources can be dropped and connected. While designing Composer keeps a CloudFormation template in sync on you local development setup using your browsers capability to manage files.
After dropping a resource on the canvas it will automatically be configure with "sane" settings. Also in some cases more than one resource will be created under the hood. The UI hides some more complicated configuration options to not complicate things too much. You can however also go into the template using your favorite code editor and add or change more complicated stuff. Composer will notice changes and update the template accordingly.
Connections between resources take care of several things:
- set default IAM policies
- set environment variables (for Lambna)
- manage event subscriptions
The CloudFormation generated uses the SAM format (Serverless Application Model). Ryan Coleman, who also is the Product Manager for SAM. SAM's smart parameterizable policies are used to keep also the generated CloudFormation readable.
The philosophy seems to be to keep the CloudFormation deployable while designing. That is also why lambda's will be created with some template code already. SAM will take care of packaging and deploying the code.
Demo awesomeness
During the demo at re:Invent Ryan had setup SAM to "watch" the template he was working on. So while dragging and dropping en designing SAM would behind the scene already validate and deploy the design using the generated CloudFormation. This is really great for these kind of demo's if you quickly want to show how things work without going to all the consoles needed to configure the necessary resources.
Current features
- import existing CloudFormation templates
- grouping resources into named groups (stored in metadata)
- lambda scaffolding
- managing event subscriptions
Future
The following features are not yet in the product but when asked Ryan said they could be prioritized based on customer feedback:
- support for other languages than CloudFormation (CDK, terraform)
- working with multiple stacks and the interdependencies
- importing SSM parameters and other "lookup"
- availability as a plugin for VSCode (and others)
- copy/paste on the designer
- support for more resources
Conclusion
This tool in its current state is a great way to get started with learning CloudFormation. For quickly demonstrating or prototyping of a serverless architecture the tool is really great.
Probably for maintaining production CloudFormation stacks the product is currently too limited.
I was very impressed though with how carefully this product has been set up. Handling any template including ones with yet unsupported resource types (those will show as read-only resources) and keeping all manual CloudFormation edits in the design seems to be a promise that some day this might become the mature enough to manage all your CloudFormation stacks with.







Top comments (2)
Nicely written why part. Good information. 👍🏻
Thanks for the compliment @avinashdalvi_