Imagine a conference completely dedicated to CSS. And a former church filled with over 300 CSS enthusiasts. It exists! It's the amazing CSS Day conference and I was lucky enough to attend again this year. During the talks I've been taking notes to see what all the new trends and techniques mean for authoring and auditing CSS. Note: while it may seem skeptical at many points I do think we're living in a golden era of CSS as Una proved in the opening talk this year.
Contents
- CSS Nesting
- CSS Cascade Layers
- CSS Container Queries
- Scroll driven animations and the shorthand trash fire
CSS Nesting
CSS Nesting was mentioned in almost every single talk! Even though it doesn't really seem to add any new capabilities to the language itself, everyone seems to agree that the syntactic sugar adds a lot of benefits to the authoring experience. It's not just nesting selectors, but also nesting atrules like @media inside regular old CSSRules.
This will change what CSS ships to the browser, because preprocessors (PostCSS, Sass) currently 'unwrap' nested selectors and make it plainly visible how much nesting authors are applying to their selectors. CSS Nesting will make it harder to debug which 'resolved' selector is being applied, so we need browser vendors to level up their devtools to make inspection of nested selectors easier.
In the example above you can see that Chrome Devtools (Chrome 114) are trying to add helpful context about the selector, but there's multiple levels of nesting, so we don't get to see the full resolved selector here, which is inconvenient.
Time will tell how much profit CSS nesting will bring us. Writing the CSS will become faster, but debugging it will become harder as it requires more tooling or mental gymnastics to surface the resolved CSS.
Project Wallace should definitely help you figure out the complexity of your CSS, even when CSS nesting is present. It will involve a structural overhaul of the core of our CSS analyzer, but I feel strongly about this and our analysis should be able to help calculate Selector and AtRule complexity, even in complex situations.
CSS Cascade Layers
Many talks mentioned CSS Cascade Layers as a good way to manage specificity and the cascade. And it is! It's such a useful addition to CSS that will help us avoid overly complex selectors and resorting to !important.
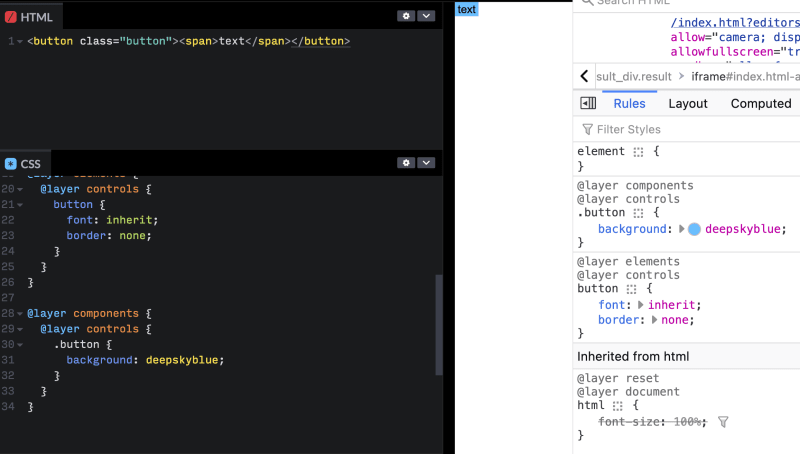
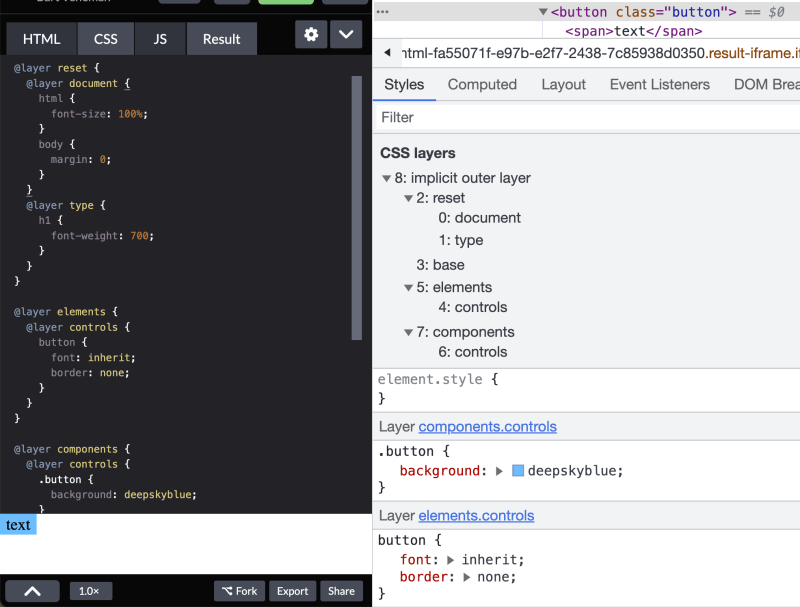
Layers can be nested, it's even a very nice method to group certain parts of the CSS, like a sort of namespace. But, like CSS Nesting, it brings with it some difficulties in inspecting the final CSS. A declaration can be nested several layers deep, so to debug why certain properties are applied we need some sort of view of the resolved layer tree. Luckily, both Firefox and Chrome devtools are already on the case, but with different levels of completeness.
See the Pen @layer resolution by Bart Veneman (@bartveneman) on CodePen.

Chrome showing the full layer tree is something I very much appreciate, because it will help you visualize the high-level architecture of your CSS.
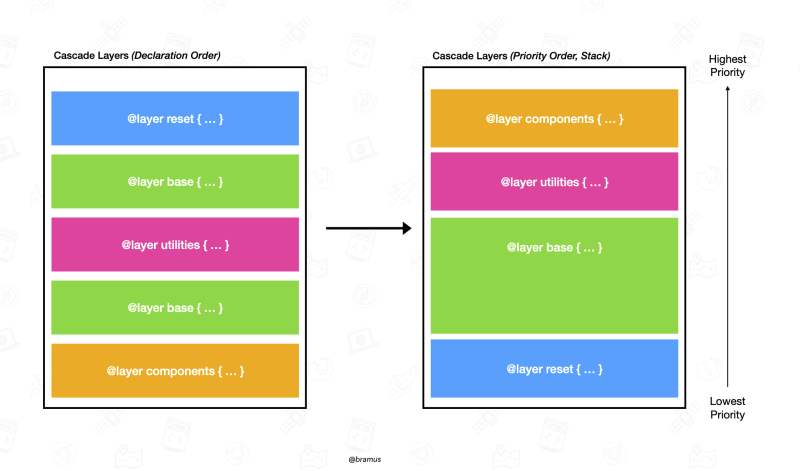
Wallace should add support for showing the layer tree as well and it's been something I've been thinking of for over a year now, because Bramus showed this excellent visual last year at the same conference (!).
 This visual has been on my mind all year and I hope we can bring it to this silly little website very soon!
This visual has been on my mind all year and I hope we can bring it to this silly little website very soon!
CSS Container Queries
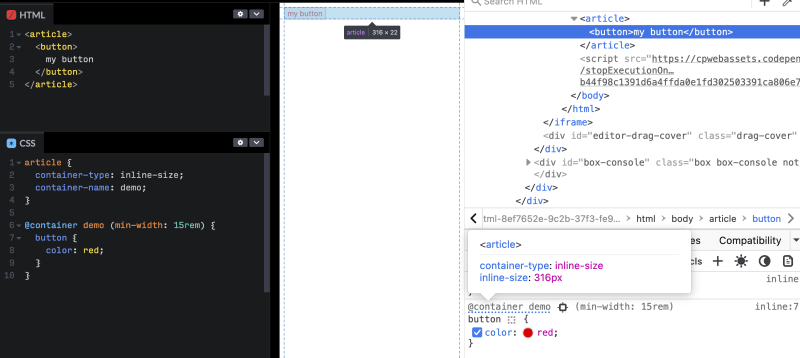
Container queries will change our code from mostly writing @media to writing @container to proportionally size our layouts and components. Miriam Suzanne articulated quite well that it is very likely that we'll use @container for sizing elements and use @media to make decisions based on the OS level, like dark mode, and reduced motion.

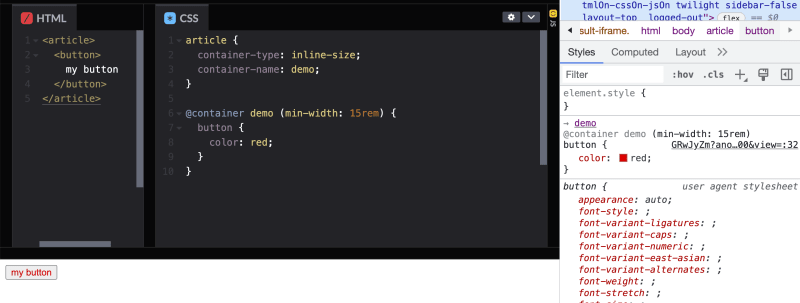
container-type, container-name and size query.
container-name, container-type and size query.It looks like Firefox is very much on top of the game here, although Chrome's devtools are perfectly usable as well.
One thing I would add to our own analyzer is to write detection for unused container-names and unknown named @containers. We warn for empty CSS Rules, so why not unused/undeclared container names?
Scroll driven animations and the shorthand trash fire
A couple of demos and talks showed off the amazing things we can build with Scroll Driven Animations. I'm not going to explain them here, so if you need examples you can check the ones from Jhey or Bramus.
One thing that stood out is that the new animation-timeline, animation-composition and animation-range properties cannot be combined with the animation-shorthand property.
/* WARNING: will not work */
#square {
animation: 3s demoAnimation alternate scroll(block nearest);
}
/* This works */
#square {
animation-name: demoAnimation;
animation-duration: 3s;
animation-direction: alternate;
animation-timeline: scroll(block nearest);
}
/* Or, if you're a fan of shorthand, this works too */
#square {
animation: 3s demoAnimation alternate;
animation-timeline: scroll(block nearest);
}
Adding that extra property to the animation shorthand would have made it a bit difficult, if not impossible, to parse correctly. Or as Tab Atkins said it:
the animation shorthand is already a trash fire of parsing
CSS Working Group meeting notes, 20-03-2023
This problem strengthens my belief that CSS shorthands are an anti-pattern and should be avoided in most cases. Maybe we should even go so far as actively warning against them on this website as they make auditing your CSS more complex too. Anyway, this could easily be a blog post in itself…
CSS is moving at rocket-speed pace and I'm a big fan of all the attention it's getting from all browser vendors. There's more tools coming in our browsers on a daily basis and I'm so grateful to all browser and devtools teams for their hard work.








Top comments (0)