When you are thinking of building functionality to crop images in your Flutter app, you would search pub.dev and find several Flutter packages, such as image_crop, image_cropper, etc.
In this article, I would like to give you one more choice here,
crop_your_image which is developed by ME.
What is crop_your_image
crop_your_image is a Flutter package which enables you app developers to embed functionality of cropping images in your apps: typically needed in "Edit Profile Image" pages or "Upload Image" pages, etc.
Though I know we already have some nice package to build such pages, I believe one more package with different approach would help someone who are not satisfied in existing packages.
crop_your_image's Approach
The biggest policy of crop_your_image package is provide controller, not UI.
As far as I have researched, most image cropping package provides both cropping feature and UI to determine the area of cropping images.
Yeah, it would be quite helpful as app developers can embed image cropping functionality into their apps with only writing a couple of lines of codes.
On the other hand, however, I also believe that some need to build such functionality with their own UI designed with their own brand image.
Considering that kind of use-cases, providing fixed UI, even though the UI can be customized by passing parameters to change color, text, size, etc., prevent app developers from keep consistency of UI design.
crop_your_image's approach is to provide Crop widget which is controlled by using CropController and DON'T provides Widgets to manage this controller. For example, you can just call CropController.crop method from your own Widget to execute cropping images with rect that user selected.
Sample program
Here is some sample programs.
What app developers have to do is simply place Crop widget at wherever on the widget tree they want to place.
@override
Widget build(BuildContext context) {
return Container(
width: double.infinity,
height: double.infinity,
child: Crop(
image: _originalImage,
onCropped: (croppedImage) {
// do whatever you want with cropped image
},
),
);
}
image property is an original image data with type of Uint8List, which can be from image file in assets folder or from network possibly depending on each apps' implementation.
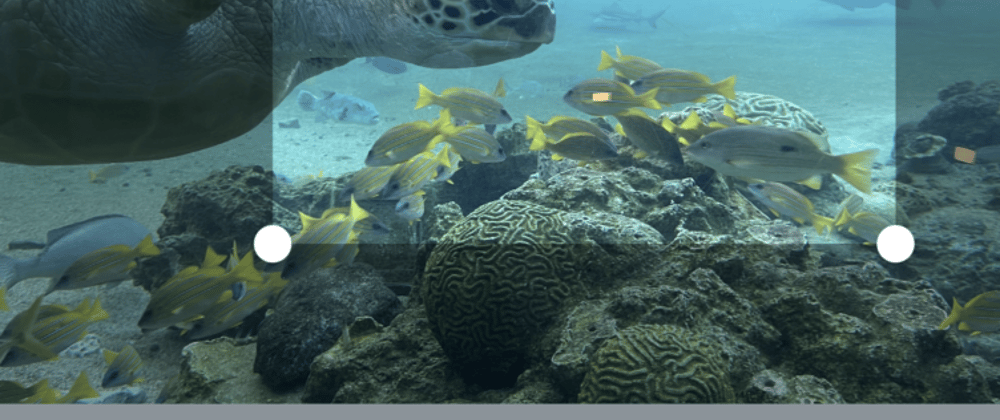
Crop widget will display the given image and interactively resizable cropping area on users' screen.
Once image is cropped, onCropped callback is called with cropped image data with type of Uint8List also.
But how to execute cropping? CropController is available here.
@override
Widget build(BuildContext context) {
final controller = CropController();
return Container(
width: double.infinity,
height: double.infinity,
child: Crop(
image: _originalImage,
onCropped: (croppedImage) {
// do whatever you want with cropped image
},
controller: controller,
),
);
}
CropController has several methods such as crop() to execute cropping the image with currently selected area, or cropCircle() if you want images cropped with circle shape.
What app developer do is just call the methods at anywhere like onPressed callback of ElevatedButton like below.
ElevatedButton(
child: Text('Crop it!'),
onPressed: () => controller.crop(),
),
As ElevatedButton is a widget provided by flutter framework and can be designed whatever you like, app developers can embed Crop widget of crop_your_image without breaking the consistency of your own design.
Other Features
crop_your_image has more features such as fixing aspect ratio, cropping with circle shape, etc. and the details are explained on README.md of the package.
Because crop_your_image is just started developing a couple of days ago, new features can be added day by day.
If you are interested in the package and need features that are not implemented yet, I'm looking forward to receive issues or comments on GitHub.
Summary
crop_your_image is a brand-new (meaning still alpha) Flutter package that provides "cropping images" functionality to your apps.
Comparing to existing packages, crop_your_image provides minimum UI so that app developers can embed Crop widget keeping consistency of UI design.
crop_your_image also available on multi-platforms because it does NOT use native code (Swift / Kotlin) via PlatformChannel and depend only on image package which is 100% built with Dart.
I'll be very happy if you try crop_your_image and give me any feedback. Thanks.
Thank you for reading my introduction to crop_your_image Flutter package.
As I'm not a native speaker of English, some expression would be strange and give you confusion, I guess. If you have anything unclear, just leave comments below and I’m glad to discuss.








Top comments (0)