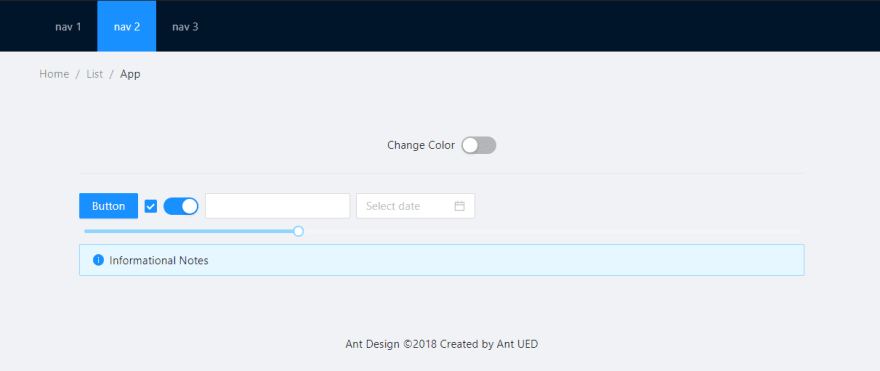
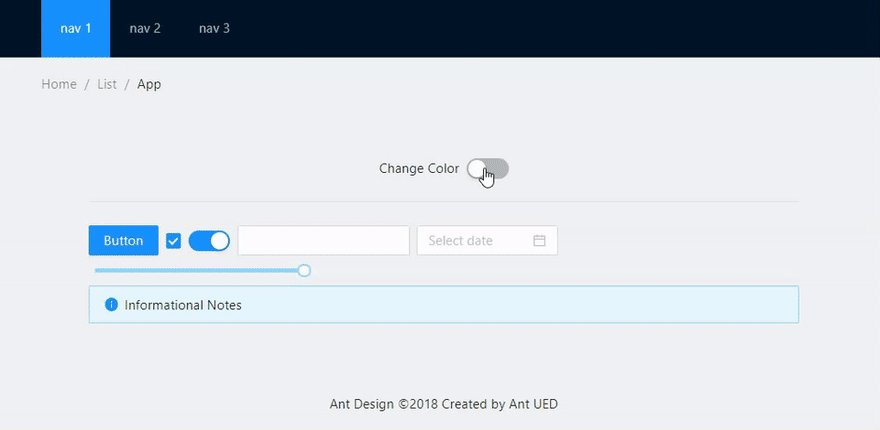
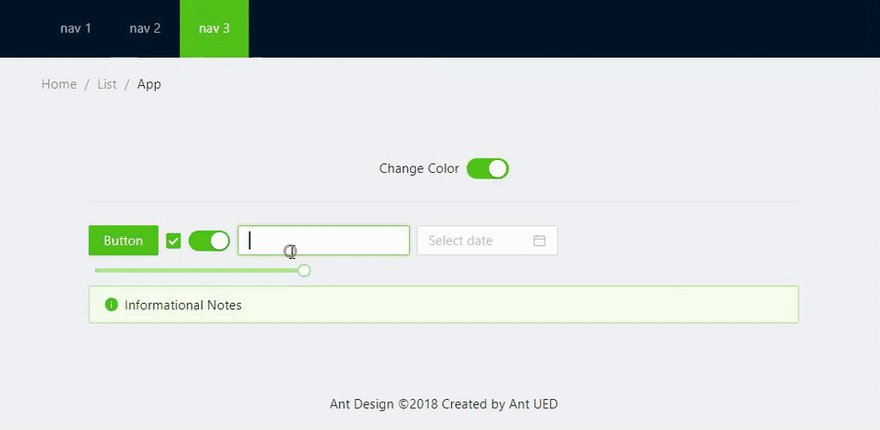
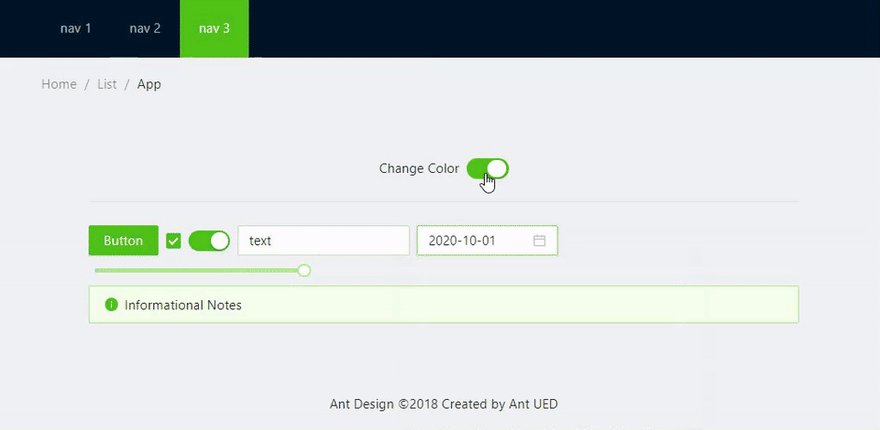
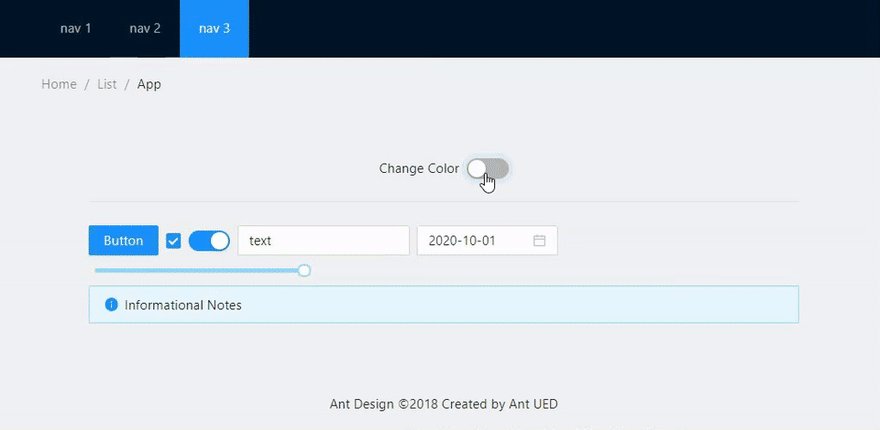
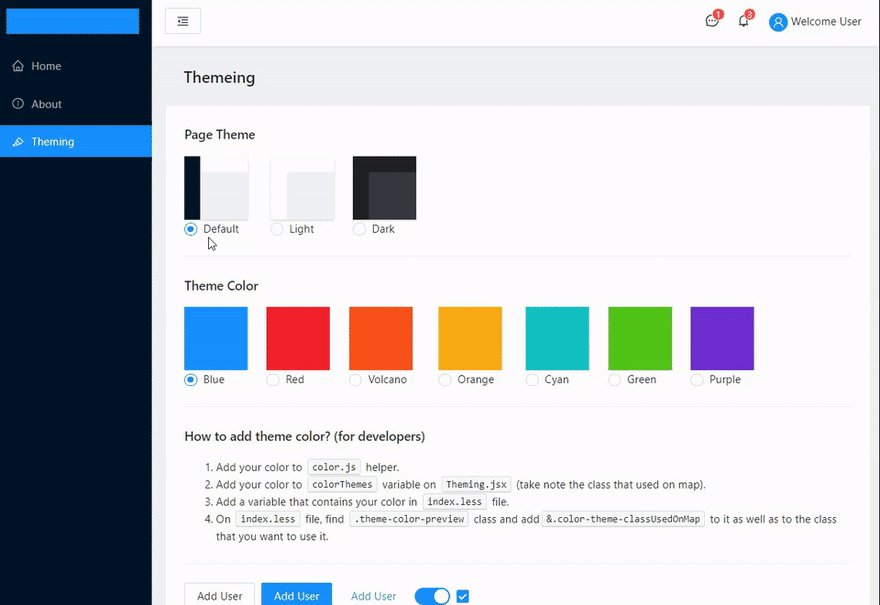
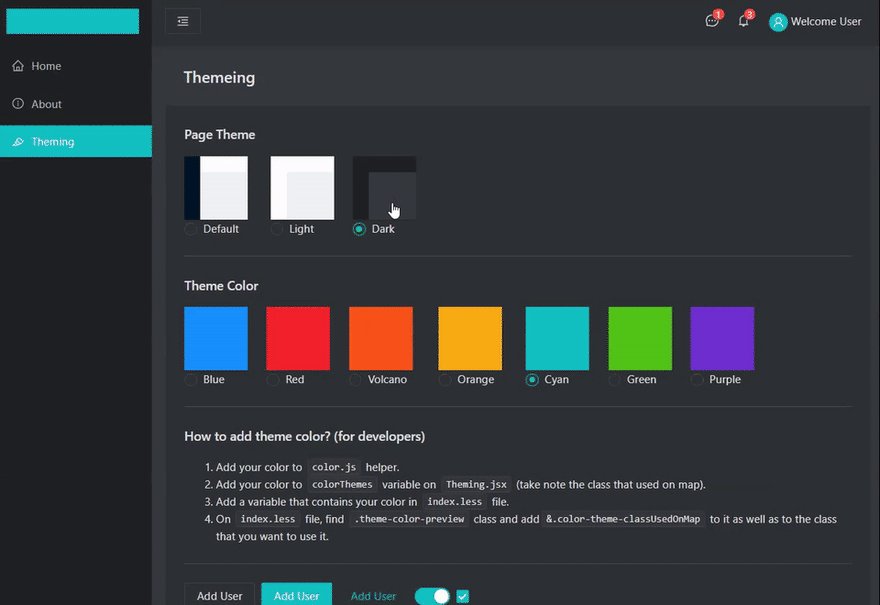
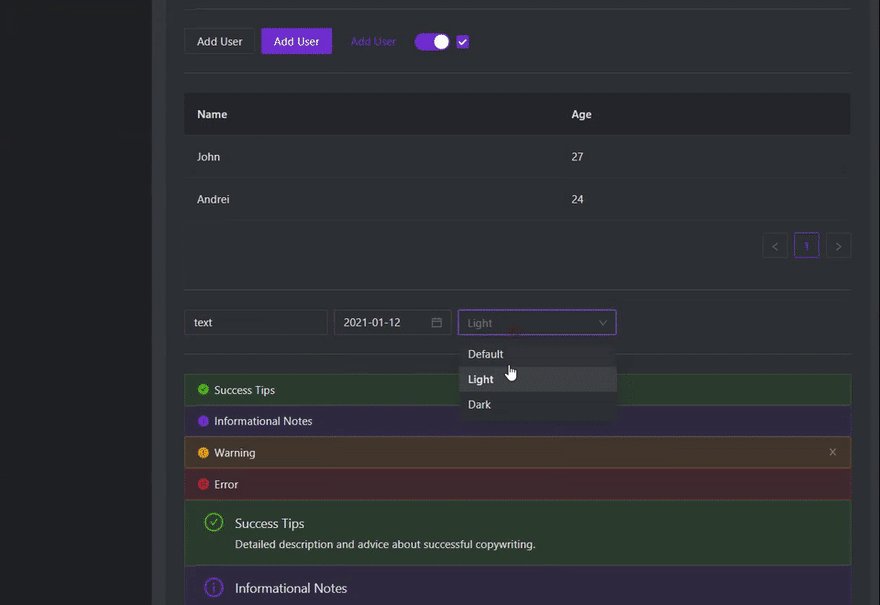
Before we start, install antd on your app (create-react-app) and add some layout, components and toggle switch to it. We will also use antd.css for the default styling of components but we will remove it later and use less instead.
Step 1 - Install packages needed
- react-app-rewired
- customize-cra
- babel-plugin-import
- less
- less-loader
- antd-theme-webpack-plugin
npm install react-app-rewired customize-cra babel-plugin-import less less-loader antd-theme-webpack-plugin --save-dev
explanation:
- react-app-rewired: tweak the create-react-app webpack config(s) without using 'eject' and without creating a fork of the react-scripts.
- customize-cra: we need customize-cra along with react-app-rewired due to new react-app-rewired@2.x issue.
- babel-plugin-import: for importing components on demand.
- less: default development language for styling in antd.
- less-loader: compiler for translating less into css.
- antd-theme-webpack-plugin: a webpack plugin to generate color specific less/css and inject into your index.html file so that you can change Ant Design specific color theme in browser.
Step 2 - Create vars.less file
Create a vars.less file somewhere inside the src folder and inside the file, import the default less that used by antd:
Step 3 - Create config-overrides.js file
On the root directory of your app (where package.json reside), create config-overrides.js file and add the following code:
Some options explanation:
- stylesDir: path of the parent directory of vars.less file that you created on Step 2
- varFile: path of vars.less file that you created on Step 2
- themeVariables: listed values on this are the only less variables that you can modify on Step 5. Here (default less used by antd) are the list of variables that you can add to it.
Note: if you are using less-loader@5 please check this
Step 4 - Modify package.json
On the script part of package.json, we will use react-app-rewired instead of react-scripts:
Note: Do NOT flip the call for the eject script.
You can now start your app:
npm start
Step 5 - Modify less vars in javascript
If the app started without errors, then you are good to go to the final step.
Here is a sample code on how to modify a less variables:
//less variables that will be used here must be declared in themeVariables on config-overrides.js
window.less
.modifyVars({
"@primary-color": "#52c41a"
})
.then(() => {
//do other stuff here
})
.catch(error => {
console.error(error);
});
You can now remove your import antd.css
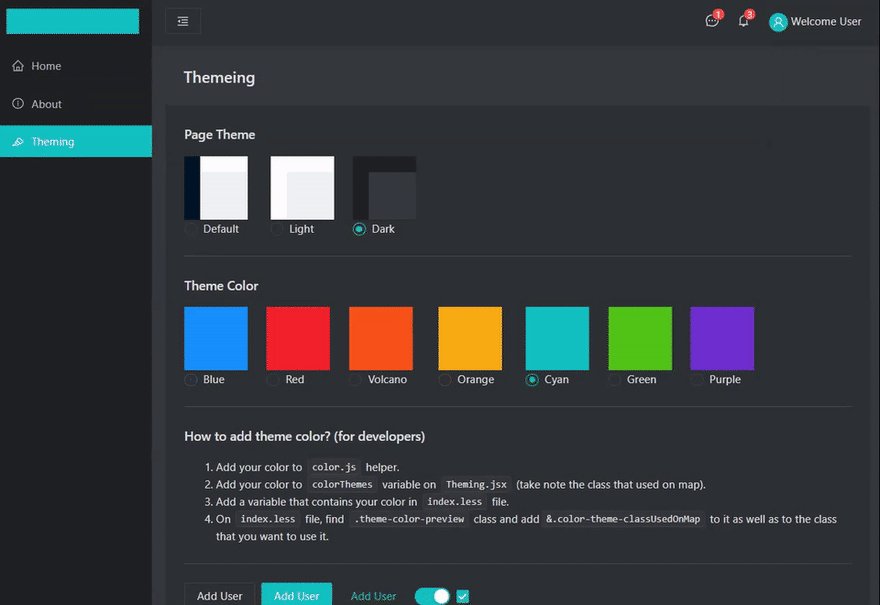
Live preview: https://antd-change-theme-color.netlify.app/
Code: https://github.com/christianandrei/antd-change-theme-color
Happy coding!
SOON: Antd Darkmode Tutorial!
stay tuned!











Top comments (18)
@andrei this guide no longer works :(
following the guide precisely first produces the following dependency errors:
Cannot find module 'mini-css-extract-plugin'Cannot find module 'style-loader'this is solved easily by installing the above devDependencies as well.
After this step, create-react-app can now start without errors.
the antd default theme is applied (I guess through the webpack plugin since nothing is imported and it doesn't change if I change import in vars.less)
window.less does exist and i can run modifyVars.
But trying to change any variables does not work.
Tried both with webpack@4 and webpack@5
Thanks for the feedback! I guess some updates make this no longer works. I will look at it at my spare time. However you can clone the repo and install the packages that I provided for the meantime.
Thanks for the quick reply!
I tried installing the specific versions of babel-import-plugin, less & less-loader used there, and I was able to update the color when running in development mode.
Adding some additional fixes around mini-css-extract plugin solved that.
But when going to the next step to attempt updating between light & dark theme. Everything broke again :(
I've been trying to find a solution to switch between light and dark antd theme for over a week now and everything I have tried in a vanilla create-react-app has failed.
Every guide I can find was on an older version of react-scripts and seems like there have been breaking changes :(.
I feel you. That
antdtheming is very hard to achieved. I've been also there scratching my head over a week just to modify the colors of antd as well as switching it between light and dark colors. But don't lose hope! I've manage to do that. For me, this is one of the most interested part of being a developer, creating/exploring rare things.You can check my work here. If that is what you need, I am very glad to share it with you and just play with it.
I have plan to create a blog about switching between light and dark theme (2021) in antd soon.
Yes everything I need is in that boilerplate! Do you have a working repo for this?
🙏 would love to see an updated blog post on this compatible the latest version of create-react-app. 🙏🙏🙏
Yes there's a working repo but its private. That boilerplate is not fully perfect ready for big projects but good enough on small projects.. You can give me an email so I can send it to you.
That would be amazing 😁🙏
Sent! Hope that works on you. Happy coding!
@andrei , I don't think. I got an email or invitation 🤔
I got Failure Notice maybe its block due to .js files.
🤔 that's definitely the correct email.
Maybe it was full? I tried deleting a few thousand emails from it. Could you try one more time? Sorry!!!
Check your email. I shared it from gdrive.
Got i! Thank you so much! 🙏
@christianandrei @marklyck I was trying for a long time to do this, but the instructions in blog are no longer working. Can anyone of you please share the boilerplate with me as well. I really need that and it'll be really helpful. Also @christianandrei the blog was really great, whenever you're free and think of updating it, I'm sure it'll really help alot of people includig me. Thanks.
It looks interesting, time to try, thanks for sharing
Good job :D
I tried it and its working, but I can't change font-size-base in runtime
could you please help me
Hi! the package
antd-theme-webpack-pluginused on this was only for color related changing. See this repository issue.will definitely try this on! thanks for sharing! :D