Astro.js is a modern web development framework that allows developers to build static websites and web applications using components, with support for server-side rendering, data fetching, and other advanced features.
AWS Amplify Hosting, is a subset of AWS Amplify tools and features that enable developers to deploy and manage their web applications with ease.
In this tutorial, we will cover the steps required to deploy an Astro.js website to AWS Amplify Hosting.
Create an Astro Project
Run the following command to create an Astro project on your computer:
npm create astro@latest
Give the project a name.
Choose the blog template so we can test with a production ready blog website. Go with the default settings for the rest of the wizard prompts.
Run the following to ensure that your set up works:
npm run dev
Setup Walkthrough
The website has a static home page, about page and blog index page that aggregates all your blog posts. It also has a statically generated blog pages for each blog entry.
The home and about pages are direct children of the pages folder while the blog page is an index.astro file inside pages/blog folder. The statically generated pages are setup with the slug file in pages/blog folder.
Deploy to AWS Amplify
You need to have a git repository deployed to a git provider such as Github. With a git repository, Amplify Hosting can set up continuous delivery automatically. Commit all your changes to Git and push your website to Github.
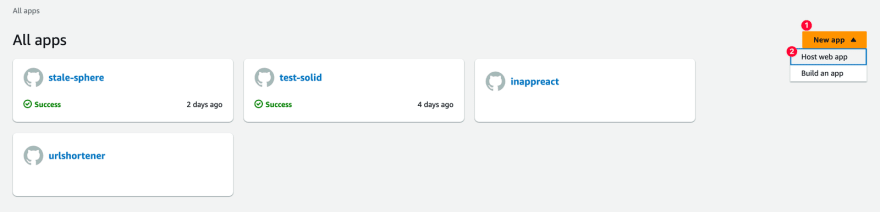
Go to your AWS console and search AWS Amplify. Open it, click the New App dropdown and choose Host web app:
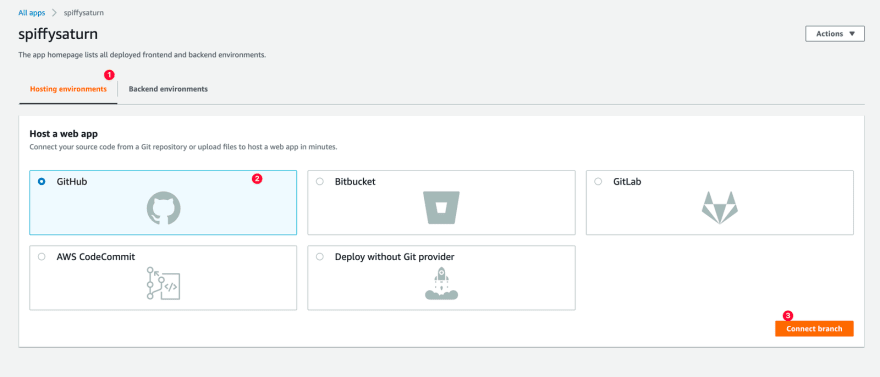
Choose your Git provider and click Connect branch
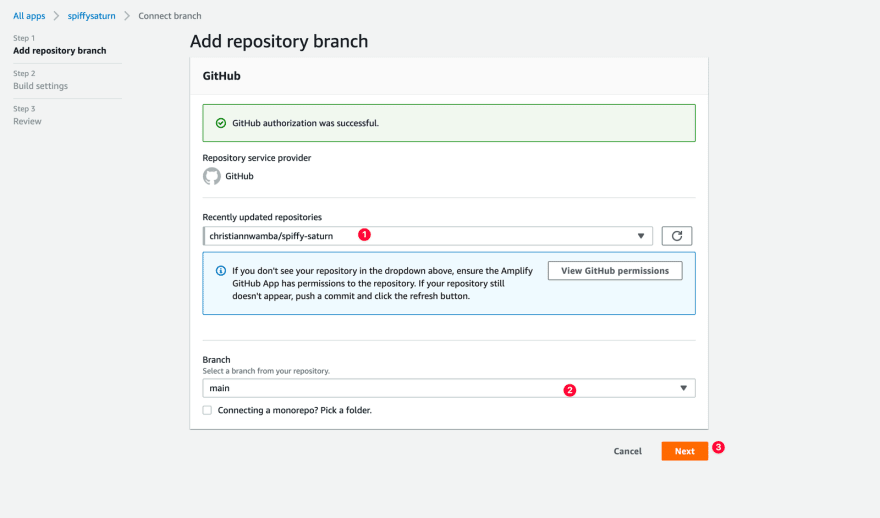
Choose the repository, select a branch and click Next
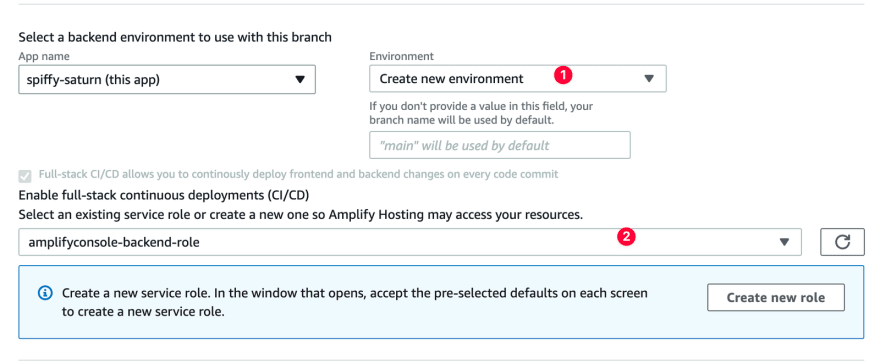
In the build settings page, choose Create new environment and choose a role or create a new role that allows Amplify Hosting to access your resources.
Click Edit to edit the build settings. Change the baseDirectory to dist and click save.
Click Next and Click Save and Deploy. Give the deployment process a minute or two and once it is done, click the production URL to preview the website.
Conclusion
Congratulations! You have successfully deployed your Astro.js website to AWS Amplify Hosting. By leveraging the power of AWS Amplify, you can easily host and scale your website with minimal effort, allowing you to focus on building great web experiences for your users.












Top comments (4)
What about server side rendering?
launchfa.st/blog/deploy-astro-aws-... there you go.
Thank you !!! :)
This is great, because it just works. With a little domain / dns fliddling in Route53, you can get a fully secure, domained site, in less than an hour.