Key Takeaway
The tutorial focuses on building a responsive and animated personal portfolio website using HTML, CSS, and JavaScript.
Objective:
- Develop a personal portfolio website with responsiveness and animation.
Technologies Used:
- HTML: Markup language for structuring the content.
- CSS: Style sheets for layout and design.
- JavaScript: Adds dynamic and interactive features.
Website Features:
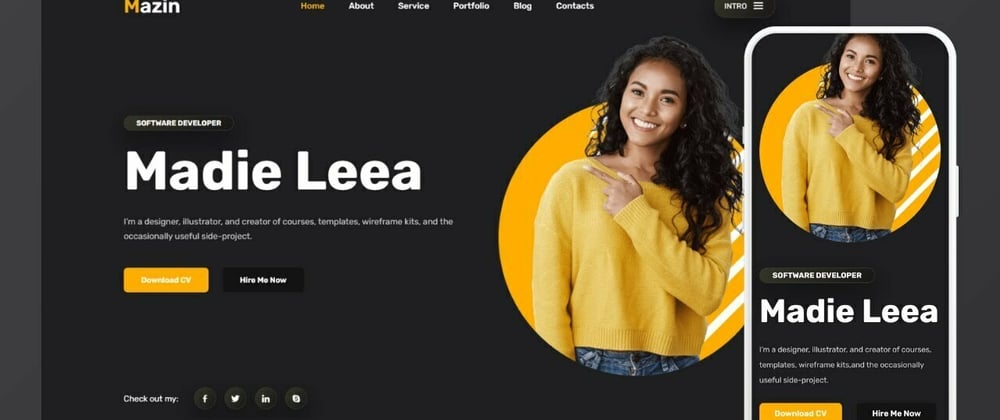
Responsive Design:
- Ensures the website adapts to various screen sizes.
Animation:
Incorporates animated elements to enhance visual appeal.
Sections Covered:
- - Project Setup
- - Header
- - Navigation
- - About Me
- - Skills
- - Projects/Portfolio
- - Contact
- - Footer
Interactive Elements:
- Navigation buttons for smooth scrolling.
- Possibly a toggle for light/dark mode.
Comprehensive Learning:
- Aimed at users wanting to create a feature-rich portfolio.
- Provides hands-on experience with HTML, CSS, and JavaScript.
Visual Appeal:
- Emphasizes animated design for a modern and engaging portfolio.
Suitable for All Levels:
- No specific prerequisite skill level mentioned, suggesting accessibility for various users.
In summary, this tutorial offers a detailed guide on creating a responsive and animated personal portfolio website using HTML, CSS, and JavaScript. It covers multiple sections and aims to provide a visually appealing and interactive user experience.







Top comments (0)