This post is taken from my original post on my website surajsharma.net
I had a personal website before that was a single page static website built using HTML5,
materialize, and jquery. It is still there on Heroku click here →
I have been working on React for more than a year now. One day I thought of redesigning
my blog using React and Typescript but React has a major problem in terms of SEO, because of
client-side rendering, search engines' bot are unable to scrape content from websites resulting
in zero organic views.
These were the requirements I had for my new personal website :
- support for blog posts
- Typescript support😘
- SEO friendly (must have)
- Progressive Web App (everyone is doing it why not me)
Research
I have read about React frameworks Nextjs and Gatsby before, they are static site generators on
the build time, which means the website has static HTML and CSS files with fully loaded content
from the server itself, unlike React where contents are generated on the client-side that is not
the best option for blog websites.
I chose Nextjs over Gatsby because of the two reasons:
- Option for server-side rendering on every request,
- Serverless support.
Is TypeScript supported?
Yes, Nextjs has the support for TypeScript
Development
I kick started my project with Material UI's nextjs-with-typescript example.
Whether to use Headless CMS or Markdown files for writing blogs?
The choice was easy: Markdown🏆
Opensource projects like Babel, Nextjs and many other projects use Markdown files to create
their blog posts so the choice was clear, then came how to render markdown files to JSX?
For the time being, I'm using the markdown-to-JSX
library (I might migrate to MDX in future because of its capabilities to import react components on markdown
files and later embed them on jsx files to demonstrate live examples).
To Summarize, following framework and libraries are being used to complete the development of the website:
- Nextjs
- TypeScript
- React Material UI
- Markdown to JSX
- HighLightjs
- MongoDB Atlas to store email and name of subscribers who joined my newsletter.
- Zeit Now- by default websites get the HTTPS support
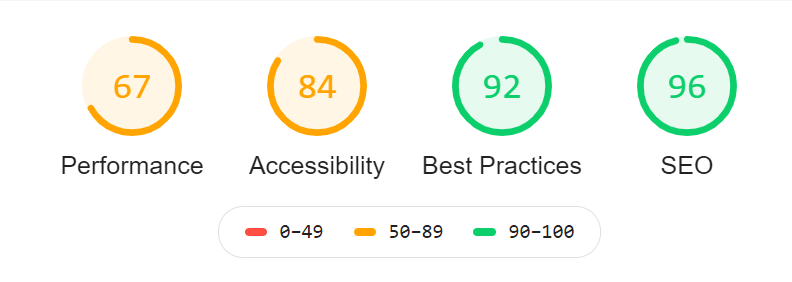
Lighthouse Audit Report
Plans for future enhancements:
- Improve the UX
- Migrate to MDX
- Improve the lighthouse report for accessibility, and performance
- Progressive Web App
- Send weekly newsletter
PS: I have a GitHub repository where I push all the posts of this blog.
If you find any mistake on my posts, please feel free to raise an issue or a pull request.







Top comments (0)