Ever wondered how to make a playing card, Pokemon card of CV Card flip in CSS?
Today we are going to do this together.
HTML Setup
For the HTML part we need at least the following, its up to you to make it even more fancy later on.
<div class="flip-card">
<div class="inner">
<div class="front">
<img src="img_avatar.png" alt="Daily Dev Tips" style="width:300px;height:300px;" />
</div>
<div class="back">
<h1>Chris Bongers</h1>
<p>Writer, Developer</p>
<p>Yes, I do love alpacas 🦙</p>
</div>
</div>
</div>
So what this is, we have a flip-card container; this is important to have since we will be placing the perspective on here, which makes it look good.
Then we have an inner wrapper, to put the actual cards in, and we style the back and front side.
CSS for the Flipping Card
.flip-card {
background-color: transparent;
width: 300px;
height: 300px;
perspective: 1000px;
}
.flip-card .inner {
position: relative;
width: 100%;
height: 100%;
transition: transform 0.8s;
transform-style: preserve-3d;
}
.flip-card .inner .front,
.flip-card .inner .back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.flip-card .inner .front {
background-color: #bbb;
}
.flip-card .inner .back {
background-color: teal;
color: white;
transform: rotateY(180deg);
}
.flip-card:hover .inner {
transform: rotateY(180deg);
}
One as usual, let's see piece by piece what's actually happening:
.flip-card {
background-color: transparent;
width: 300px;
height: 300px;
perspective: 1000px;
}
As mentioned this is our main container for the flip card and contains the width and height of the whole thing.
In there we say perspective: 1000px which makes it a cool 3d like effect!
Try and remove the perspective in code to see what happens
.flip-card .inner {
position: relative;
width: 100%;
height: 100%;
transition: transform 0.8s;
transform-style: preserve-3d;
}
The inner card we make relative so we can position: absolute the card front and back inside of it.
Then we say it must animate the transform property.
.flip-card .inner .front,
.flip-card .inner .back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
For the front and back we make these absolute and 100% of the wrapper.
And set the backface-visibility to hidden, which makes sure we don't see the back while we are flipping the content.
We then make them align everything in it in the center using flexbox centering.
.flip-card .inner .front {
background-color: #bbb;
}
.flip-card .inner .back {
background-color: teal;
color: white;
transform: rotateY(180deg);
}
Then for the front we give it a different background-color than the back.
And on the back we say transform: rotateY(180deg) which makes it flip around.
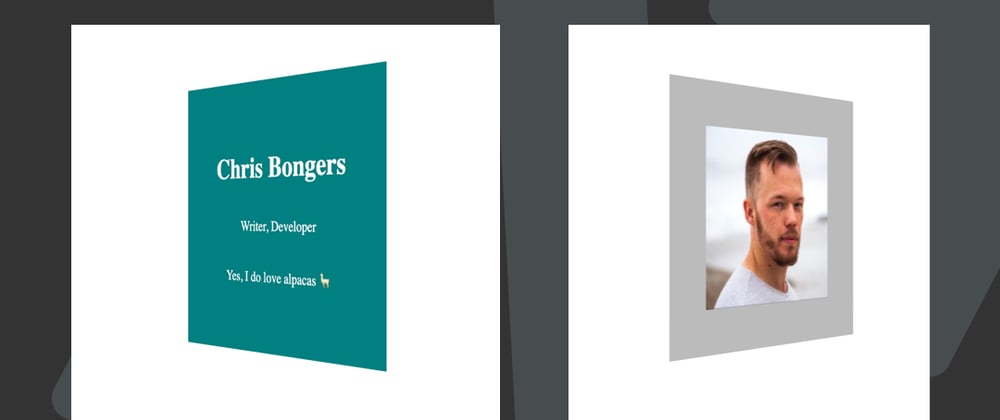
Then for the magic part 🎩
.flip-card:hover .inner {
transform: rotateY(180deg);
}
On hover we transform the inner div to rotate on the vertical axis. So this will flip around the back and front!
See it live on this Codepen:
See the Pen CSS Flip Cards by Chris Bongers (@rebelchris) on CodePen.
Vertical Flip in CSS
Ofcourse we can also use a vertical flip, we have to change the following values:
.back {
transform: rotateX(180deg);
}
.flip-card:hover .inner {
transform: rotateX(180deg);
}
See this effect in the following demo on Codepen:
See the Pen CSS Flip Cards Vertical by Chris Bongers (@rebelchris) on CodePen.
Browser Support
Internet Explorer is a bit of a damp here, it doesn't fully support the 3D-effect and Opera doesn't like to play with this.
We could add some JavaScript to check if it is supported and then change the animation to be more 2d.
Thank you for reading, and let's connect!
Thank you for reading my blog, feel free to subscribe to my email newsletter and connect on Facebook or Twitter








Top comments (0)