The reason is short and simple: WebStorm fits my workflow better. It shows me information that I need when I need it, which improves my productivity.
I'm not sponsored by JetBrains to write this, I just got the feeling that people regard VSCode as the 'go-to' IDE for web development these days. I hope this article can give you some insight into the stuff you are missing out on if you have never used Webstorm before.
Recently I tried switching from WebStorm to VSCode for work when we started working from home, but I felt something was missing, even with plugins.
In control of version control
WebStorm makes me feel in control of the changes that I'm making to the project that I'm working on. The differences between both IDEs are small, but they do add up. Both have great features for finding, editing and refactoring code. The main area where the developer experience of VSCode is lacking is version control.
Both editors show you which files were changed/added, but WebStorm offers some very useful additional features and a better overall developer experience:
- I can organize my local changes in multiple changesets, which makes it easy to split my changes per feature or between client/server or isolate some experimental code that I want to revert later on.
- Both IDEs have great tools for comparing versions of a file (diff tools).
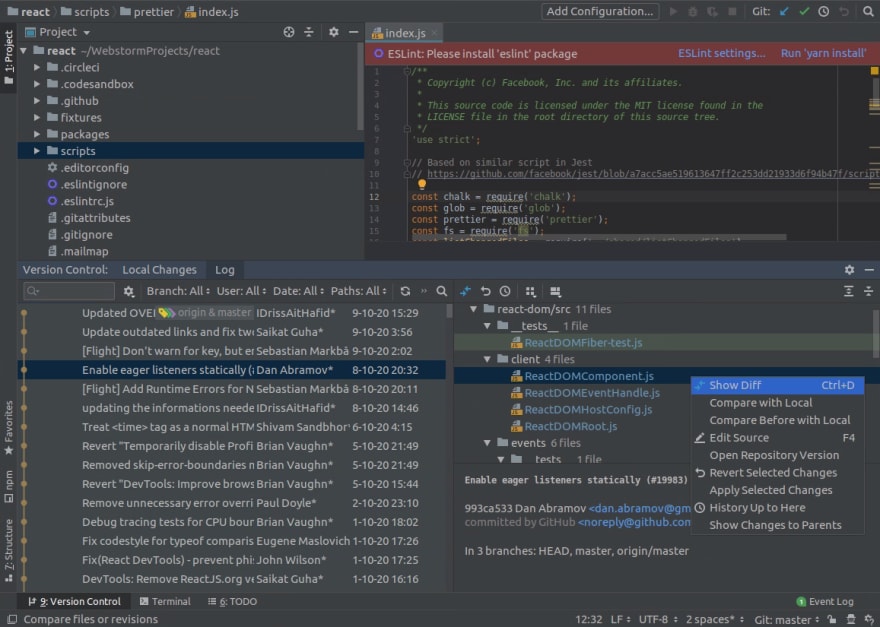
- WebStorm comes with a fantastic change log panel. It allows me to easily see the changed files of each commit and to get an overview of the state of all branches in the project. In VSCode, you need a plugin such as Git History to get the same overview, but it's just not as nice.
- Fixing mistakes in my commits (that have not yet been pushed) is as simple as right clicking the actual commit and either undoing or rewording the commit message. It's the tiny things like these that speed up my work.
- WebStorm has a dedicated panel for "shelves", which allows you to temporarily store uncommited code (useful for working with temporary changes). It's easy to manage multiple shelves and compare changes to the current version. VSCode only offers a basic implementation of Git stash.
- You can bundle up your changes into a patch file and send it to someone else or import it in another project, without checking in to version control. This should not be your standard process, but every now and then this can save a bit of time.
- Finally, when you are fixing a merge conflict, the 'magic wand' tool can automatically resolve all changes that do not cause any conflicts, so you can focus on the actual issues.
VSCode
One can argue that there are tons of plugins available for VSCode that can fill up these gaps or you could use some external app like Sourcetree or Git Kraken, but that's the whole point: WebStorm feels like a complete package right out of the box, I never have to leave my IDE during the whole development process (OK, just for debugging in my browser).
Conclusion
I prefer working with WebStorm over VSCode, because it speeds up my work and has great features that show me useful information when I need it most. VSCode feels lacking in this aspect.
It does come at a price for individual developers, but you should ask yourself if such a small investment is worth the time you save in everyday tasks such as version control. However, WebStorm is free for students of most universities.







Top comments (9)
I wonder does webstorm have editing files over ssh.
This is one useful feature that has made me stick to vscode.
It seems this is not possible, at least not like remote editing in VSCode. It seems WebStorm only supports having a local copy of all the files and then synchronising them over SFTP and SSH to run remote commands. Sounds a little inconvenient.
There is always sshfs. When I was stuck with Windows only for a short while, I used it for changing files on a dev vm I had running on my home server. It was the easiest method without having to change the base image (adding unnecessary services) since it was the same one we'd deploy to various systems. Worked just as well as on Linux.
Funny that you mention it, this was the main reason I switched to VSCode for working at home. I will look into it!
Thanks, I hope to find a text editor that offers a similar feature, vscode.
JetBrains now has Code With Me for all their IDEs, which allows remote editing. 🎉
have you written jquery in both vscode and webstorm ? vscode have a snippet that make my work faster. i tried to find something like that in webstorm with no luck.
I'm not sure what you mean. I cannot find anything specific for jQuery, but it is very easy to create a 'live template' yourself. So you can add a shortcut like
jq, if you type that and presstab, it will expand into some jQuery code where your cursor can move to certain variables, like this for loop:for($VARKIND$ $INDEX$ = 0; $INDEX$ < $LIMIT$; $INDEX$++) {$END$
}
WS is definitely smarter. I tried to switch to VSCode but gave up. Unfortunately WS' convenience is not free: you have to pay some money and a lot of CPU 😉