If you like this article, don’t forget to click on that heart button to show your appreciation.
You’re probably thinking: That’s an odd way to start an article…
But I just wanted to show you that buttons really are everywhere!
 ui-buttons
/
core
ui-buttons
/
core
100 Modern CSS Buttons. Every style that you can imagine.
🤖️ To See Code, Click on One of The Links
| Preview | Link | Description |
|---|---|---|
 |
Basic | CSS Button that changes color on click or hover. |
 |
Inverted Triangles | CSS Button slides its two inverted triangles to the middle on click or hover. |
 |
Line Slide | CSS Button that slides its pseudo-element underline on hover or click. |
 |
Don't Cross The Line | CSS Button that crosses over itself and expands on hover or click. |
 |
Slicer And Marquee | CSS Button that slices its background and cycles its content vertically on click or hover. |
 |
Zoom In And Text Rotate | CSS Button that slides two inward-pointing pseudo-element triangles to the center on hover or click. |
 |
Alternate Blocks And Text Flip | CSS Button that slides its four alternate blocks and flips its text vertically on click or hover. |
 |
Slide Right | CSS Button with background that slides right on click or hover. |
 |
Tilted diagonal | CSS Button that slides its increasingly tilted |
You’re bored. So you take your phone out, and you click buttons to —
- turn it on (a physical button)
- open the twitter app (an icon button)
- go to the home page (a navigation button)
- like and reply to a tweet (an action button)
and the list goes on and on….
I think that you get it by now, we are obsessed with pressing buttons! So let me propose an idea…
Buttons should be more fun! And by “fun”, I really mean —
- practical,
- precise,
- and modern.
But as web developers, we already have to worry about so many other things —
- accessibility (a11y),
- web vitals,
- seo.
So imagine if someone could just take one little hurdle away, so that we can focus on the more important stuff…
I decided that I should be that person. I took on the responsibility of building buttons that are —
- accessible (uses ARIA attributes),
- modern in style,
- responsive (works on desktop and mobile).
And not just that, I also decided to make ONE HUNDRED different styles for these buttons. You are guaranteed to find that one style that just works on your website!
Now let’s break-apart one of my favorite button styles: The Overfold.
It first starts by animating a clip-path from one corner to another.
The second part of the effect involves scrolling text vertically, while clipping it using overflow: hidden.
Did you know? I’m working on 150 CSS Buttons. Follow me to be the first to know when it drops! 🤗
 Aloha, web developers! 👋
Aloha, web developers! 👋
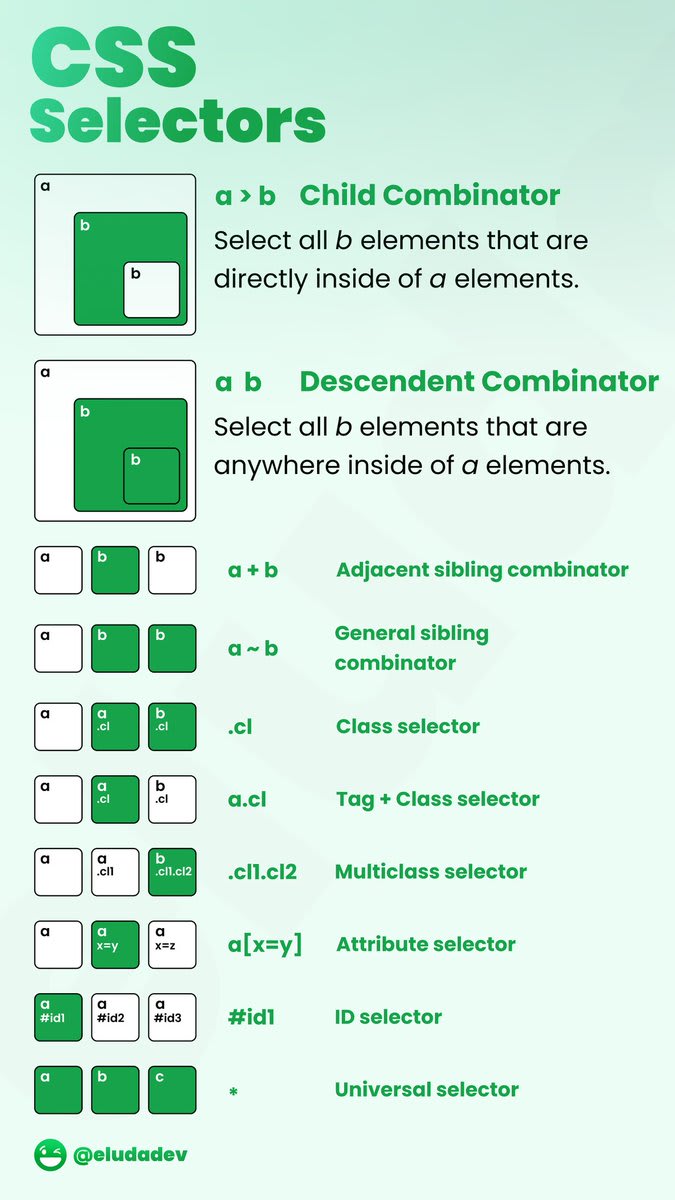
If you struggle with memorizing the whopping amount of selectors out there, know that you'r not alone.
I have a cure for this problem. It's literally free. Print it. Make it your desktop background. Or even print it on a t-shirt. It's yours forever.18:14 PM - 18 May 2022














Top comments (38)
Thank you for sharing ❤!
Awesome animation!
You are right to ask for ❤! I am doing the same at the bottom of my posts🤩
That's awesome!
thanks, it's really awesome
Thanks!
Love this and thanks for the cookie
Great piece of work 👍
Thank you, they're nice buttons for a change.
Thanks for all this buttons you created and shared with us.
Keep growing 🏁🏁🏁
Wow! this is amazing stuff! Thanks.
Amazing work!!
If I am not cheeky can I request a button? I've been looking for something like for a while but no luck :(
I am sure you will do some wizardry!!
Hmmm image upload doesn't seem to work :/ How can I share a picture with you?
Wow, this is amazing thanks for sharing. I've always thought and known that buttons should be fun I find it boring when I click or hover on buttons it executes or just go straight to point. This is beautiful :)
Awesome work ! It really put some smile on my face seeing all those animations ! Thank you Bro!
❤❤❤
You are incredible talented. Good work!!
Thank you ! Great job 👏🏻 🙏🏻
Cool buttons, thanks for sharing.
Thank you. really good read.
Brilliant, thx for sharing!