Hybrid apps have been the sensation in recent years and for a good reason. With their ease of development, powerful performance and versatile usage possibility, Hybrid apps beat Native apps at many frontiers. Ionic has been at the forefront of Hybrid app development for the last few years, and it is just getting better. With the release of the latest Ionic 4 framework, the overall stability of apps has gone up again.
We have been writing about complex topics in Ionic 4 for a while. In this blog post, we’ll read about the basic aspects of an Ionic 4 app and how to create one.
What is Ionic and Cordova?
Ionic is a complete open-source SDK for hybrid mobile app development created by Max Lynch, Ben Sperry and Adam Bradley of Drifty Co. in 2013. Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass. Apps can be built with these Web technologies and then distributed through native app stores to be installed on devices by leveraging Cordova.
Cordova enables software programmers to build applications for mobile devices using CSS3, HTML5, and JavaScript instead of relying on platform-specific APIs like those in Android, iOS, or Windows Phone. It extends the features of HTML and JavaScript to work with the device.
Ionic is actually another wrapper on top of Cordova. Cordova has the basic HTML/CSS/JS → Native capabilities, while Ionic powers neater and powerful layouts and overall app management on top of Cordova
So, in other words — If you create Native apps in Android, you code in Java. If you create Native apps in iOS, you code in Obj-C or Swift. Both of these are powerful but complex languages. With Cordova (and Ionic) you can write a single piece of code for your app that can run on both iOS and Android (and windows!), that too with the simplicity of HTML, CSS, and JS.
Ionic started with AngularJS as the underlying framework, but now it has extended to Angular and even React !
Setting up an Ionic 4 app
So what tools do you need for Ionic 4 app development? Well, here’s the list
- A computer (Duh ! )
- NodeJS framework installed — NodeJS is a server framework in JS
- NPM — Node package manager
- Cordova — required for building on the device, not for the browser
- Ionic
You also will need latest browser for development environment. To create production builds in Android and iOS, it would require Android Studio and XCode respectively.
Install node by downloading the compatible package from their website. NPM is installed along with node.js. NPM is used for any further installations.
To verify the installations, run these commands in your terminal
$ node --version
$ npm --versionInstall Ionic using
$ npm install -g ionic
And you are good to go. Check your environment information using
$ ionic info
This will display your runtime environment, something like following (Android SDK tools and XCode will require separate installations)

You can install latest Android Studio from their website. XCode can be installed only on Apple systems.
Creating an Ionic 4 app
Once your development environment is set, creating an Ionic 4 app is as easy as running one command
$ ionic startReally, that’s all it takes to create an Ionic app. Once you run this command, The Ionic CLI will display prompts asking for the new project’s name and which template to use (Sidemenu, Tabs or blank). Hit enter and it will install the basic app template right on your system
To run the app in browser, run this in your project root directory
$ ionic serve
This will run the app in a development environment in your default browser. the url will be localhost:8100
Development environment in Ionic does (can) not use Cordova. Cordova runs on devices only. So you cannot use the Ionic Native plugins on browser environment. Ionic development environment only uses the underlying Angular (or React) to run the app on browser
Let’s say you ran ionic start myApp sidemenu, you will get a Sidemenu template loaded in your chrome. To see it in a mobile format, right click in browser, and select Inspect Element . Switch the device mode by using device icon.

So now that you have your Ionic app running in the browser, it’s time to understand the code structure, and then make some changes.
Code Structure
Ionic creates a default structure every time you create and app using ionic start . Let us understand the structure

src — This folder contains majority of the app’s code. All pages, services, components and styling sits inside this.
assets — This folder contains all static files of the project — Images, fonts etc.
environments — This folder can be used to define environment settings. by default it has two files, one for dev and one for prod environment. These settings can be same or different depending on your dev vs prod configuration. E.g. You can define one server configuration for development, while have another production server configuration for prod environment.
theme — Theme folder can be used to define styling variables. Ionic 4 uses CSS variables to define a variety of styling parameters like primary colors, font-sizes, font-family and a lot more. You can use this folder to create global styling variables.

global.scss — defines global styling that should be applied for the whole app.
index.html — is the home HTML file that launches the app. After all, Ionic apps are built up on Webviews.
Inside the src folder, you have the default app files which contain global settings of the app

app.routing.module.ts — Contains information related to page navigation
app.component.html — defines the parent HTML of the app. This contains sidemenu in our example
app.component.ts — is the Javascript file for app.component.html . Generally, any code that needs to be run immediately after app load is written in this file.
app.module.ts — is the “module” file for the parent module, or you can say for the whole app. It defines which modules are included in the app. It is a very important file when it comes to building a production build.

You can see the basic modules imported in the image above. Let us try to understand things here a bit more.
Advanced — Understanding app.module.ts
declarations
In the declarations section we need to include all components, directives and pipes we create as part of our application. If you don’t include them here, you’ll get an error when you try to use them in your application because Angular won’t be able to recognize them in your code.
imports
In the imports section we see that the IonicModule is imported and that it sets the root app component.
IonicModule contains all the components, directives and services from the Ionic framework and by importing the module here we make these available to our app.
AppRoutingModule is also imported here. You can import other Angular Modules here that you might want to use in your app.
bootstrap
In the bootstrap section, we configure which components are created at the launch of the application.
Usually, you’ll only find one component in this array. In this case, that is the AppComponent, which is Ionic’s root component, which is responsible for loading our MyApp Component.
If you have a look at index.html, you’ll see that <ion-app>, the selector for IonicApp, is included in the <body>. On start of the application, Angular will create an instance of the root component and insert it in the place of the <ion-app> element.
<!-- Ionic's root component and where the app will load -->
<ion-app></ion-app>entryComponents
In the entryComponents section we define any component that is required to be loaded along with this module. This is the case for all Page components since these are all loaded through the Navigation Controller.
Components that are loaded declaratively (i.e. are referenced in another component’s template) don’t need to be included in the entryComponents array.
There can be some duplication where we have to define our Page components in both the declarations and the entryComponents sections. The reason for having this separate entryComponents section is so that Angular can compile a bundle for the app that will only include the components that are actually used within the app.
Loading of modules dynamically is useful when you want a smaller first deploy bundle, and Lazy load the modules/pages which will come in later. You can read more about lazy loading here.
providers
In the providers section we can register services for dependency injection. When you register a service in the App Module, it can be used in all the components in your app. But you can always define a service locally for a page, if it is not being used globally.
Modifying the app
So we have a basic template. We understand the structure and now we want to modify the app as per our liking. Make sure the ionic serve process is running in the terminal.
Let’s modify the Homepage of the app, which resides in src/app/home folder.
Go to home.page.html and change the code to following
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-menu-button></ion-menu-button>
</ion-buttons>
<ion-title>
Hello World
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-card class="welcome-card">
<ion-img src="/assets/shapes.svg"></ion-img>
<ion-card-header>
<ion-card-subtitle>I am just getting started</ion-card-subtitle>
<ion-card-title>Welcome to My World</ion-card-title>
</ion-card-header>
<ion-card-content>
<p>I can modify my app as I like, muhahahahaha !</p>
</ion-card-content>
</ion-card>
</ion-content>
Save your file. As soon as you save the file, you will see the app recompiling in the terminal. You app in the browser will auto-update to show this

You have successfully modified an Ionic app. Now you can proceed with adding more pages, more logics, images, texts and so on. Make it a feature app !
Adding new page
Adding a new page or component is very systematic in Ionic. You can use the command
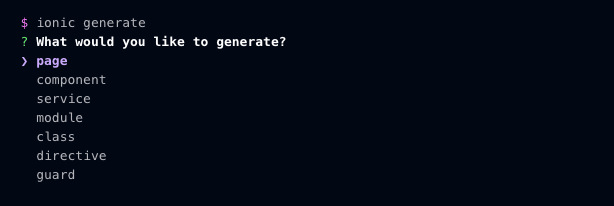
$ ionic generate
and it will ask you the questions to create new code

Or you can use direct CLI command to do it in one step
$ ionic g page "My new page"
Using this command, Ionic will create the required files for the module. E.g. for a page, it will create HTML, SCSS, module.ts and page.ts files.
Conclusion
This blog was a basic warmup write-up for Ionic 4 beginners. You can read more about advanced components, UI layouts and plugins in Ionic documentation.
FOUND THIS POST INTERESTING ?
Also check out our other blog posts related to Firebase in Ionic 4, Geolocation in Ionic 4, QR Code and scanners in Ionic 4 and Payment gateways in Ionic 4
Also check out this interesting post on How to create games in Ionic 4 with Phaser
NEED FREE IONIC 4 STARTERS?
You can also find free Ionic 4 starters on our website enappd.com
You can also make your next awesome app using Ionic 4 Full App







Top comments (0)