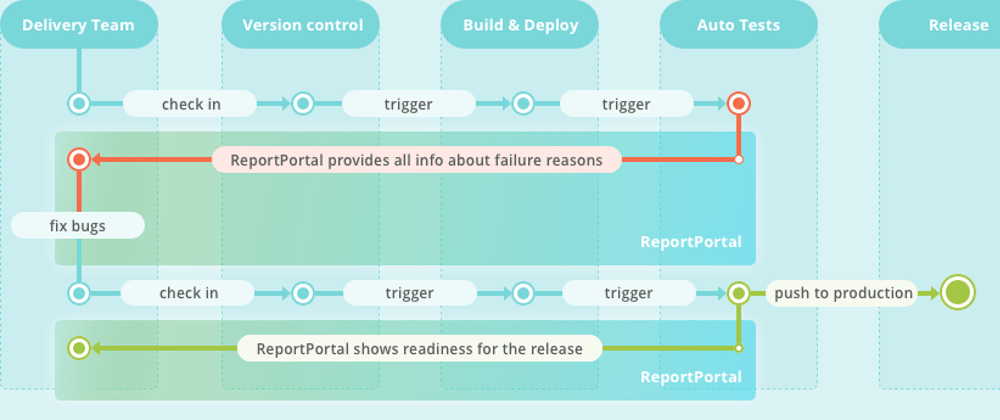
In this post we will describe how someone can integrate ReportPortal platform for an existing java test project in order to leverage reporting of unit/integration tests. ReportPortal is an AI-powered Test Automation Dashboard that you can use for visualizing your test suites across multiple components and products and provides a unique real time experience.
Setup ReportPortal.io
In order to setup ReportPortal we need to have preinstalled docker-compose locally.
Download docker-compose.yml from ReportPortal.io by executing the following command:
curl https://raw.githubusercontent.com/reportportal/reportportal/master/docker-compose.yml -o docker-compose.yml
Start then the platform by executing the following docker-compose command:
docker-compose -p reportportal up -d --force-recreate
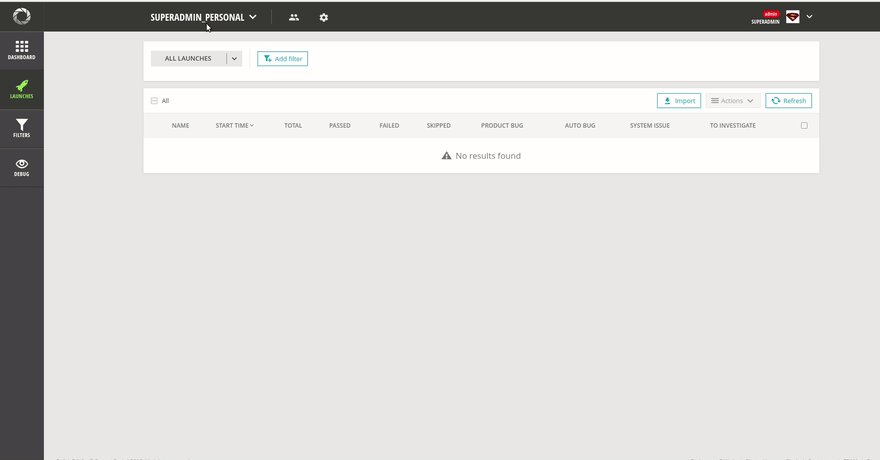
Now if you navigate to localhost:8080 you will see the Login Screen where you can login with following default credentials superadmin\erebus
Integrate with Test Frameworks
Now that we have the platform up and running lets review an example of a test project and how to integrate with RP to forward test results. For the purpose of this i will be using TestNG but of course there are multiple adaptors that someone can review in the official RP Documentation.
Adding Dependencies
In order to start we need to add the dependencies for reportportal in our test project. Locate your maven pom.xml and add the following:
<dependency>
<groupId>com.epam.reportportal</groupId>
<artifactId>logger-java-logback</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>com.epam.reportportal</groupId>
<artifactId>agent-java-testng</artifactId>
<version>3.0.0</version>
</dependency>
Also we need to add a private repository storing the external dependencies:
<repositories>
<repository>
<snapshots>
<enabled>false</enabled>
</snapshots>
<id>bintray-epam-reportportal</id>
<name>bintray</name>
<url>http://dl.bintray.com/epam/reportportal</url>
</repository>
</repositories>
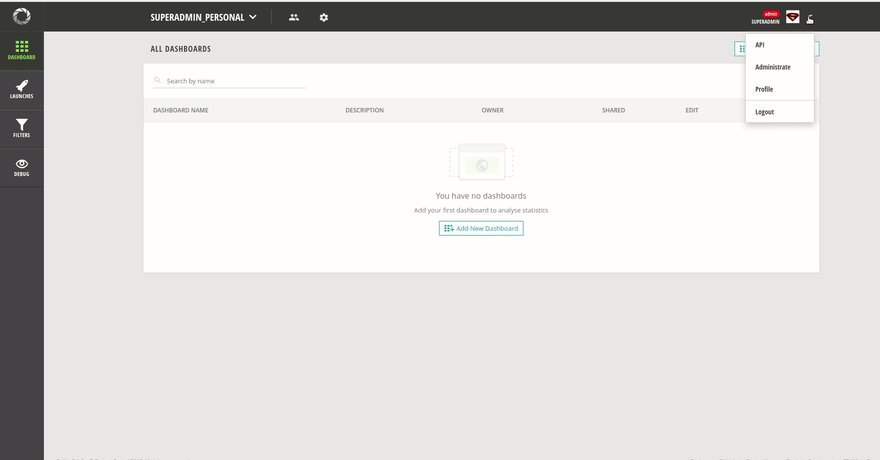
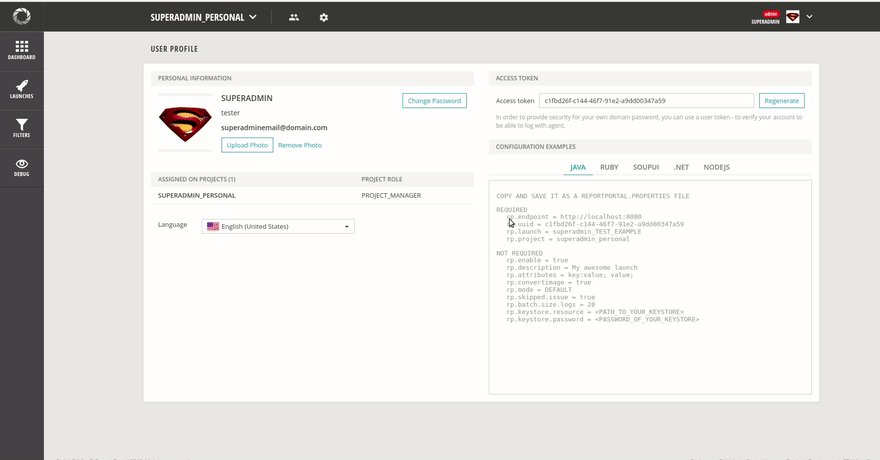
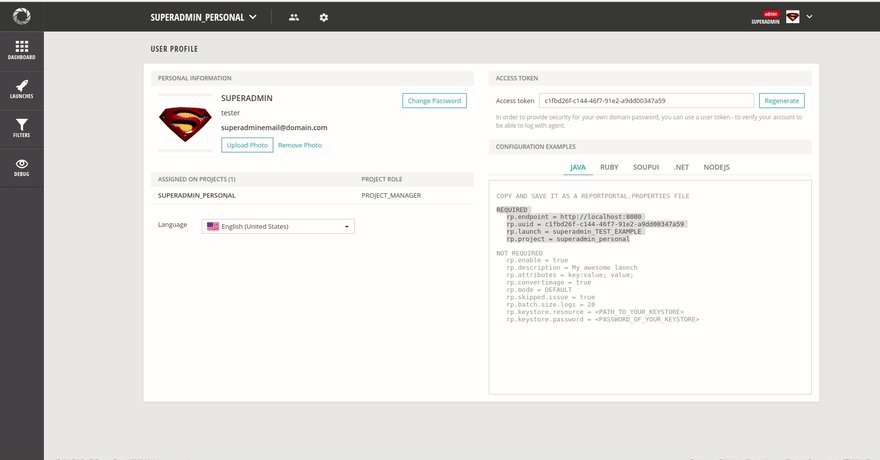
Now in order to send results to your ReportPortal instance first we need to create a project and get following parameters stored in a file called reportportal.properties that should be stored in your classpath under src/test/resources.
rp.endpoint = http://localhost:8080
rp.uuid = 2c54960d-cb95-4842-9c9b-5e72e43d1979
rp.launch = Test_Launch
rp.project = superadmin_personal
Posting Data to ReportPortal
Now that we added needed dependencies we need to enable the adapter and also review how we can send custom data to RP like logs,attachments etc.
There are two ways to add the adaptor in TestNG:
- Annotation Listeners:
@Listeners({ReportPortalTestNGListener.class})
public class FailedParameterizedTest {
…..
}
- TestNG XML:
<suite>
<listeners>
<listener class-name="com.example.MyListener" />
<listener class-name="com.epam.reportportal.testng.ReportPortalTestNGListener" />
</listeners>
.....
Now we enabled to start having launch details triggered when our tests are triggered
Logging Framework Support
In our case as logging framework we use logback-classic and slf4j so in order to send our test logs to RP locate logback.xml and add the following:
<appender name="ReportPortalAppender" class="com.epam.reportportal.logback.appender.ReportPortalAppender">
<encoder>
<pattern>%d{HH:mm:ss.SSS} [%t] %-5level - %msg%n</pattern>
</encoder>
</appender>
<root level="info">
<appender-ref ref="STDOUT" />
<appender-ref ref="FILE" />
<appender-ref ref="ReportPortalAppender" />
</root>
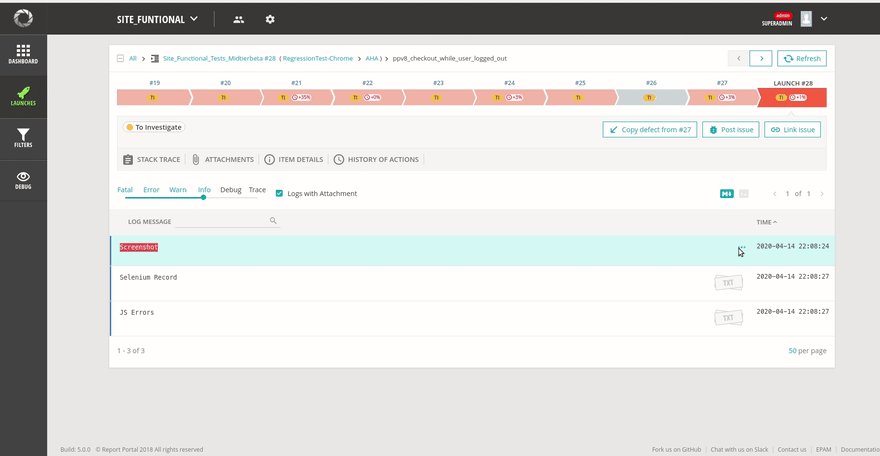
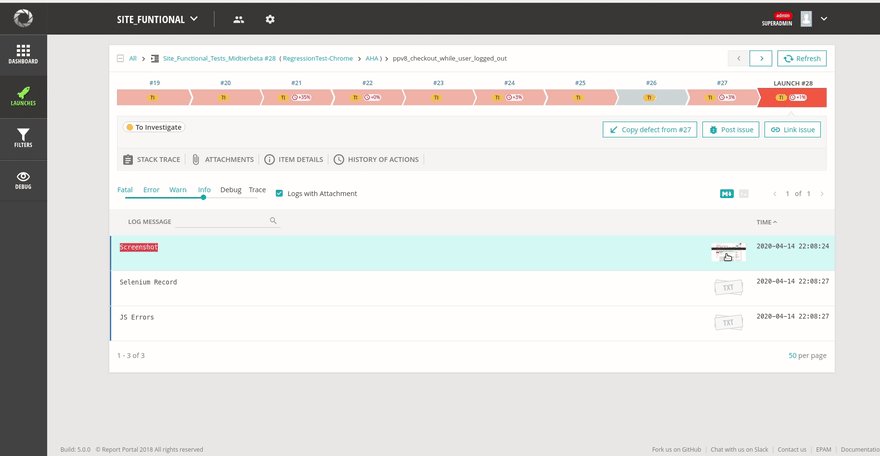
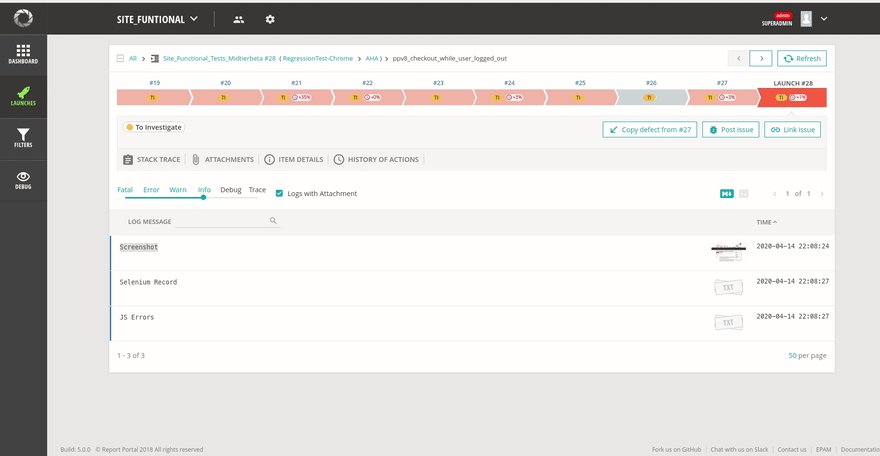
Now lets see an example of attaching a screenshot for a failed Web Test.
In order to send a file as attachment we will use our logger with the following arguments:
log.info("RP_MESSAGE#FILE#{}#{}", ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE).getAbsoluteFile(), "Screenshot on Failure");
First argument is the File to be attached and the second the message we want to be shown in the report
Conclusion
ReportPortal is one example of how AI/ML is transforming software testing and can be easily integrated in your existing test infrastructure
If you want:
- Manage all your automation results and reports in one place
- Make automation results analysis actionable & collaborative
- Establish fast traceability with defect management
- Accelerate routine results analysis
- Visualize metrics and analytics
- Make smarter decisions together
Try it out!!!










Top comments (0)