Bu eğitimde, JavaScript kod düzenleyicilerini ve JavaScript kodlamak için Visual Studio Code'un nasıl kurulacağını öğreneceksiniz.
Popüler JavaScript Kod Düzenleyicileri
JavaScript kaynak kodunu düzenlemek için Windows'ta Not Defteri gibi bir düz metin düzenleyicisine ihtiyacınız vardır. Ancak, JavaScript kodunun yazımını basitleştirmek ve hızlandırmak için bir JavaScript kod düzenleyicisine ihtiyacınız vardır.
Temel düzenleme özelliklerinin yanı sıra, bir JavaScript kod düzenleyicisi size sözdizimi vurgulama, girintileme, otomatik tamamlama ve küme ayracı eşleştirme işlevleri sağlar. Bazı düzenleyiciler ayrıca JavaScript'te hata ayıklamanıza da izin verir.
Aşağıda bazı popüler JavaScript kod düzenleyicileri verilmiştir:
- Visual Studio Code
- Atom
- Notepad++
- Vim
- GNU Emacs
Tüm bu JavaScript editörlerinin ücretsiz olduğunu unutmayın. Tercih olarak Visual Studio Code'u kullanacağız.
Visual Studio Code
Visual Studio Code, Microsoft tarafından geliştirilen ücretsiz ve açık kaynaklı bir kod düzenleyicisidir. Visual Studio Code'a genellikle VS Code denir.
VS Code, Windows, Linux ve macOS gibi platformlarda çalışır.
VS Kodu son derece özelleştirilebilir. Temayı, klavye kısayollarını ve tercihleri değiştirmenize olanak tanır. Düzenleyiciye ekstra işlevsellik katan birçok kullanışlı uzantıya sahiptir.
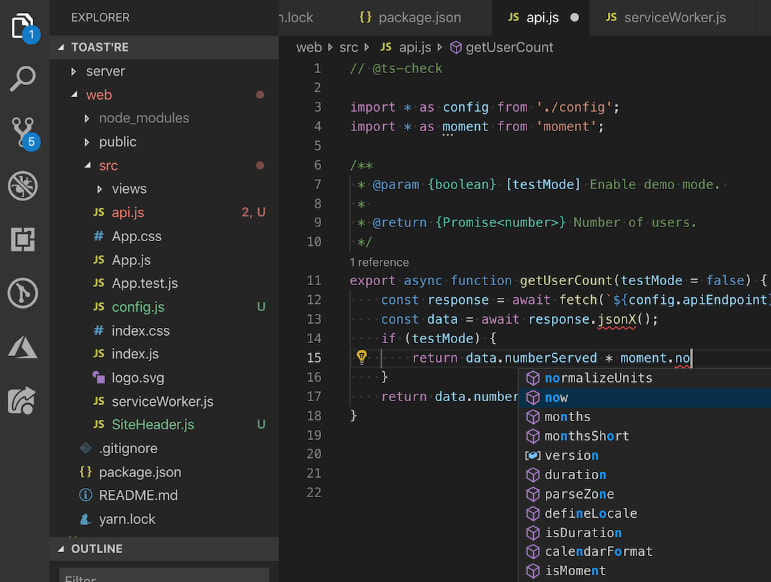
VS Code, IntelliSense, hata ayıklama, biçimlendirme, kodda gezinme, yeniden düzenleme ve diğer birçok gelişmiş dil özelliğini içeren yerleşik JavaScript desteğini içerir.
VS kodu tarafından desteklenen tüm özellikleri öğrenmek için Visual Studio Code'daki Javascript'e göz atarsınız.
Visual Studio Code İndirme
Visual Studio Code'u indirmek için aşağıdaki indirme bağlantısına gidin:
Visual Studio Kodunu Yükleme
Visual Studio Code'u ayarlamak kolay ve hızlıdır. Küçük bir indirme olduğundan birkaç dakika içinde yükleyebilirsiniz.
Live Server Eklentisini Yükleme
Live Server uzantısı, statik sayfalar için çalışırken yeniden yükleme özelliğine sahip bir geliştirme yerel sunucusu başlatmanıza olanak tanır. JavaScript kodunu değiştirdikten sonra değişiklikleri görmek için sayfayı yenilemenize gerek yoktur.
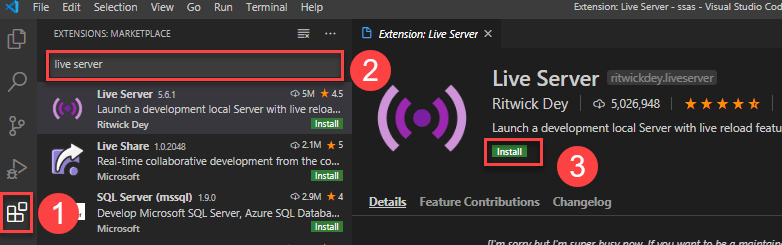
Live Server uzantısını yüklemek için şu adımları izleyin:
- İlk önce Uzantılar'ı tıklayın.
- İkinci olarak, Canlı Sunucuyu arayın ve listeden Canlı Sunucu uzantısını seçin.
- Son olarak Install butonuna tıklayın.
Bu öğreticide, JavaScript kod düzenleyicisini ve JavaScript kaynak kodunu düzenlemek için Visual Studio Code'un nasıl kurulacağını öğrendiniz.








Top comments (0)