The core web vitals from Google is the new ranking signal in the town expected to arrive with full force in 2021. It will join the ‘page experience signal’ to promote the websites for developing better user experience characteristics like mobile-friendliness, loading speed, etc.
But before taking a deep dive into the core web vitals, it is important to have a quick understanding of the page experience signals first to develop a better picture of the core topic. “The role of page experience signals is to evaluate and measure the experience of users while interacting with a website page.”
The data collected through page experience signals can be analyzed and put into action to optimize the site for improved performance so that the users can have a seamless experience while browsing around the website. It is a great way for a business to strengthen its bond with the target audience and build long-lasting and trustworthy relationships. Although these signals are not just limited to assist businesses in building concrete relationships. Websites that will take effective actions from page experience signal metrics shall have a better chance to shine in the search results because Google intends to create an improved web experience environment for the users.
The page experience signal metrics are taken into account when it comes to ranking a website on Google search engine result pages. As of now, the “page experience signal” includes the following metrics-
- Mobile-friendliness
- Secure browsing
- HTTPS-security
- Intrusive interstitial
If necessary implementations are observed to improve the position of these aforesaid metrics for a website, then it will help to push the URL to a more competitive spot on the search engine result pages.
However, these metrics are not detailed or comprehensive which sometimes do not provide a clear direction to the website owners. Core web vitals somewhere fill this gap as they are more detailed and provide actionable insight. So, how do core web vitals work and how can they help the websites?
Let’s find it out.
Understanding All 3 Core Web Vitals
As already discussed before, the core web vitals is not a new category of ranking signal, but an addition to Google’s existing ranking factor- “page experience signal”. The core web vitals will stage the page experience signal to the next level with its informative metrics and help the owners, developers, or marketers to navigate the opportunities for the improvement of website experience.
So, the three core web vitals are as follows:
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
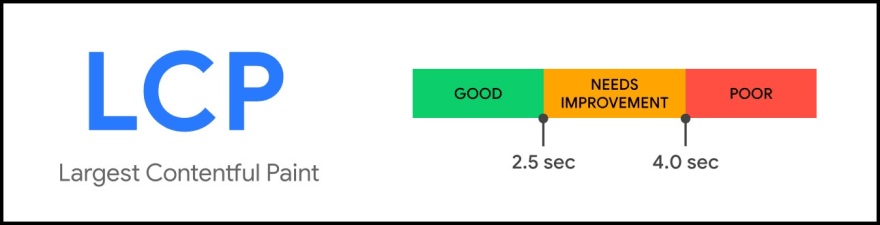
LCP (Largest Contentful Paint)
The usual speed measurement metrics like- Time to first byte (TTFB) or First Contextual Paint (FCP) are not the most effective ways for highlighting the web pages’ speed because they don’t correspond to what a user sees on the screen while interacting with the page. When it comes to website speed, then what matters the most is- how much time it is taking for a user to interact with the largest contents of the page. This is where LCP comes to the rescue.
LCP measures the time a web page takes to load from the users’ perspective. To put it in other words, it determines the time consumed for loading the largest content (text, image, or video block) on the screen right after the user has requested the URL.
So, how to know if the LCP score of the website is good, average, or bad? According to the specific LCP guidelines of Google, the LCP speed of the website can be categorized into any of the following three-
Good (if the largest content on the page loads within 2.5 seconds)
Needs Improvement (if the largest content on the page takes more than 2.5 seconds but less than 4 seconds to load)
Poor (if the largest content on the page takes more than 4 seconds to load)
Hence, a website’s goal should be to hit the LCP within 2.5 seconds for every page that it has.
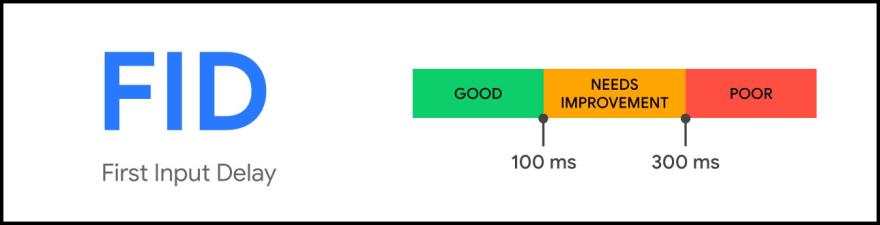
FID (First Input Delay)
First Input Delay is another core web vital that calculates the time taken by the website to respond to the interaction request of the user. These interactions with a website can be anything like- selecting an option from the menu, putting the email address into a field, choosing the newsletter subscription offer, etc.
So, how to know if the FID score of the website is good or not? According to the specific FID guidelines of Google, the FID speed of the website can be categorized into any of the following three-
Good (If the site response time is less than 100 milliseconds)
Needs Improvement (If the site response time is more than 100 milliseconds but less than 300 milliseconds)
Poor (If the site response time is more than 300 milliseconds)
FID measures the time it takes to do something on a web page, hence, it is also a speed score. Although it goes one step ahead as it evaluates the time consumed for the users to execute something on the website.
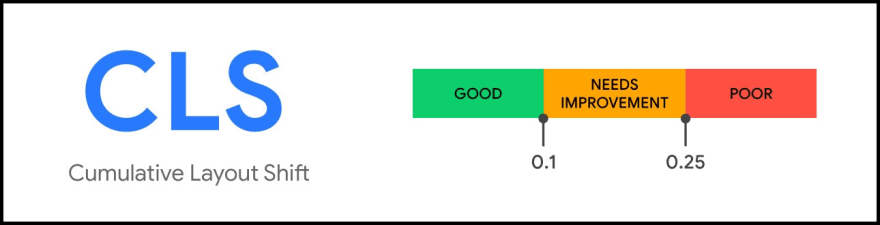
CLS (Cumulative Layout Shift)
An unexpected change in the web page layout leads to a very bad user experience. For example, if a user is reading a blog on a website but the text shifts to another place without any warning, then it will create an annoying experience for the users. Also, the unexpected movement can happen for not only text but for other elements on the page also such as links, images, fields, or call-to-action buttons. It is not at all good for the reputation of the website. Hence, it is important that such issues related to the unexpected movement of content are resolved.
For this purpose, the third core web vital of Google- CLS is here to guide because it evaluates how often such unexpected movements are being faced by the users. CLS calculates the stability of a web page layout.
So, how to know if the CLS score of the website is good or not? According to the specific CLS guidelines of Google, the CLS score of the website can be categorized into any of the following three-
Good (If the CLS score is less than 0.1)
Needs Improvement (if the CLS score is more than 0.1 but less than 0.25)
Poor (if the CLS score is more than 0.25)
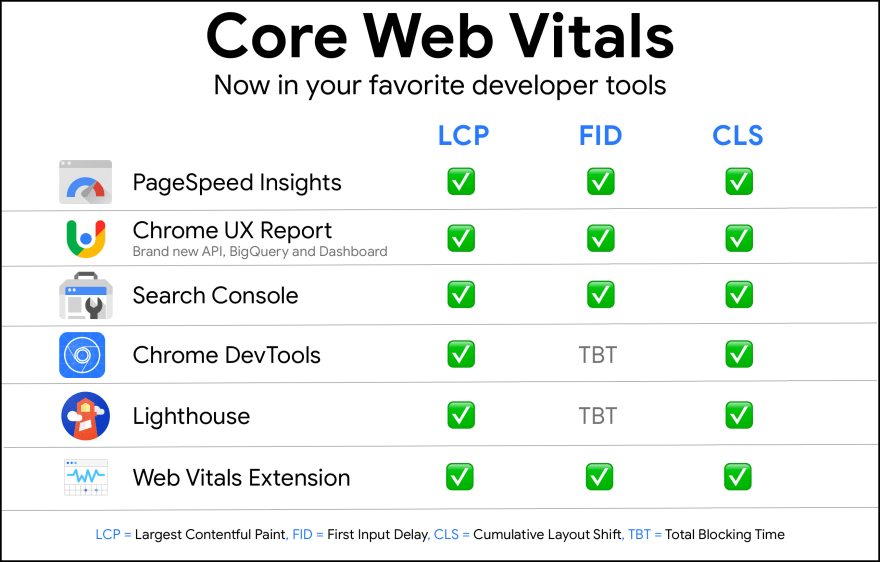
Tools for measuring Core Web Vitals
There are six tools from Google as of now that can help in measuring core web vitals. These tools are easy to use and allow quick evaluation of the LCP, FID, and CLS position of the website. Check them out below-
PageSpeed Insights
Chrome UX Report
Search Console
Chrome DevTools
Lighthouse
Web Vitals Extension
PageSpeed Insights: Anybody can visit the PageSpeed Insights tool, insert the web page URL, and click on the “analyze” button. That’s it. In just three easy steps, the core web vitals data will be generated for both web and mobile interface along with the suggestions that can help to improve the page experience.
Lighthouse: The lighthouse extension for Google Chrome can be downloaded to generate the core web vitals information. It was recently updated to version 6.0 that has introduced additional audits and new metrics like TBT for a detailed diagnosis of web page performance. It also helps in providing opportunities to reform the UX of the website.
Chrome UX Report: Chrome UX report, also known as CrUX is a public dataset that has been made from various samples collected from chrome users’ browsing experience on the web. This report measures all three core web vitals and reports the real-world information instead of the lab data which is very useful.
Chrome DevTools: Chrome DevTools is great for website owners to find and restore visual instability or unexpected layout shifts issues present on the web page. The investigation for such issues on the pages can be done from the new experience section in the performance panel of the tool. It also calculates TBT- Total Blocking Time which can assist in improving FID.
Web Vitals Extension: Web Vitals Extension for Chrome measures all three core web vitals- LCP, FID, and CLS in real-time.
Google Search Console: The tools discussed above lack one thing or another that prevents them to be labeled as a one-stop solution for rectifying all the user-experience related issues, but this is where the Google Search Console joins the game. It has a lot of features that can assist in the foolproof improvement of page experience. The tool analyzes every page of the website and detects the ones that are having problems related to LCP, FID, or CLS metrics. It also lists out the opportunities for improvement to allow website owners and developers to implement necessary solutions.
All three core web vitals can be evaluated in Javascript by using standard web APIs. The web-vitals JavaScript library is the most simple way to calculate each metric of core web vitals.
Measuring each metric with web-vitals JavaScript library is as simple as calling a single function:
import {getCLS, getFID, getLCP} from ‘web-vitals’;
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use navigator.sendBeacon() if available, falling back to fetch().
(navigator.sendBeacon && navigator.sendBeacon(‘/analytics’, body)) ||
fetch(‘/analytics’, {body, method: ‘POST’, keepalive: true});
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);
However, it is recommended to go with the six tools and extensions mentioned above so that you don’t have to pull any extra effort in writing codes.
The next important thing to discuss is- how optimized images improve the core web vitals of a website and SEO. Let’s discuss this.
Role of Optimized Images in Core Web Vitals
The most important thing for improving the page experience quality of a website involves- image optimization. The large image placed on the homepage of a website is often the LCP (Largest Contentful Paint) and if it is not optimized, then it will affect the LCP score because of slow loading. It will not serve a good user experience.
In image optimization, the objective should always be to compress it to the right size and right format without affecting the quality of the image. Optimized images not only improves the loading time of a web page but also provides the much-needed SEO advantage. Implementing the next-gen image formats like AVIF and WebP can be observed during image optimization as these formats bring the best quality in low-size. The good news is that the majority of the popular browsers extend support to these modern formats.
All three core web vitals have one single objective- to improve the page experience factor by focusing on the website’s speed and performance and optimized images are the best solution to gain the advantage.
Although, the organizations often fail to find the balance in size and format while optimizing the images. This problem will become a hurdle when the companies will optimize for the core web vitals. For this purpose, the experienced development team at ImageEngine can provide a wide range of robust solutions for optimizing images. The ImageEngine team puts image CDN service into the application that takes care of converting the images to next-gen image formats (having the best quality at low size) like WebP, AVIF, etc. and then serving the same to the popular browsers.
Wrapping it Up: How ImageEngine will Help Boost SEO
ImageEngine optimizes the images to provide companies of all sizes with a competitive SEO advantage. The in-house experts understand how the search engine behaves and interprets the image when ranking the URLs.
Our image CDN service reduces the loading time of the website which initiates a string of events. When the site performance and speed are elevated, then the bounce rates are reduced. It is important to control the bounce rates. According to Google if the loading time is increased from 1 second to 3 seconds, then the bounce rate will shoot up to 32% and if the loading time is increased from 1 second to 6 seconds, then the bounce rate will jump to 106%. This is bad not only for the business but for search engine ranking also. Once the bounce rates are under control, then the website engagement and user experience progress to improve the probability of additional conversions.
The end result is a successful business as well as a better ranking on the search engine. This is what the team at ImageEngine strives to achieve so that your business grows with a perfect blend of technology and experience.










Top comments (0)