In this post we will be comparing Reflect.ownKeys() and Object.keys() method. In first glance we might feel that they produce same result but actually they behave differently in some situation.
Let's take some examples to understand the difference between them.
Reflect.ownKeys()
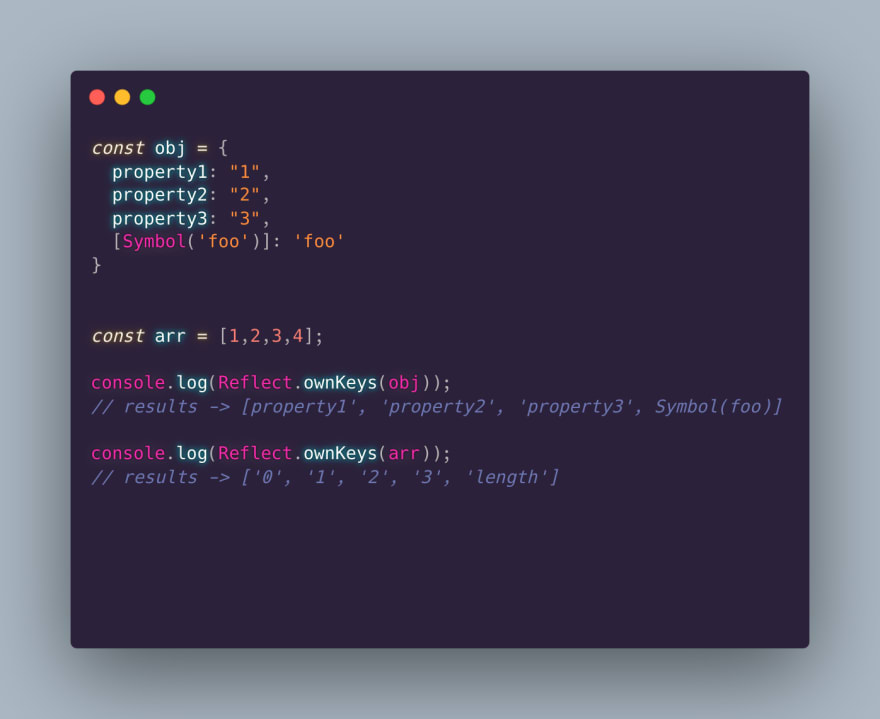
This method returns an array of target objects own property which mainly is the array of all properties (enumerable or not) and symbol properties found directly upon the given object.
To understand this better let us consider this example.
In this example we saw that the properties and the symbols properties were printed in the result.
Object.keys()
This method only returns enumerable properties of an object.
Let's take the above example to understand this better.
As compared to the previous result we just got the objects property in the result.
The major difference is that Reflect.ownKeys() method returns symbol properties and objects properties even if it is not enumerable which is not the case with Object.keys().
Feel free to add up to this post.😊
Happy Learning! 👩🏻💻









Top comments (0)