If you are reading this post maybe it's because you want to try Typescript or like in my case you must learn it for a Job.
I'm writing this post because it helps to retain knowledge and works like notes for the future me.
Let 's start....
Why should you learn Typescript..?
- It is one of the programming languages most loved by the community.
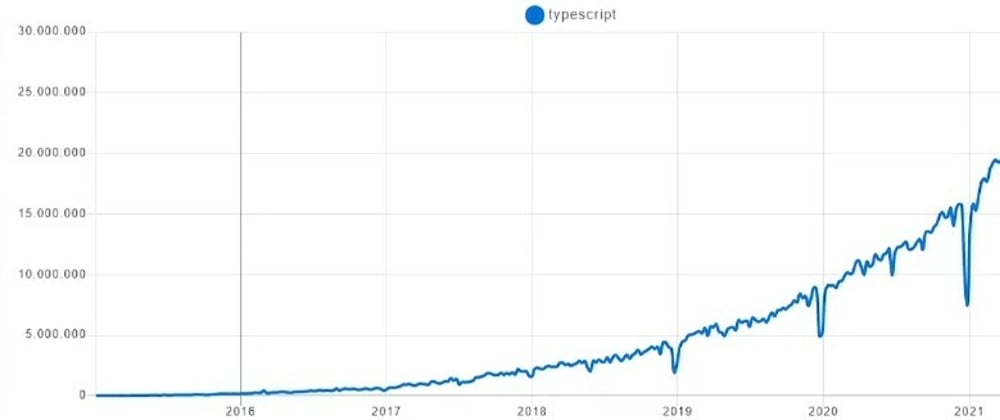
- It has a very High adoption rate. <---- Look at the next image
- We can prevent many JS errors <---- This one it's relevant.
- Better development experience <---- I'm not sure.
- Less amount of bugs <---- This one it's true.
TypeScript vs JavaScript
Well in some way typescript it's the poke-evolution of javascript.
Typescript it's like javascript with extra steps, security steps, those steps help us to find errors in the development process.. but how do they work?
TypeScript... How does it help?
---> Static analysis (This is where TS plays its role)
- Run in the editor.
- You can find typos, wrong calls to functions.
- Forces you to write well-done code
---> Unit Tests
- In a few seconds they allow us to verify if our code does what we think it does.
---> Integration tests
- It takes a few minutes to validate if our system works.
- We can find different borderline cases.
---> Code review
- It takes a few hours to validate that we are following the practices and standards of our team.
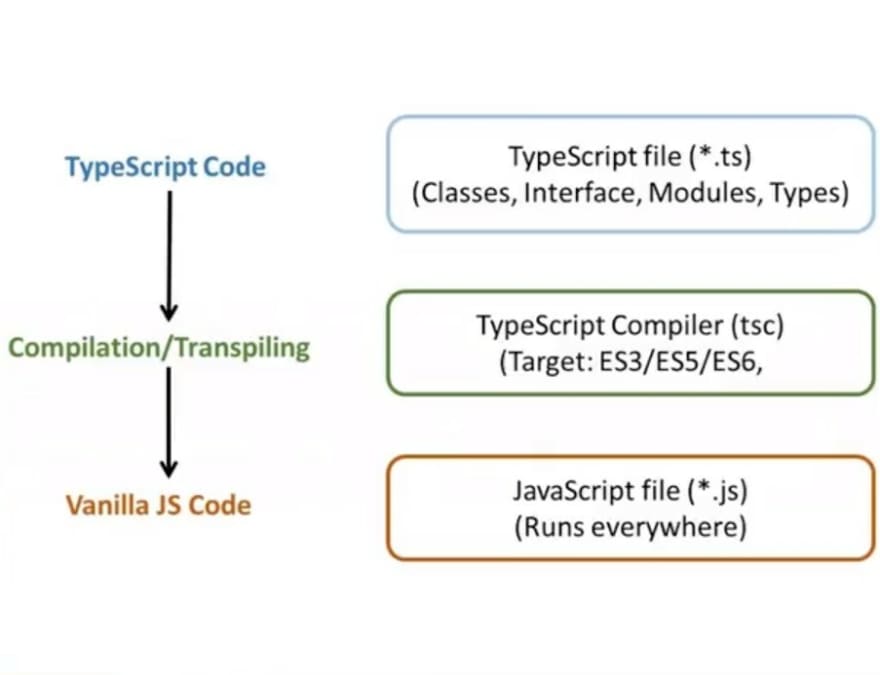
TypeScript... How does it work?
Well, the Browsers and Node.js do not natively recognize TypeScript files, what you need to do is transpile your code from .ts to .js.
In our .ts files we are going to have the classes, interfaces, modules and types. The transpiler will convert the code into .js that will be able to run anywhere. In addition, the transpiler allows us to choose which version of ECMAScript we are going to translate our code to.
So, you can install typescript with npm and the recommendation it is install with the flag --dev-save
npm install typescript --dev-save
Once it is install you should run the next
npx tsc --init
This will create our tsconfig.json, with this file you can customize your ts enviroment
One of the extra steps [type annotation]
For typescript defining the data type is very important, to the point of assuming the data type automatically and this is called 'inferred types'.
but it is better that we set the type, and we can do it as follows
Number
//type inferred
let dato = 100
dato = 30
console.log("dato:",dato)
//type asigned
let dato2:number = 20
dato2 = 30
console.log("dato2 :",dato2)
//type asigned but not defined
let dato3:number;
//typescript want to prevent an undefined on dato3
console.log("dato3:",dato3)
remember
number !== Number
number it's a type, Number it's a object
Boolean
// Type inferred
let isReady = true
// Type asigned
let isEnable: boolean=true
// Cannot be null or undefind
let isNew:boolean // = undefined
Strings
// Type inferred
let myString = 'hello';
// Type asigned
let myString2:string = 'hello'; // '' <--- string
let anotherString:string = "hello :D"; // "" <--- string
let lolesString:string = `this is a string to ${myString}`; // ``<---- string
Arrays
// Type inferred
// typescript is inferring that we only have numeric values in the array
let arrNumbers = [1,2,43,3,5,34,3,23,2,2]
// we can only use array methods with numbers
arrNumbers.push(2)
// typescript is inferring that we have numeric, string and boolean values in the array
let arrAnother = [4,3,23,2,2,'sdf',true]
// we can only use array methods with numbers, strings and booleans
arrAnother.push('lol')
let mixed: (number|string|boolean|undefined|Object)[]= ['lol',3,'yes',false, undefined]
mixed.push(23)
mixed.push('lolxD')
mixed.push(true)
mixed.push([])
mixed.push({})
What is any?
//With any we can change the type for ANY one :D
let myDynamicVar:any
myDynamicVar=100
myDynamicVar='lol'
myDynamicVar=[]
myDynamicVar={}
// any is not recommended to use
- This data type disables TS typing and allows us to reassign the data type of a variable.
- It is not recommended to use
any, because we lose the possibility of catching any error and basically we are using javascript. However, if we are migrating code from JS to TS it can be useful, but once we have a consolidated project with TypeScript, we should never useany.
We can convert the 'any' type to any other data type by casting it with the 'as' operator or by using '' generics.
myDynamicVar = 'Hola';
const rta = (myDynamicVar as string);
console.log(rta);
myDynamicVar2 = 1212;
const rta2 = (<number>myDynamicVar2);
console.log(rta2);












Top comments (0)