STRUGGLE.
- Make forceful or violent efforts to get free of restraint or constriction.
Being a beginner in the coding world is like being a reborn infant struggling to execute words with pronunciation. Even more so like being an infant struggling to open your eyes for the first time to take in the world's light. When it comes to iterating in JavaScript, it is key to know and understand the types of methods you can use with iteration. The goal here is to set yourself up for a smooth experience without Mr. Struggle Bus hovering over you.
ITERATION.
- A procedure in which repetition of a sequence of operations yields results successively closer to the desired result.
I, myself struggled to understand the types of methods used to iterate over arrays and array objects. "Keep moving through the curriculum and eventually you will understand these methods further down the road." Well, when I ended up down that road I still found myself a bit lost, confused, and frustrated. It was then that I realized I needed to go back, review, and have a full understanding of what was happening underneath the hood of all iteration methods. Why? Because reading and understanding are fundamental!
TYPES OF ITERATION METHODS
A few iteration methods that stood out to me the most in JavaScript are as follows:
.map()
.find()
.reduce()
.forEach()
Each of these methods has a unique execution-style within JavaScript. And as mentioned, it is essential to understand how they work so we know the right time and the right place to use them.  In a perfect world, one method would work on every single array or array object. But let's be honest with ourselves. Perfection is insanity! We don't want to end up like Meryl Streep in 'Death Becomes Her' so focused on just one potion fixing all of our problems. We all witnessed how that turned out for her. If we thought only one of these methods would work with our coding we would never evolve as software engineers.
In a perfect world, one method would work on every single array or array object. But let's be honest with ourselves. Perfection is insanity! We don't want to end up like Meryl Streep in 'Death Becomes Her' so focused on just one potion fixing all of our problems. We all witnessed how that turned out for her. If we thought only one of these methods would work with our coding we would never evolve as software engineers.
.map()
What is the .map() method?
The .map() method is used when we are looking for specific values matched with a specific key within an array object to create a new array of just those values.
Example:
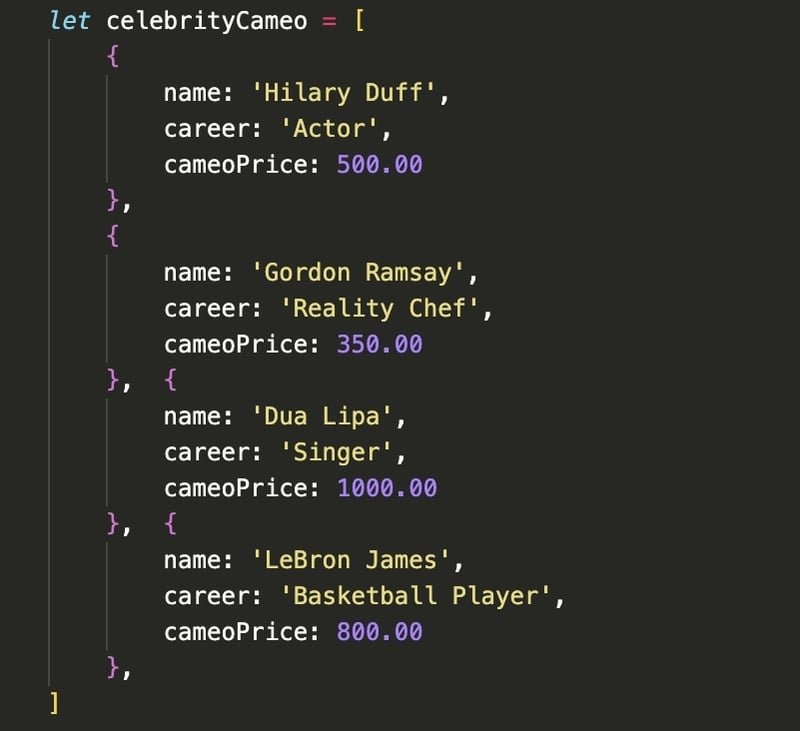
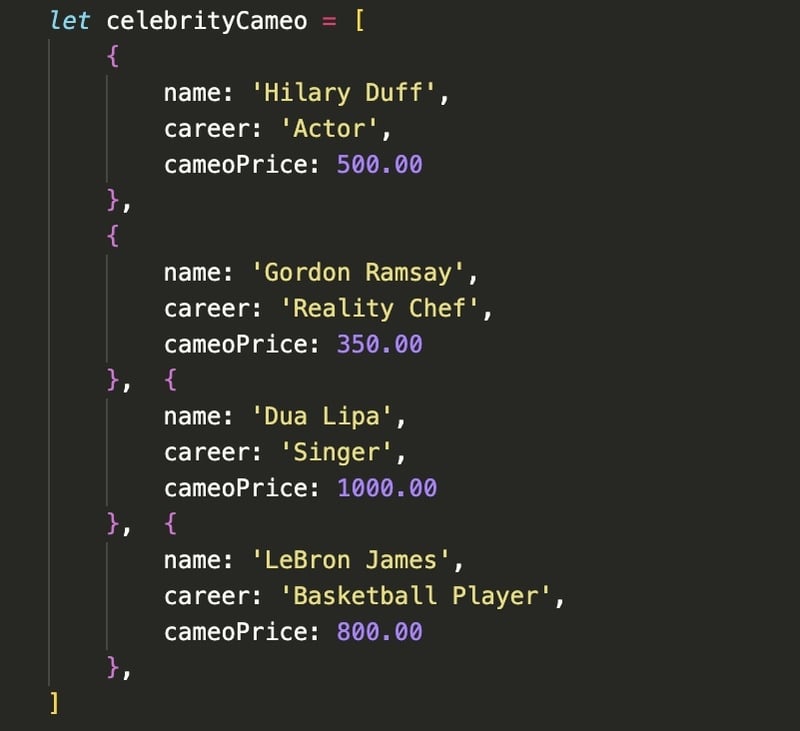
Let's say we have an array object (list) of celebrities who offer Celebrity Cameos to fans. In the array object, we have each celebrities name, career, and cameo set price. Take a look at the snippet of code below, study it, and ask yourself "How can I get a list of all cameo prices for each celebrity involved to create a new array of just those prices?".
If you guessed we have to use the .map() method. Bravo!👏🏽
Where do we go from here?
There are two ways we can execute a new array of just the key-value pair "cameoPrices" as shown in the example above. the first syntax we can use within a .map() method is an arrow function within the .map() method. The second syntax we can use is an anonymous function assigned to a variable and call that function later using the .map() method.
What is an arrow function?
An arrow function is a great way to make your code look clean and less cluttered. It does not need a literal "return" typed. We don't need to use {} (brackets) to create a function body. It is best practice to use arrow functions to keep your code modern.
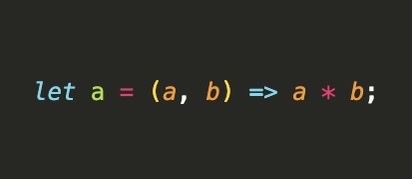
This is arrow function syntax:
What is an anonymous function?
An anonymous function essentially does the same work as arrow functions. However, we do need to use {} (brackets) to create the body of the function. The body of the function is where we tell or function what to do. We do have a literal "return" typed within the body function.
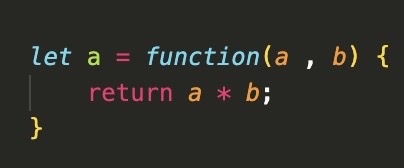
This is anonymous function syntax:
As you can see, using arrow function syntax allows us to shorten our code in comparison to using anonymous function syntax. With arrow functions we can get rid of the word " function", our brackets {} that create the body of our function, and the word "return". This makes for cleaner code on a single line.
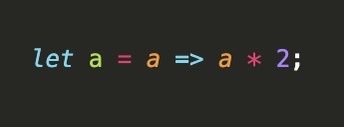
In some cases, we can also get rid of the parentheses in our arrow function if the function has a single parameter. In the above example, we have two parameters happening in our arrow function. But what would it look like if we had one?
Take a look!
Putting the .map() method to use with arrow functions
Now that we can spot the differences in syntax between arrow functions and anonymous functions, let's finally put our knowledge to the test using both syntaxes to create a new array of the specific key-value pair we are looking for. In our case, we are looking for each celebrities "Cameo Price".
Take another look at the array object of celebrityCameo:
Creating a new array of Cameo prices using a single arrow function.
STEP ONE:
We need to assign our .map() method that holds our arrow function to a variable name. Make the variable name not only make sense to you but to your viewers (coworkers) who may have to go in and debug your code down the road. I'm going to assign our .map() method to the variable name "prices". This is because we want to create an array of prices that represent each celebrity's cameo. This again will make sense to you plus your debugger team.
Notice that in the example above we are chaining our array object variable name "celebrityCameo" to our .map() method. This allows our method to have access inside the array object where the keys and values live.
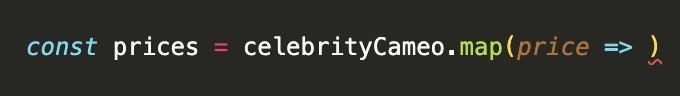
STEP TWO:
Next we need to figure out what exactly we need to put in between the parentheses of our .map() method. We know from the information given earlier that it will be an arrow function with a return. We know a function has a parameter that will take in an argument. The question is, what do we name that parameter? The beauty of parameters is that we can name them whatever we want. MAKE IT MAKE SENSE TO YOU AND YOUR VIEWERS! I'm going to call my parameter "price" because we are looking for the price of the celebrity's cameo.
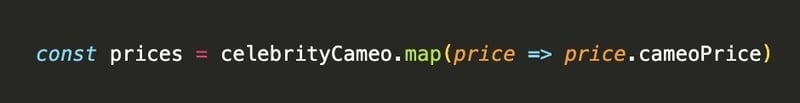
STEP THREE:
Now that we have set up our parameter name that will take in an argument we want to set up our return. Our return comes after our =>. Remember that in a regular function we define our return by physically typing "return" in the body of our function. Because this is an arrow function we don't have to physically type return after => in our function. Our arrow function will know that our line of code after => will automatically return something back to us.
Notice yet again that we are chaining within the parentheses of our .map method. What exactly or we chaining and why? We are taking our function parameter "price" and chaining it to our key name "cameoPrice" within our celebrity objects in our array object. This allows our parameter "price" to have access to the value of the key "cameoPrice" which is the price of the celebrities cameo.
STEP FOUR:
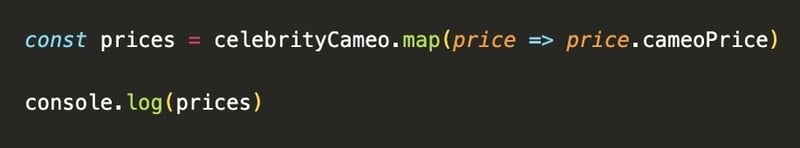
After we correctly set up our variable with a value of our .map() method that calls our arrow function, it's time to check our work and guarantee that we have created a new array with just a list of each celebrities cameo price point. We can do this in two ways. We can console.log "prices" and have the new array appear in our browser console. Or we can also call the variable "prices" in our browser's console and have the new array appear in the console of the browser.
Using "console.log(prices)" in VSC:
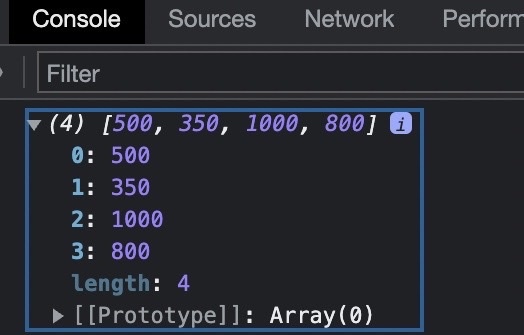
The new array that should appear in the browser console using "console.log(prices)" in VSC:
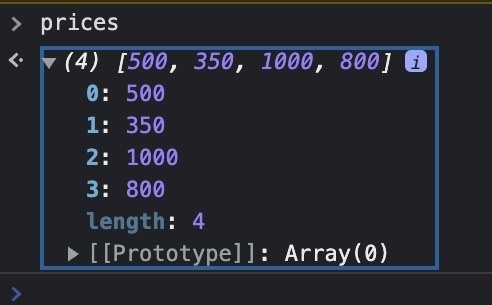
The new array that should appear in the browser console when calling the variable "prices" in the console of the browser:
Putting the .map() method to use with anonymous functions!
STEP ONE:
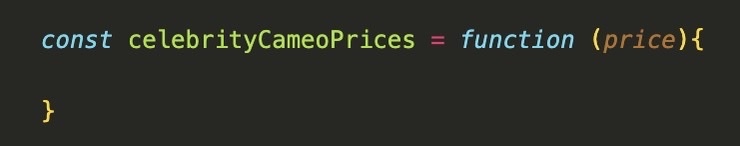
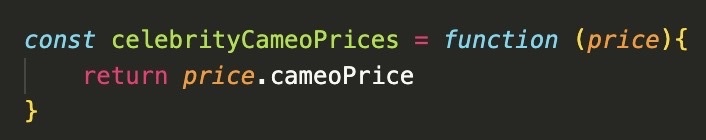
We need to create an anonymous function that is declared by a variable, a parameter that takes in an argument that's followed by {} (brackets) to create the body of the function where we tell our function what to do. Remember to make the name of the variable declaration make sense. I'm going to name my variable "celebrityCameoPrices" because I'm looking for the cameo price of each celebrity. I then will name my parameter "price". Why I'm I naming it "price"? I think you get the point.
STEP TWO
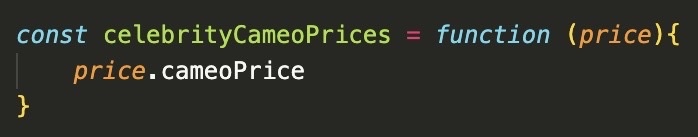
We now need to figure out what I want my function to do. Do you remember where we tell our function what to do in an anonymous function? If you said between the brackets where the body of the function lives, great job!
Hmmm, but we're missing something here. What could it be? Remember, only arrow functions don't need a "return". Because it's an arrow function, JavaScript automatically knows to return what we're asking the function to do. Let's tweak the above code a bit.
Now that we have our "return" our function will execute what we're asking it to do when called. Notice we are chaining "price" to the key "cameoPrice" like we did with the arrow function syntax. This allows access to the value inside of the key cameoPrice.
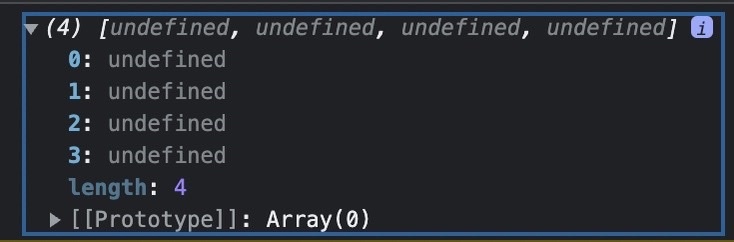
Say if we didn't have a return within or function body? What do you think we would get in return when our function variable is called?
Take a look!
WE WOULD GET UNDEFINED!
STEP THREE:
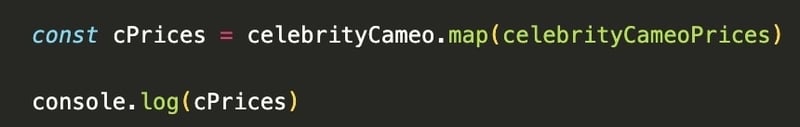
What can we do now that our function is built out? We need to set up our .map() method to call our "function celebrityCameoPrice". We will take the same steps we did for the arrow function. Assign our .map() method to a variable name. This time however our .map() method will only have one thing in between the parentheses. That is our variable name "celebrityCameoPrices" that is now equal to our function. I bet you were wondering where our function was going to be called.
STEP FOUR:
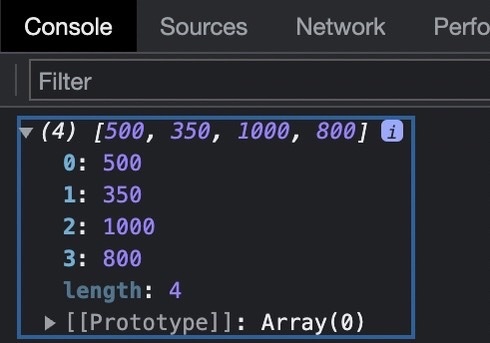
As with arrow functions, there are to ways we can be sure our code is working. We can console.log "cPrices" and have the new array appear in our browser console. We can also call the variable "cPrices" in our browser's console and have the new array appear in the console of the browser.
Using "console.log(cPrices)" in VSC:
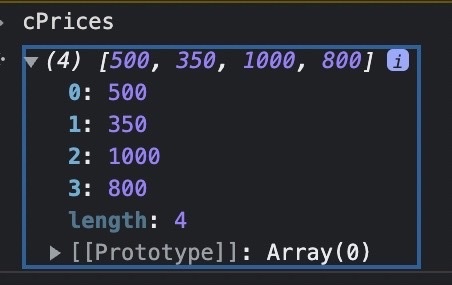
The new array that should appear in the browser console using "console.log(cPrices)" in VSC:
The new array that should appear in the browser console when calling the variable "cPrices" in the console of the browser:
WE DID IT!

We learned how to use the .map() method to look for specific values matched with a specific key within an array object to create a new array of just those values. Not only did you learn to do it with one function syntax, but two function syntax! Round of applause ladies and gents!
If you enjoyed this blog stay tuned for the next few blogs about other iteration methods:
.find()
.reduce()
.forEach()
Until next time, happy coding coders! 👽
Resources
1. Arrow Function Expressionslink
2. Anonymous Functionslink
3. .map() Methodlink


























Top comments (0)