In the previous chapter of our AirBnB clone with React Native series, we set up push notifications in both Android and iOS. In this chapter, we’ll see how to get user permissions to allow push notifications in iOS.
We’ll use a token stored in async storage to achieve this task. This token is used to persistently ask the user to allow notifications after every login until the option is accepted. Once accepted, the token is saved to the Firebase real-time database.
Getting and Storing the Token
Open the file RequestSendNotification.js, which we implemented when we previously set up push notifications.
First, we implement a function that checks whether the user has accepted or rejected the token. If the token has been rejected, we display a native request notification for iOS. If the user has already accepted the token and saved it to the Firebase real-time database, then we can use a token to send a notification to the user using Firebase Cloud function that we’ll implement in the next chapter.
Import the three packages we need for the implementation:
- react-native-firebase package
- AsyncStorage for backup on local
- Platform component for getting an operating system name, eg.Android, iOS
Personalization, instant expertise, game changing user experiences — these are just a few of the values machine learning can add to mobile apps. Subscribe to the Fritz AI Newsletter to discover more.
Create a function to check Permission status
First, we check user permissions. If the user has already given permission, we redirect the user to the home screen. Otherwise, this means the user has rejected these permissions.
We need to run this function every time the user reloads the screen:
If the user has not agreed to receive notifications, run the following requestPermission function to show a popup notification that asks the user to allow push notifications.
If the user accepts the request, retrieve the token by calling the getToken function.
The implementation of the getToken function focuses on checking whether the token is locally available, and if not, gets the token and stores it in the Firebase real-time database. Save the token to local storage as well.
We design the popup notification layout using the button design we already used in the previous chapter.
Call the requestPermission function if the user presses the “Yes” option. Otherwise, direct the user to the home screen.
Now we can send the user a request to allow notifications.
At the end of its implementation, the requestPermission function also directs the user to the home screen. When a user allows push notifications, we’ll be able to see the token saved into the Firebase database.
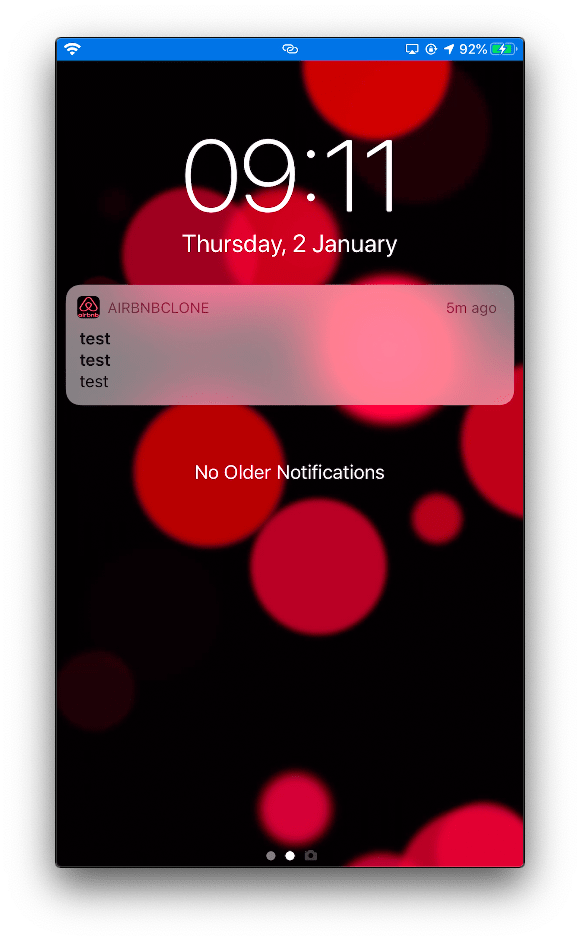
We can test the push notifications by sending a test message using cloud messaging.
That’s it! We have completed the next step of our implementation of the AirBnB clone.
Summary
In this chapter, we learned how to handle the request to send push notifications for iOS. In the next chapter, we will implement deep linking with React Navigation.
Resources
- React Native Firebase - Simple Firebase integration for React Native
- React Native Firebase - Simple Firebase integration for React Native
Editor’s Note:Heartbeat is a contributor-driven online publication and community dedicated to exploring the emerging intersection of mobile app development and machine learning. We’re committed to supporting and inspiring developers and engineers from all walks of life.
Editorially independent, Heartbeat is sponsored and published byFritz AI, the machine learning platform that helps developers teach devices to see, hear, sense, and think. We pay our contributors, and we don’t sell ads.
If you’d like to contribute, head on over to ourcall for contributors. You can also sign up to receive our weekly newsletters (Deep Learning Weekly andthe Fritz AI Newsletter), join us onSlack, and follow Fritz AI onTwitter for all the latest in mobile machine learning.

![Cover image for AirBnB Clone with React Native Part 14: Managing Device Notification Tokens [iOS]](https://res.cloudinary.com/practicaldev/image/fetch/s--Er0Bxxno--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://cdn-images-1.medium.com/max/1024/1%2AiIEhgq6z5aE3Ipn7Ejz8GQ.jpeg)







Top comments (1)
Hi Thanks a million for this thread I have been following it but i am currently stuck at this point especially with handling the firebase notification on ios. I have tried severally with different code samples on my App.js file but no success I really hope u find the time and strength to continue this project.