My goto programming language solving an algorithmic problem has always been C++.
But few days ago I thought, let’s create a linked list in JS since that’s what I use in my day to day work.
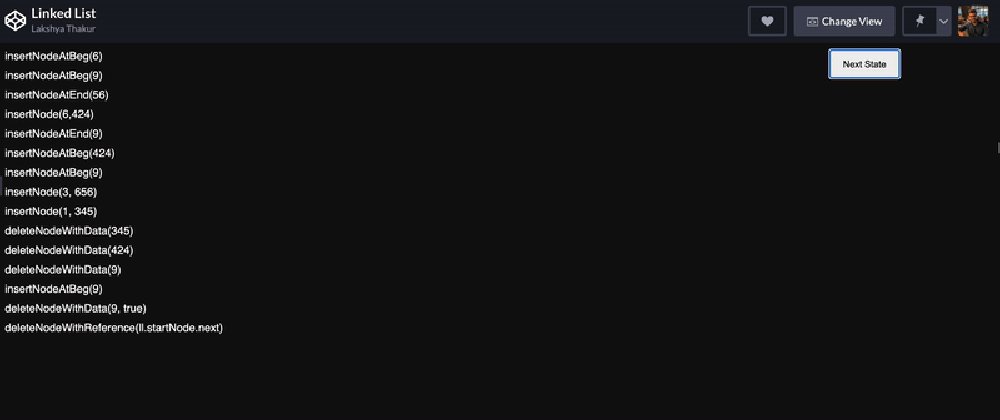
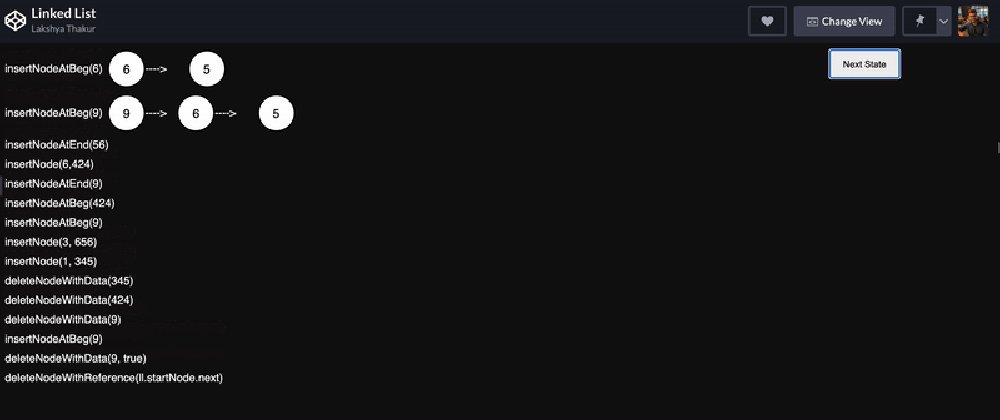
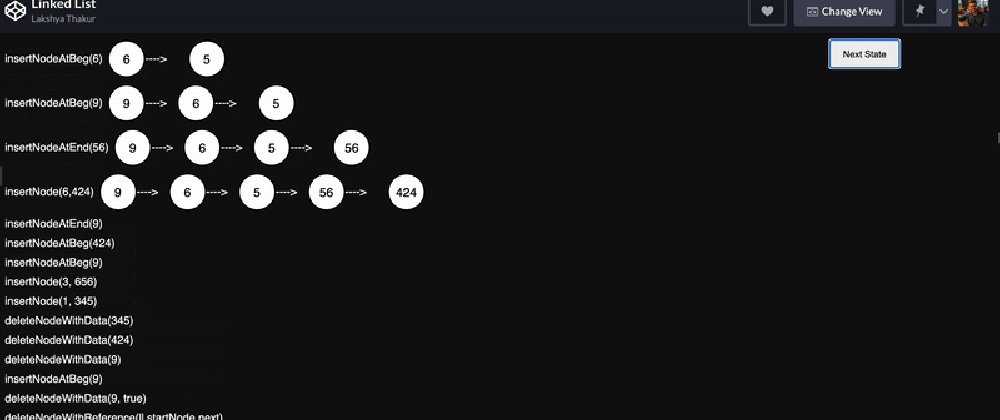
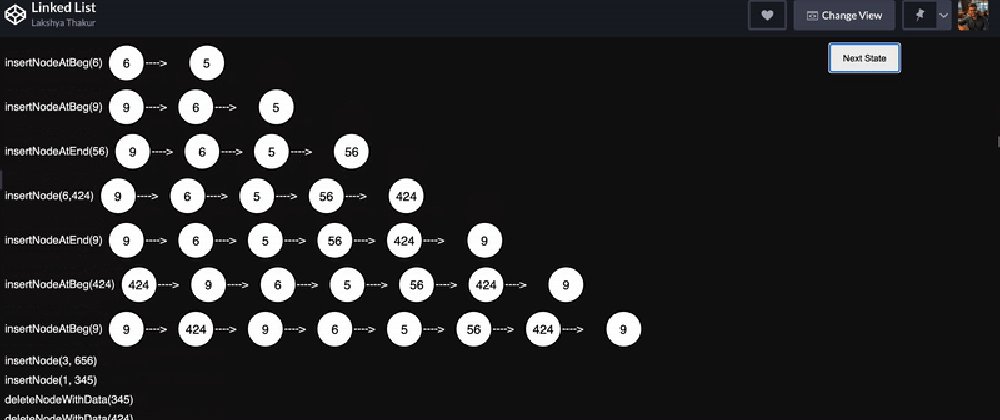
I lost track of when the initial requirement transformed into visualizing the same using DOM APIs.
Functionalities:-
📌 Insert node at any position.
📌 Delete node using reference or delete single or multiple nodes using value.
That Next State button works using generator function which loops over a predefined operations list to be performed on this linked list and yields on each button click.
P.S. - Feel free to play around and implement more functionalities if you want.






Top comments (0)