TL;DR install cypress-mochawesome-reporter to easily generate Cypress HTML report with screenshots attached to failed tests.
4 June 2022: Post updated to be compatible with cypress v10
28 March 2021: Post updated to the latest (v2) cypress-mochawesome-reporter version
The problem
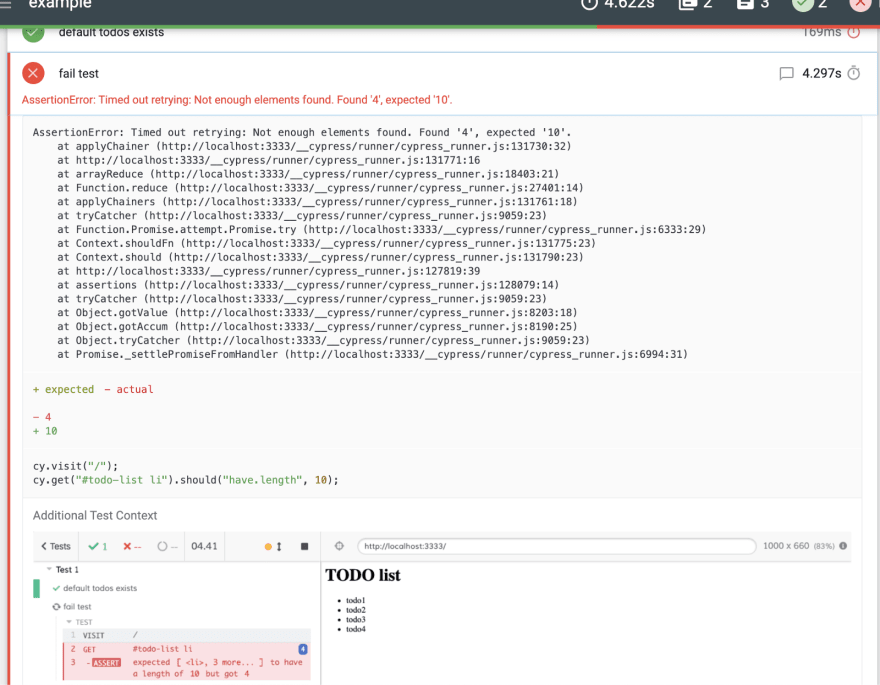
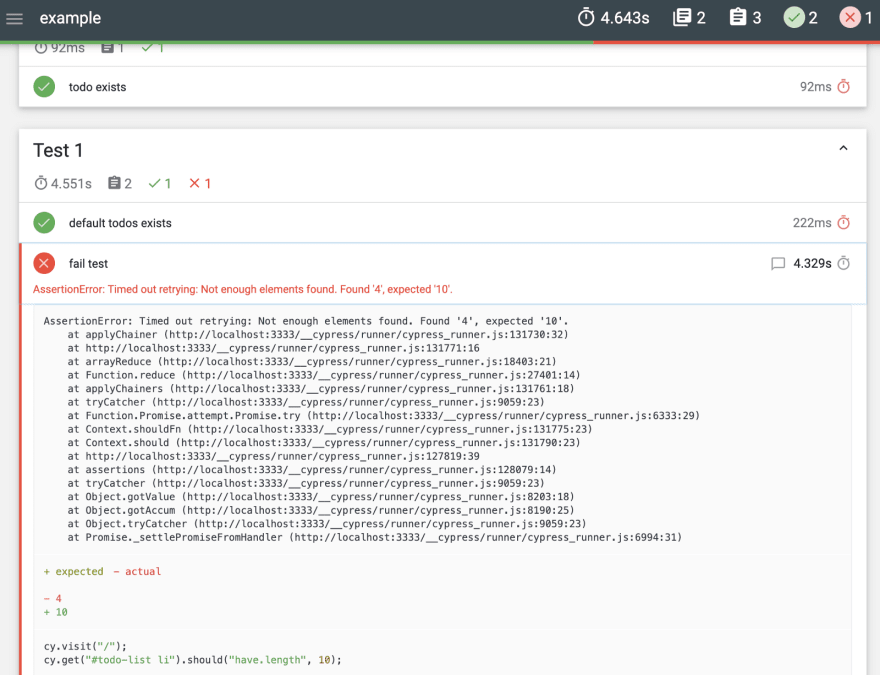
If you ran Cypress with cypress run command and one / many of your tests failed you will get an error message like this:
then you're going to need to scroll up until you find all your errors and try to understand what went wrong 😟
wouldn't it be great to see the report on a website? 🤔
Introducing cypress-mochawesome-reporter
A zero-config Mochawesome reporter for Cypress with screenshots attached to failed tests.
With a few simple steps, you will get a report that you can read easily on a website.
If you are using cypress < 10.0.0 you can use older version of this reporter, read here for more info
Step 1: install cypress-mochawesome-reporter
npm i --save-dev cypress-mochawesome-reporter
yarn add -D cypress-mochawesome-reporter
Step 2: Change cypress reporter & setup hooks
Edit config file (cypress.config.js by default)
const { defineConfig } = require('cypress');
module.exports = defineConfig({
reporter: 'cypress-mochawesome-reporter',
e2e: {
setupNodeEvents(on, config) {
require('cypress-mochawesome-reporter/plugin')(on);
},
},
});
Step 3: Add to cypress/support/e2e.js
import 'cypress-mochawesome-reporter/register';
Run Cypress
That's it! 🎉🎉
For more info & different setup options go to GitHub repo
Only keep reading if you want to find out what this library encapsulates 🤓
Generating an HTML report
Adding Mochawesome reporter to Cypress will generate a website with the test report.
Installation steps in general:
- install
mochawesome,mochawesome-mergeandmochawesome-report-generator. - config Mochawesome reporter.
- merge Mochawesome reports into one JSON file.
- generate an HTML report based on that file.
Add screenshots to the report
When a test fails Cypress saves a screenshot in cypress/screenshots folder, so we are going to need to add the screenshot for each failed test.
- listen for
test:after:run. - calculate the path of the screenshot.
- call the
addContextmethod from Mochawesome.
A more detailed tutorial of how to do these steps manually can be found here
Hope you find it helpful (:









Top comments (3)
If you are beginner and looking for a more detailed article with options please use the below article.
This article uses the same plugin. Explained in a detailed way helpful for beginners.
dev.to/ganeshsirsi/cypress-how-to-...
Thanks for posting this.
Btw. there is typo in
npm i --save-dev cypress-mochaewsome-reporterFixed, thanks!