I would like to republish about Vue Theme because today after a lot of improvements the theme achieved almost 400K installs on VS_code.
Looks a bit funny but the theme was created inspired by vue but in 2019 I decided to change my studies to React and since it I used React as base for the them and I really liked the result 🤩. So if you are a React developer give a try 👨💻
Marketplace
Currently with +395000 installs in the Visual Studio Code
UX
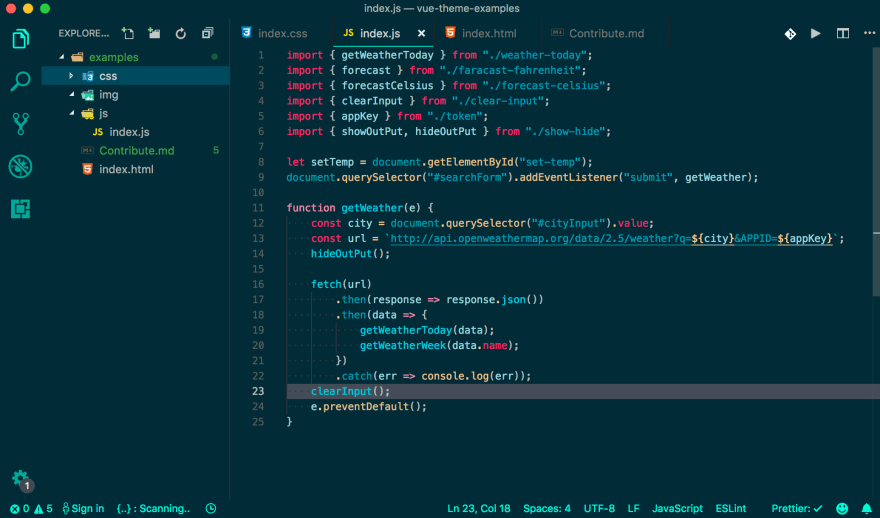
All the colors in this theme have an intensity for the user to work for hours, reducing visual fatigue and having an excellent coding experience.
Syntax Highlight:
Installing
- Open Extensions sidebar panel in VS Code:
View → Extensions - Search for
Vue Theme- by Mário Rodeghiero - Click Install to install it.
- Click Reload to reload the your editor
- Code > Preferences > Color Theme > Vue Theme
You can learn a little bit more or create some PR improvements by accessing Vue Theme GitHub.
If you liked the theme, make your evaluation in the Marketplace or give me a star ⭐️ in GitHub, it is very important to improve the ranking.
Thank you, I hope you like it 😊







Top comments (0)