Hi! Today I will share with you something I found on Github that might make the "dark mode" fans proud!
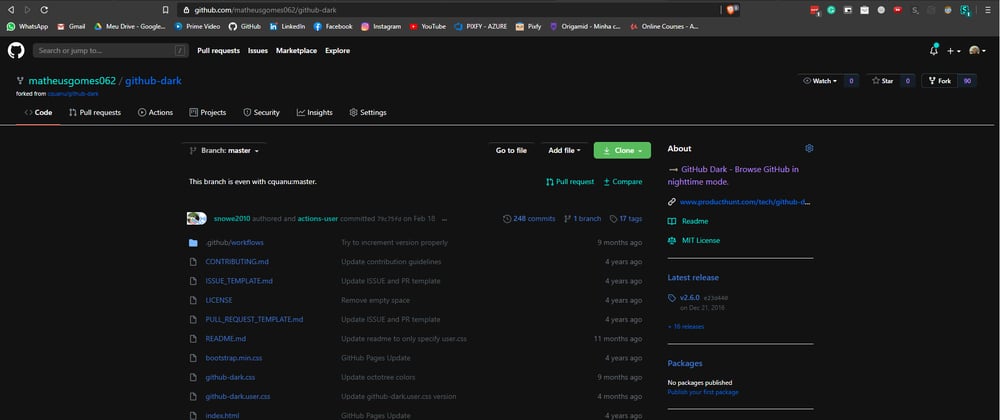
It's an extension that lets you change the CSS of a selected page you want, in this case, I'm changing the style of github.com to something more like an AMOLED theme.
Let's get right into it!
Extension
First we need to download the Stylus extension.
That extension allows us to change the style of any page we want!
CSS
Now we need to get the theme!
You can use the theme I created or the theme from the project I forked.
My AMOLED dark theme: click here
Nightmode dark theme: click here
Final
Install it and now you can browse GitHub in AMOLED dark mode, or you can even search for other themes!
Thank you for your time! Hope I helped you today!







Top comments (1)
I used to use stylus and while it certainly is better control on css. Another option is to use Dark Reader which turns any web page to dark mode without any configuration.