Hay un segmento de la población que tiene problemas a la hora de ver los colores. Este asunto puede ser debido a varias circunstancias: que presenten un tipo de cegera que solo permite ver ciertos colores, o que paceden alguna situación por la que no pueden distinguirlos, como las personas daltónicas.
Contraste
Un suficiente contraste entre color de texto y el tono de fondo garantizará una buena legibilidad del texto en general. Esto incluye a personas con problemas de visión, o situaciones en la que haya mucha luz ambiental o en la que estemos usando una pantalla con poco brillo. Por estos motivos el contraste en los sitios web es un factor muy importante para la accesibilidad.
Según el Web Content Accessibility Guideline, para conseguir un nivel AA, es decir, el contraste mínimo, este debe ser de 4.5:1 para texto normal (18px) y de 3:1 para texto grande (24px). Por el contrario, para conseguir nivel AAA, el nivel más alto, requiere un constraste de 7:1 para el texto normal y de 4.5:1 para el texto grande.
¿Cómo comprobar el contraste?
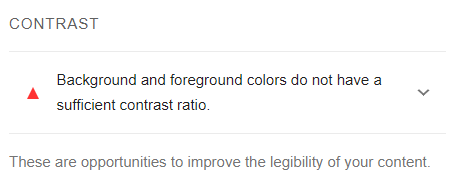
Existen diversas herramientas para comprobar el contraste en nuestros proyectos. El más sencillo de usar es usar la propia herramienta Lighthouse, que se encuentra en las herramientas de desarrollo del navegador. Esta funcionalidad, si la lanzas, te da ciertas puntuaciones de varias cosas, entre ellas de accesibilidad, y te avisa de que estás inclumpiendo el ratio de contraste
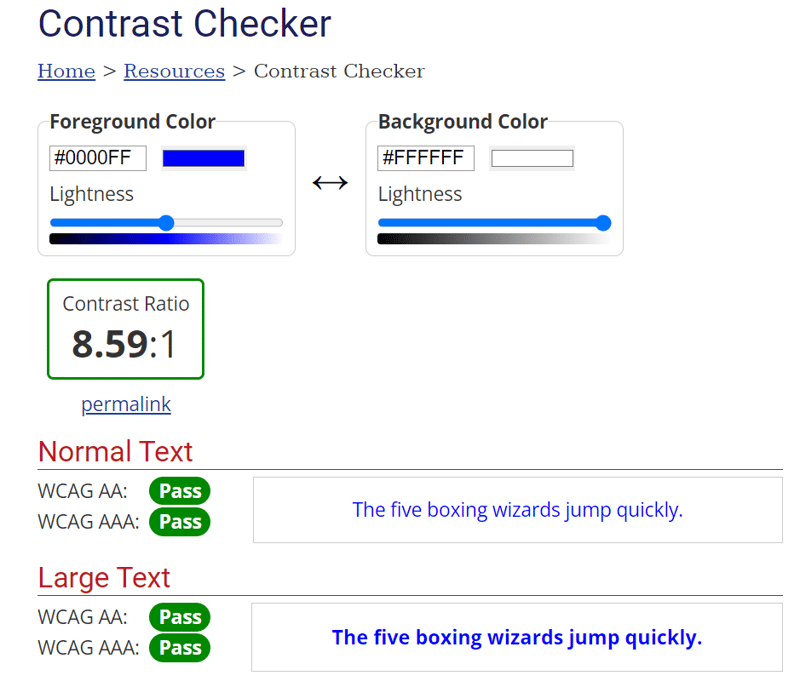
Por otro lado, WebAIM proporciona una herramienta online para comprobar los contrastes. En ella puedes establecer el color del texto y el de fondo. Una vez fijados ambos, muestra el ratio de contraste y debajo si se cumple el nivel AA o el AAA. Cabe destacar que esta herramienta es muy poderosa, ya que distingue los ratios que se optienen en ambos niveles, teniendo en cuenta de si se tratan de textos normales o grandes.
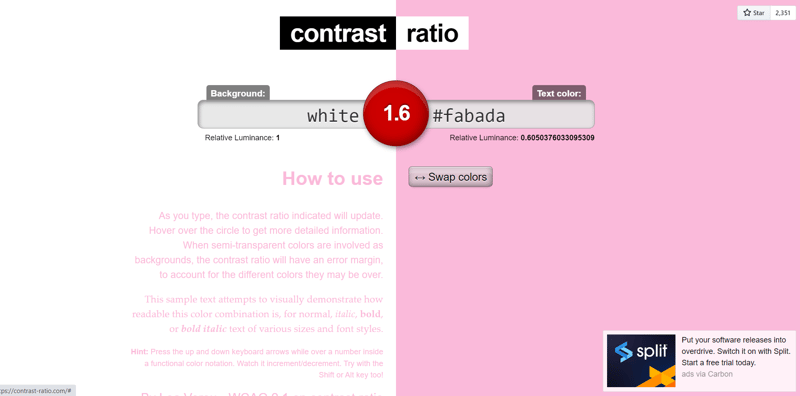
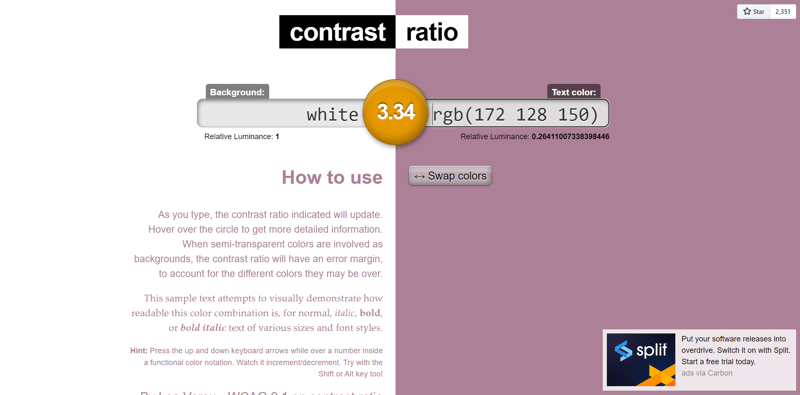
Otra herramienta online que también es muy visual es Contrast Ratio. En esta web puedes introducir ambos colores a comparar tanto con un hexadecimal, con un color RGBA o con los nombres de colores css(lime, red, white, wheat…). Lo que diferencia a esta herramienta es que te muestra el contraste resultante tanto con un número como con 3 colores según su accesibilidad:
- Verde: 100% accesible
- Naranja: No completamente accesible
- Verde: No accesible
¿Cómo puedo mejorar el contraste?
Una vez que hemos detectado que no tenemos buenos contrastes, es importante poder solucionar este problema de forma sencilla.
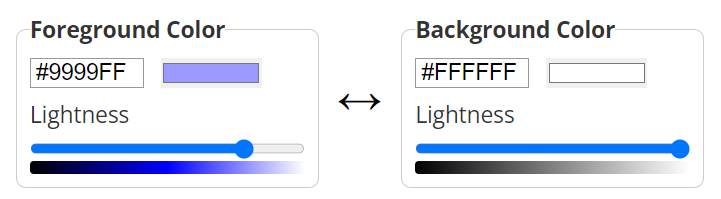
Una de las forma de poder encontrar un mejor contraste de colores es usar la herramienta de WebAIM. Este comprobador de contraste viene con unas opciones en las que puedes cambiar el brillo del color introducido, y podemos ver cómo cambia el ratio de contraste conforme lo vamos modificando.
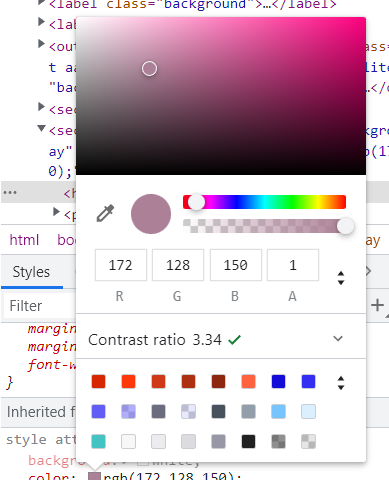
Por otro lado, en las herramientas de desarrollo de Chrome si pulsamos en el color en la zona de estilos, se nos abre en qué posición se encuentra ese color y su color RGBA. Asimismo, vemos dos manejadores que nos permite cambiar la luminosidad del color y cambiar su tono. Conforme vayamos cambiando el color, el contrast ratio que nos ofrece esta herramienta se irá actualizando, un tic es nivel AA y dos nivel AAA.
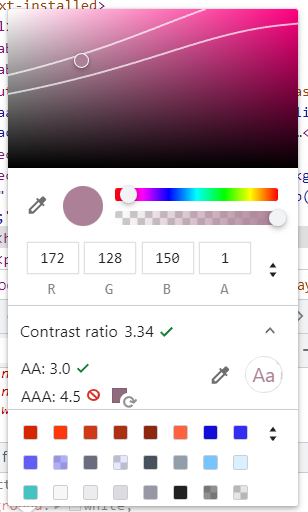
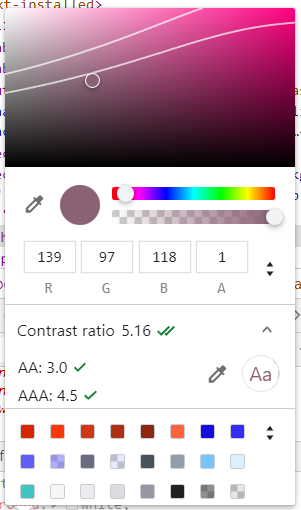
Si pulsamos en la flecha al lado del contrast ratio, nos ofrecerá más opciones, mostrándonos los rangos a partir de los cuales se logra el nivel AA (línea superior) y a partir de cuál se alanza el nivel AAA (línea inferior).















Top comments (0)