TL;DR
Don't build your own shopping cart and checkout experience unless it's a learning exercise or your client has a big budget
- If you don't need a fully customized shopping cart and checkout experience then consider Snipcart to save on dev time
- If you're using Gatsby or React and need a customized shopping cart consider using use-shopping-cart rather than building a React shopping cart from scratch
- If you need a fully customized checkout experience then you'll need to use Stripe's PaymentIntent API instead of Stripe's pre-built Checkout page. Budget more time for this

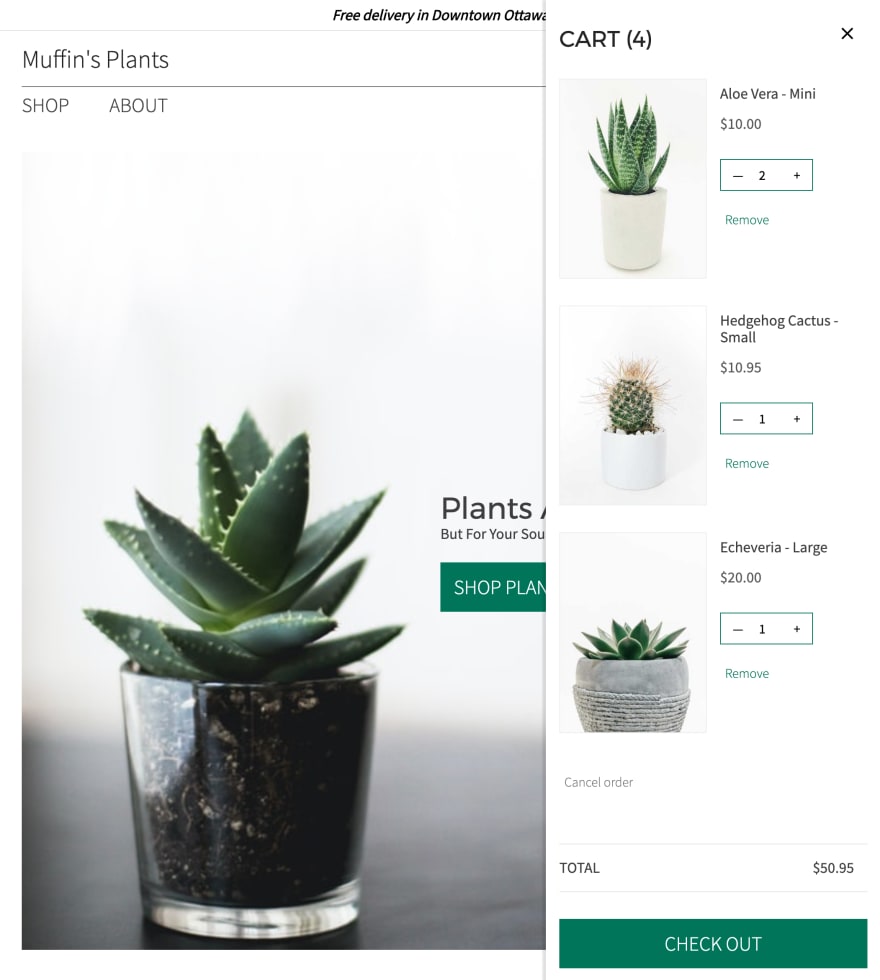
Check out my Muffin Plant Shop demo online store repo
1. Gatsby makes it easy to get something up fast
For the small demo store I was working on, pulling product information from Markdown files was easy to setup by adapting Gatsby's step-by-step tutorial. Gatsby is built on React so there's lots of third-party components like use-shopping-cart instead of building things from scratch. Gatsby sites also shield you from CMS vulnerabilities (ahem Wordpress)
2. No easy inventory solution with Stripe
At some point I think Stripe offered inventory management, but that doesn't seem to be the case anymore since the Orders API has been deprecated
3. A custom checkout experience requires using Stripe's PaymentIntent API
If you want to design your own checkout experience, then you'll have to use the PaymentIntent API and Stripe Elements. Stripe's annotated code tutorial covers this pretty well, you'll just have to adapt the server side code if you're using a serverless functions. For more details check out my notes and code for my Netlify Function
4. Stripe's pre-built Checkout page is easy—but you still need a little bit of server code
If you're ok with using Stripe's Checkout page (or convince your client to) then its super easy to offer card payments and digital wallets like Apple Pay. Stripe's documentation for Checkout is nicely laid out, and Netlify also has a tutorial on setting up a Netlify Function for Stripe Checkout. Just remember that customers will get redirected to Stripe to checkout
5. Freelancers and side-hustlers should seriously consider Snipcart
If you're building an online shop for your side hustle or a small business client Snipcart could be a better solution. Based on my research here are some pros:
- Snipcart offers inventory management if you don't already have a solution
- Snipcart already has a shopping cart if you don't need a fully customized cart
- Snipcart checkout does not redirect customers to another site
- If you just need a shopping cart and checkout then no server code or serverless functions are needed
I will definitely be considering Snipcart for my own online stores in the future
References






Top comments (6)
Hi Nancy, I'd like to use stripe (as snipcart has a minimum subscription) with gatsby and products with contentful. Do u think, I need serveless functions such as your muffinplants project with netlify cli?? thks.
For Stripe, I think you should have something on the server-side to validate the price of your products -- you can do that with serverless functions or you can run your own server (i.e. with Node for example). So even if someone tries to manipulate the price on the client-side, the server-side will catch it and set the correct price.
I will try to study this starter parmsang.github.io/gatsby-starter-...
I have ladderly.io/ where users can currently make a one-time payment through stripe
I want to add a store and sell subscriptions too. Should I stick with stripe or switch to snipcart? Store will be two things:
On your demo, are you using Stripe's use-shopping-cart or did you create your own React cart?
I built my own cart as a learning exercise, but I don't recommend going down that path unless you are also looking to brush up React skills or learn/challenge yourself. Based on the use-shopping-cart documentations it looks sufficient for typical shopping cart use cases and would make more sense for production/clients