Let’s be honest, State management on front-end applications is a tedious job.
Even from the days of Vanilla JavaScript to the date with many advanced JS Frameworks and libraries.
State management can be done in all three tiers of the application, be it backend, database or front-end. However, we will specifically talk about state management in the front-end side of it in this article.
Let’s get started in my much-appreciated style of WWWH aka What, Why, When and How.
What?
First up, we need to understand what is the state?
The state is just a snapshot or representation of the system from the client-side at a given point in time. It can be manipulated and represented in a seamless manner especially in single-page applications.
The state is basically a store of data take it Application related data, User Data, Navigation information, Communication-related data etc. And with any kind of data, we deal with, It can be either manipulated or consumed.
As for State Management, We can manipulate the state by various actions. It can be user actions, API response, navigation changes etc. On the other hand, we can consume that store to display the latest state of the application by querying the store. As simple as that.
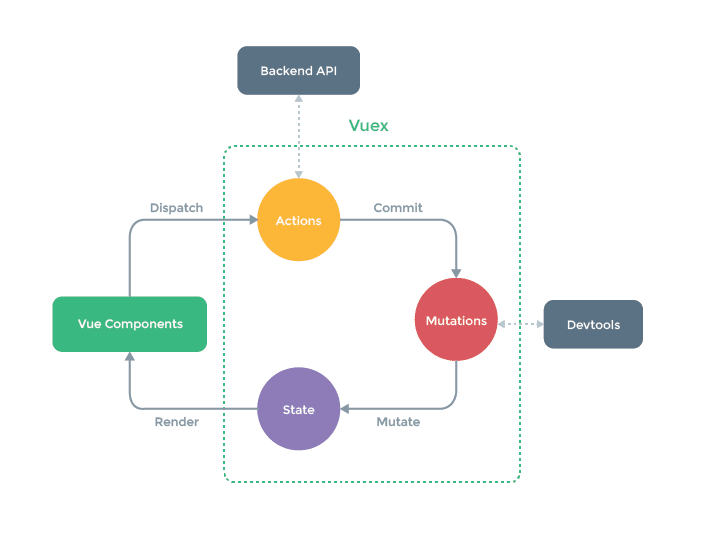
As one can figure out from the above diagram, It’s a circular pattern that is continuous. But basically, if we start with the store, the store has the initial state of the application which is used to render the view, from which, the user performs any actions which in turn triggers a mutation to state and it continues.
There are multiple libraries that provide state management for different javascript frameworks like:
NgRx for Angular
Redux for React
Vuex for Vue
Why?
Now that we understood what is state and state management, let’s see why we need it?
Remember the time when we used to store a bunch of things into localstorage that can be manipulated and consumed throughout the application? then you would certainly remember the pain of getting all those key values organised.
State management takes care of the main pain point of organising the state for your application without you constantly worrying about it.
State management helps us to set, manipulate, organise and synchronise the current state of application throughout all the components in your application.
It also helps us to make API interaction and data flow through the APIs smoother and consistent. It can help us cache(not in the literal sense) the responses so that we can retrieve them as and when required quickly.
It also helps us to ease the communication between multiple components as the centralised store helps all the components to interact with it to change or access the data centrally.
When?
So, When we can think of using the store? What are the use cases in which using the store will benefit us?
There are mainly 2 scenarios in which one can think of using the store:
The application contains so many components that need to interact with each other frequently or
The application consumes redundant data frequently.
However, If you are developing a simple application with component silos, you are better off not using it as it would rather be complex and slow to implement the State management.
How do we decide when to use State management? I would like to borrow the below paragraph from ngrx website:
A good guideline that might help answer the question, “Do I need NgRx Store?” is the SHARI principle:
Shared: state that is accessed by many components and services
Hydrated: state that is persisted and rehydrated from external storage.
Available: state that needs to be available when re-entering routes.
Retrieved: state that must be retrieved with a side-effect.
Impacted: state that is impacted by actions from other sources.
How?
We can use state management by simply using libraries that help us implement state management. and it varies for javascript frameworks.
However, The basic concept of implementing a store is the same for all.
There are 4 actors which need to be remembered:
State: It’s the source of truth/data that stores the state of the application
View: Which consumes the state to present it to the user
Actions: Which are the cause of change in state
Mutations: Which gets triggered on the specific action and eventually change the state.
Rather than adding the snippet for all the JS frameworks, I would like to redirect you to the documentations of well known and well established libraries from various JS frameworks.
Happy Learning!!!

 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://res.cloudinary.com/practicaldev/image/fetch/s--IIWt-g_C--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/18000/0%2AVMZS9voaQkB48gKV)

 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://res.cloudinary.com/practicaldev/image/fetch/s--Hz2m0PFx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/8000/0%2A6JzeC4ihd7oCnOaj)






Top comments (0)