This is a submission for DEV Challenge v24.03.20, Glam Up My Markup: Camp Activities
What I Built
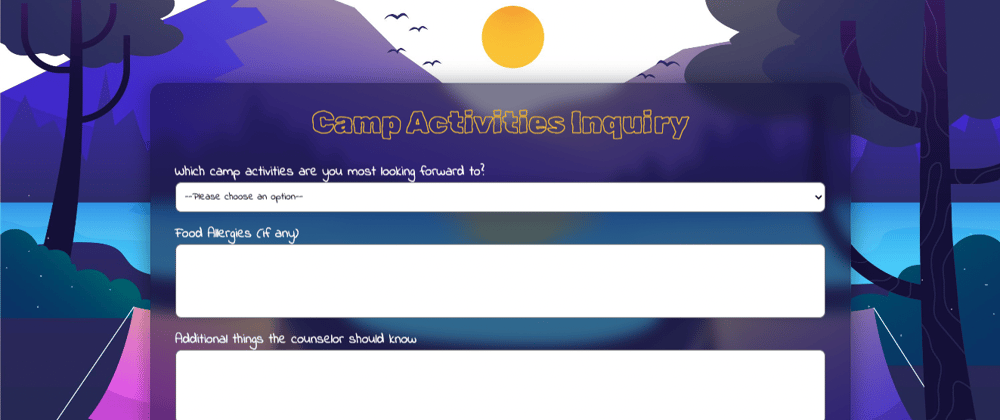
Demo
Link: Demo
Journey
First, I looked at some layouts on Dribbble related to the challenge theme. After that, I thought about a layout and made a small drawing on paper, then after that I went looking for an image that would be used as the top of the page and that would be part of the rest of the page below.
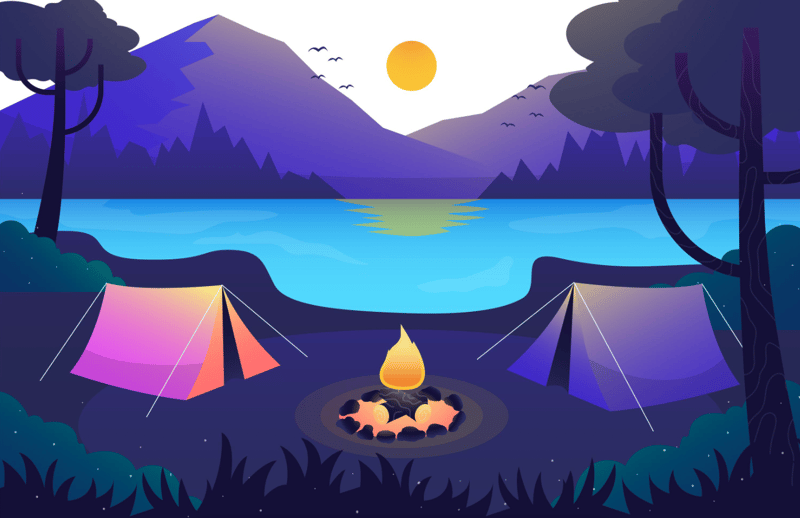
Then I found the perfect image to the challenge:
So with the image already chosen, I went to Google Fonts to look for 2 types of fonts, one for the title and one for the rest, and I managed to find some really cool ones:
Title Font:
Font: Rubik Scribble

Content Font:
Font: Indie Flower
So now I thought about the theme of the project. Taking my image as inspiration, I tried to leave the project theme in accordance with elements present in the image, in the same style.
So, I did my project root vars:
:root {
--space-sm: 0.5rem;
--spacer: 1rem;
--spacer-lg: 2rem;
--border-radius: 8px;
--border-radius-lg: 25px;
--primary: #f7c525;
--secondary: #130f41;
--white: #ffffff;
--dark: #000000;
--secondary-yellow: #d1a513;
--tertiary-yellow: #aa8a1f;
--animation-to-up: all 850ms cubic-bezier(0.13, 0.77, 0.23, 1.19);
}
After that, I implemented all the CSS according to the planned layout, and I also implemented some animations that I already had in mind and a quick confirmation of submitting the form.
Soo, the CSS and JavaScript structure will be like below:
CSS:
@import url('https://fonts.googleapis.com/css2?family=Indie+Flower&family=Montserrat:ital,wght@0,100..900;1,100..900&family=Rubik+Scribble&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Rubik+Scribble&display=swap');
* {
box-sizing: border-box;
font-family: 'Indie Flower', cursive;
font-weight: 400;
margin: 0;
padding: 0;
}
:root {
--space-sm: 0.5rem;
--spacer: 1rem;
--spacer-lg: 2rem;
--border-radius: 8px;
--border-radius-lg: 25px;
--primary: #f7c525;
--secondary: #130f41;
--white: #ffffff;
--dark: #000000;
--secondary-yellow: #d1a513;
--tertiary-yellow: #aa8a1f;
--animation-to-up: all 850ms cubic-bezier(0.13, 0.77, 0.23, 1.19);
}
html,
body {
height: 100%;
overflow: hidden;
}
body {
display: flex;
justify-content: center;
align-items: center;
background-size: contain;
background-repeat: no-repeat;
background-color: var(--secondary);
position: relative;
&:after {
content: '';
background: url(https://weather-app-renanferro.vercel.app/assets/images/4358862.jpg);
width: 100%;
height: 50%;
position: absolute;
top: 0;
z-index: -1;
background-size: cover;
background-position: center;
}
}
#camp-activities-inquiry {
background: rgba(19, 15, 65, 0.56);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.5);
backdrop-filter: blur(8.7px);
-webkit-backdrop-filter: blur(8.7px);
border: 1px solid rgba(19, 15, 65, 0.17);
padding: var(--spacer);
position: absolute;
top: 100%;
width: 90%;
&.active {
top: 50%;
transform: translateY(-50%);
transition: var(--animation-to-up);
}
button,
label {
font-family: 'Indie Flower', cursive;
font-weight: 400;
font-style: normal;
font-size: 1rem;
color: var(--white);
}
h1 {
transition: 0.25s;
font-size: 2.5rem;
line-height: 40px;
text-align: center;
font-family: 'Rubik Scribble', system-ui;
font-weight: 400;
color: var(--primary);
margin-bottom: 2rem;
}
form {
display: grid;
label {
font-size: 18px;
}
button {
border: unset;
margin-block-start: 8px;
font-size: 1.25rem;
width: 100%;
border-radius: 25px;
background-color: var(--primary);
padding: 0.5rem 1rem;
color: var(--dark);
cursor: pointer;
position: relative;
overflow: hidden;
&:before,
&:after {
content: '';
position: absolute;
height: 1px;
width: 1px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(0);
border-radius: 50%;
z-index: 0;
}
&:before {
background: var(--secondary-yellow);
transition: 0.6s ease-in;
transition-delay: 0.1s;
}
&:after {
background: var(--tertiary-yellow);
transition: 0.8s ease;
transition-delay: 0.4s;
}
&:hover {
&:before,
&:after {
transform: translate(-50%, -50%) scale(510);
opacity: 0;
}
}
}
select,
textarea {
border-radius: var(--border-radius);
margin-block-end: var(--spacer);
padding: var(--space-sm);
&:focus-visible {
outline: unset;
-webkit-box-shadow: -1px 2px 25px -8px rgba(247, 197, 37, 1);
-moz-box-shadow: -1px 2px 25px -8px rgba(247, 197, 37, 1);
box-shadow: -1px 2px 25px -8px rgba(247, 197, 37, 1);
}
}
textarea {
resize: none;
}
}
}
.confirmation-box {
background: rgba(0, 0, 0, 0.6);
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(9.5px);
position: absolute;
width: 100%;
height: 100dvh;
font-size: 1.5rem;
font-family: 'Indie Flower', cursive;
font-weight: 400;
display: flex;
justify-content: center;
align-items: center;
color: white;
opacity: 0;
transition: all 300ms ease-in;
&.active {
opacity: 1;
transition: all 300ms ease-in-out;
}
}
@media (min-width: 1279px) {
body {
&:after {
content: '';
height: 96%;
background-position: center bottom;
}
}
#camp-activities-inquiry {
width: 70%;
}
#camp-activities-inquiry {
padding: var(--spacer-lg);
}
}
JavaScript:
const section = document.querySelector('#camp-activities-inquiry');
const body = document.querySelector('body');
const form = document.querySelector('form');
const textareas = form.querySelectorAll('textarea');
const select = form.querySelector('select');
const button = form.querySelector('button');
function disableFormFields(actualState) {
button.disabled = actualState;
select.disabled = actualState;
textareas.forEach((input) => {
input.disabled = actualState;
});
form.reset();
}
function showConfirmationRegister() {
const confirmationBoxContent = document.createElement('div');
confirmationBoxContent.innerHTML = 'Well done, see you soon :)';
confirmationBoxContent.classList.add('confirmation-box');
body.appendChild(confirmationBoxContent);
setTimeout(() => {
disableFormFields(false);
confirmationBoxContent.classList.add('active');
}, 10);
setTimeout(() => {
confirmationBoxContent.classList.remove('active');
}, 2000);
setTimeout(() => {
body.removeChild(confirmationBoxContent);
}, 2300);
}
function animateHoverSectionFormulary() {
section.addEventListener('mouseover', (event) => {
let cursorPositionX = event.clientX;
let cursorPositionY = event.clientY;
section.style.transform = `translateY(-50%) rotateX(-${Math.round(
cursorPositionX / 80
)}deg) rotateY(-${Math.round(cursorPositionY / 80)}deg)`;
});
}
function showFormularyContent() {
setTimeout(() => {
section.classList.add('active');
}, 100);
animateHoverSectionFormulary();
}
function submitFormulary() {
form.addEventListener('submit', (event) => {
event.preventDefault();
showConfirmationRegister();
});
}
window.addEventListener('load', () => {
showFormularyContent();
submitFormulary();
});
That's it, I hope you liked the final result. I loved the result and even more so participating in this challenge, which is certainly the first of many!
See you soon guys!!!









Top comments (1)
Hi Renan Ferro,
Your tips are very useful
Thanks for sharing