The :is() a functional CSS pseudo-class. Originally it was named :matches() and :any(), now this selector is renamed to :is().
What does it do?
It takes a selector or a collection of selector(separated by comma) as argument and select any single element or group of elements based on the argument.
Let's go to clarify the concept through examples.
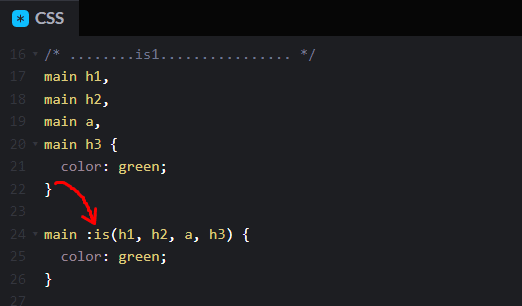
Example 1
normal nesting. Make a group of child element.
⚠ Be careful about space between main and :is().If there is no space, nesting will not work. What will happen when without space, it will be discussed after few moment later.
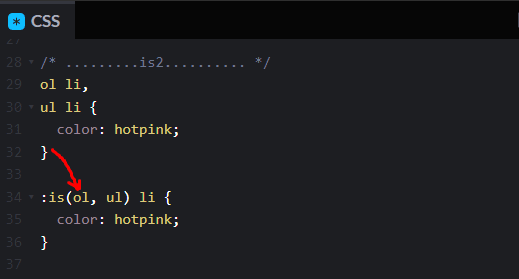
Example 2
Apply the same styling to more than one element. That is the beauty of :is().Make a group of parent element.
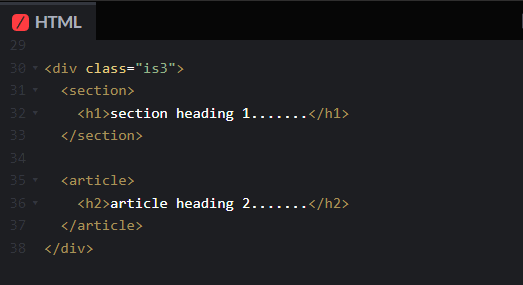
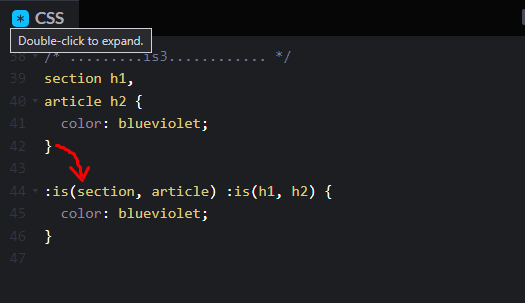
Example 3
Multiple use of :is() for complex nesting. Here parents elements and child elements are different but combine them in a single line.
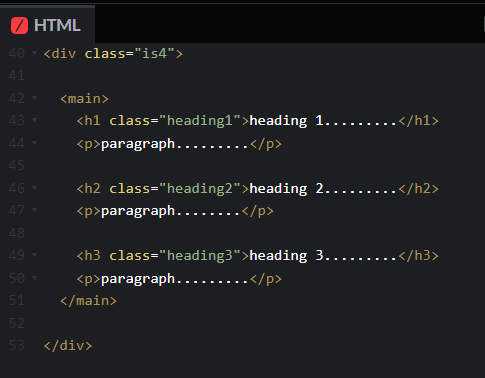
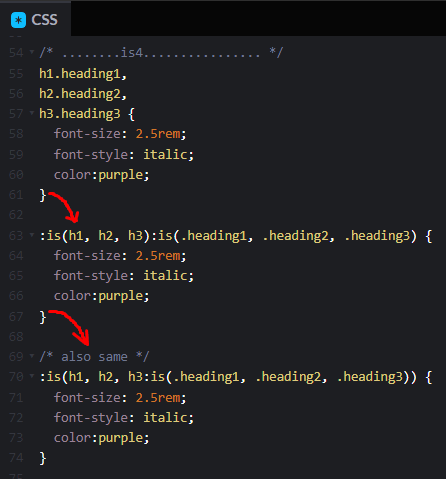
Example 4
It is also possible to same lavel styling using :is().There is no space before :is().
🤞Hope, with this example, you may have clear idea when to put space or not before :is().
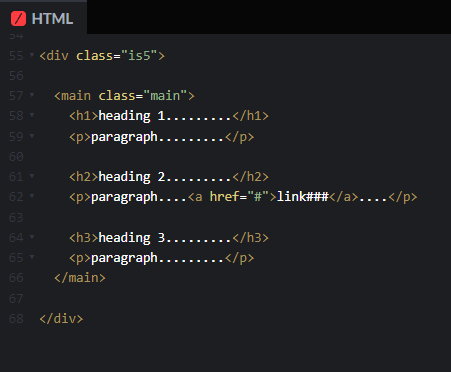
Example 5
Use combinator(>, +, ~) with :is().
Here, anchore tag(<a>) doesn't change the color, because it is not a direct child. But other child works well because :is() has "forgiving selector" feature.
⚠⚡:is() does not work with pseudo-elements.
:is(::before, ::after) {...} is invalid.
Specificity of :is()
The specificity of :is() will be the highest specificity of the selector from selector list in its argument.
:is(selector1, selector2, .className)--> specificity is 10 beacuse .className.
:is(selector1, #idName, selector2, .className)--> specificity is 100 because #idName.
All examples' live code
That's all 🎉
Thanks for reading till the end.👍

















Top comments (0)