Recently I've rebuilt my blog (this website) using Eleventy and Netlify. Being an engineer, I like to enhance and improve my websites. Sometimes I submit my websites to services checking them to identify new areas of improvement. These services are for example broken link crawlers to find links which aren't working anymore or securityheaders.com, a service to check the HTTP headers for potential security enhancements/issues.
The initial security assessment of my Netlify site
As many times before, I entered one of my websites for the check of the security-relevant HTTP headers on securityheaders.com. The result came back quickly and showed there is a potential to improve the headers. Only "Grade D" according to Scott Helme' site:
Easy to improve with Netlify' _headers file
The outstanding Netlify developer experience makes it very easy to tweak the headers. Netlify allows you to set additional headers in a file called _headers. This file should live in your "Publish directory". This is often called public/, dist or _site. If you are unsure you can check it in the Netlify admin panel of your site under "Build & Deploy".
The headers file allows you to define headers for different URLs (for example /contact) or URL segments (for example /* for all URLs) of your page. In my case it's very simple as I want to apply the headers to all pages (URLs):
/*
X-Frame-Options: DENY
X-XSS-Protection: 1; mode=block
Referrer-Policy: no-referrer
X-Content-Type-Options: nosniff
_headers-file example used on peterthaleikis.com
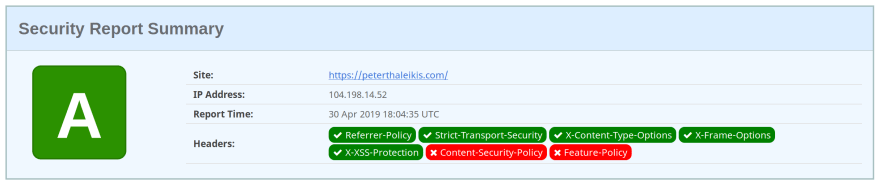
With these headers I get a significantly improved result and a "Grade A":
Adding the header file to your git, pushing it up and deploying shouldn't take more than five minutes and improves the security of your website significantly. I would think these are well invested minutes 🙏️








Top comments (2)
Why you choose _headers file rather than default netlify.toml file?
It shouldn't make a different afaik. It's a preference question I would think